第一次接触神奇的Bootstrap导航条
smartbetter 人气:0导航条(navbar)在Bootstrap中是一个独立组件,导航条(navbar)和导航(nav)在Bootstrap中是有明显的区别的。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接、表单、表单和导航一起结合等多种形式。
1.实战一-带二级菜单和表单的导航条
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>导航条</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<div class="navbar navbar-default" role="navigation">
<!--标题通过“navbar-header”和“navbar-brand”来实现-->
<div class="navbar-header">
<a href="##" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">博客<span class="caret"></span></a>
<!--二级菜单-->
<ul class="dropdown-menu">
<li><a href="##">二级菜单</a></li>
</ul>
</li>
<li><a href="##">论坛</a></li>
</ul>
<!--表单-->
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
<!-- 放置在文档的结尾,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
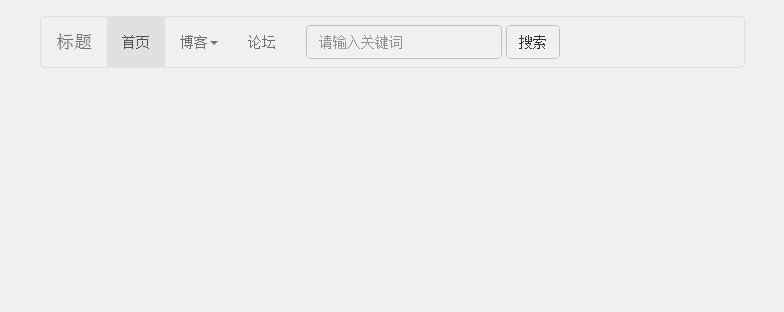
效果图如下:

Bootstrap的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素:
1)导航条中的按钮navbar-btn
2)导航条中的文本navbar-text
3)导航条中的普通链接navbar-link
2.实战二-固定导航条
<!--顶部导航条--> <div class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">标题</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">首页</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> </ul> </div> <!--底部导航条--> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">标题</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">首页</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> </ul> </div> <!--正文内容--> <div class="content">网页正文内容</div>
效果图如下:

3.实战三-响应式导航条
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="##" class="navbar-brand">标题</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏, 显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">首页</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> </ul> </div> </div>
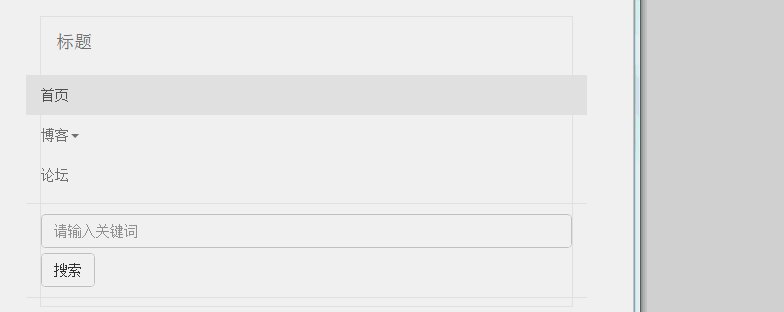
效果图如下:

有的时候会有需要反色的情况,Bootstrap为此提供了反色导航条,只是将navbar-deafult类名换成navbar-inverse,然后导航条的背景色和文本的颜色就会修改。
4.实战四-分页导航
1)带页码的分页导航
<!-- pagination:正常大小 pagination-lg:让分页导航变大 pagination-sm:让分页导航变小--> <ul class="pagination pagination"> <li><a href="#">«首页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <!--当前状态--> <li class="active"><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <!--禁用状态--> <li class="disabled"><a href="#">尾页»</a></li> </ul>
效果图如下:

2)翻页分页导航
<ul class="pager"> <li><a href="#">«上一页</a></li> <!--禁用状态--> <li class="disabled"><a href="#">下一页»</a></li> </ul> <!--左右对齐--> <ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容