AngularJS教程之简单应用程序示例
人气:0按以下步骤来创建AngularJS应用
第1步:加载框架
作为一个纯粹的JavaScript框架,它可以使用<script>标签来添加。
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"> </script>
第2步:使用ng-app指令定义AngularJS应用
<div ng-app=""> ... </div>
第3步:用 ng-model指令定义的模式名称
<p>Enter your Name: <input type="text" ng-model="name"></p>
第4步:用ng-bind指令将上述模型中的值绑定定义
<p>Hello <span ng-bind="name"></span>!</p>
按以下步骤来运行AngularJS应用
使用上面提到的三个步骤在HTML页中。
testAngularJS.html
<html> <title>AngularJS First Application</title> <body> <h1>Sample Application</h1> <div ng-app=""> <p>我的名字: <input type="text" ng-model="name"></p> <p>Hello, <span ng-bind="name"></span>!</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
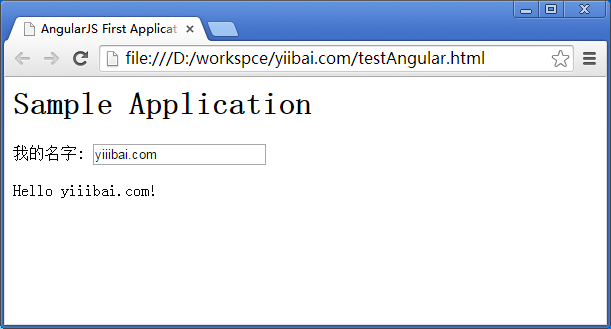
输出
在Web浏览器打开textAngularJS.html。请输入姓名并看到的结果。

如何让AngularJS与HTML集成
ng-app指令指示AngularJS应用的开始。
ng-model指令创建一个名为“name”的模型变量在HTML页面中,并有ng-app指令在div内使用。
ng-bind使用模型名称只要在文本框中用户输入的东西显示在HTML span标签。
结束</ div>标记表示AngularJS应用程序的结束。
以上就是AngularJS简单应用程序,后续继续整理相关资料,谢谢大家对本站的支持。
加载全部内容