jQuery实现产品对比功能附源码下载
人气:0产品对比相信大家并不陌生,为了方便用户对类似产品的相关信息进行有效直观的对比,一些电商网站产品或评测网站会为用户提供产品对比的功能,用户只需勾选多个需要对比的产品,就可以进行比对。本文将使用jQuery来给大家讲解如何实现产品对比功能。

HTML
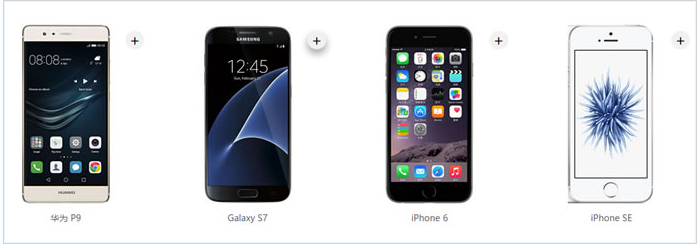
HTML结构我们分三部分,第一是产品列表部分,展示所有可以对比的产品。我们以某手机网站为例,简单的结构,只需展示产品图片和名称,以及一个添加按钮。注意我们把手机的相关参数信息都放在属性data-*里,等会后面展示对比信息的时候会用到。
<div class="selectProduct" data-title="华为P9" data-id="华为P9" data-size="5.2"" data-weight="144 g" data-os="Android 6.0" data-processor="海思麒麟955 2.5GHz(8核)" data-battery="3000mAH"> <a class="btn-floating light-grey addButtonCircular addToCompare">+</a> <img src="images/huawei_p9.jpg" class="imgFill productImg"> <h4>华为 P9</h4> </div>
第二部分是比对预览框,我们选择了需要对比的产品都会加入到比对预览框中。我们使用CSS控制默认不显示,当有产品被加入时,在固定的页面的底部显示比对预览框。
<div class="row"> <div class="col-md-12 comparePanle"> <div class="row"> <div class="col-md-9"> <h4>对比中的产品</h4> </div> <div class="col-md-3"> <button class="btn btn-default cmprBtn" disabled>开始对比</button> </div> </div> <div class="comparePan"></div> </div> </div>
第三部分就是详细的比对信息弹出层。默认是不显示的,当点击比对框中的开始比对按钮,会弹出一个详细信息层,以列表的形式将所选的产品进行详细比对。
<div id="id01" class="animate-zoom modal modPos">
<div class="modal-title">
<a onclick="document.getElementById('id01').style.display='none'" class="modal-closebtn">×</a>
</div>
<div class="row contentPop"></div>
</div>
Css文件在源码中打包好,这里不列出来了,请自行下载源码查看。
jQuery
本示例是基于jQuery的,所以在写js代码前应该先将jQuery库文件加载好。
首先,当点击产品展示的右上角的“+”号,则会将当前产品添加到位于页面底部的比对框中。业务流程是这样的:点击“+”号后,显示比对框,当前产品展示的“+”号变成“x”号,并且处于选中状态,获取当前产品的id,判断当前产品id是否在比对框中,如果不在比对框中,则将产品加入到比对框中,如果这时比对框中的产品超过了3个,则弹出提示框。如果比对框中已经存在当前产品,那么这个时候实际点击的是“x”号,当前产品会从比对框中删除。还有一个细节就是,当比对框中只有一个产品时,不能做比对,所以比对框中的“开始比对”按钮是不可用的disabled。
var list = [];
//添加到对比项
$(document).on('click', '.addToCompare', function () {
$(".comparePanle").show();
$(this).toggleClass("rotateBtn");
$(this).parents(".selectProduct").toggleClass("selected");
var productID = $(this).parents('.selectProduct').attr('data-title');
var inArray = $.inArray(productID, list);
if (inArray < 0) {
if (list.length > 2) {
alert('最多只能选择3个产品');
$(this).toggleClass("rotateBtn");
$(this).parents(".selectProduct").toggleClass("selected");
return;
}
if (list.length < 3) {
list.push(productID);
var displayTitle = $(this).parents('.selectProduct').attr('data-id');
var image = $(this).siblings(".productImg").attr('src');
$(".comparePan").append('<div id="' + productID + '" class="relPos col-md-3 text-center"><a class="selectedItemCloseBtn closebtn">×</a><img src="' + image + '" alt="image" style="height:100px;"/><p id="' + productID + '" class="ptitle">' + displayTitle + '</p></div>');
}
} else {
list.splice($.inArray(productID, list), 1);
var prod = productID.replace(" ", "");
$('#' + prod).remove();
hideComparePanel();
}
if (list.length > 1) {
$(".cmprBtn").addClass("active");
$(".cmprBtn").removeAttr('disabled');
} else {
$(".cmprBtn").removeClass("active");
$(".cmprBtn").attr('disabled', '');
}
});
接下来到了比对框的操作了,产品加到比对框后,点击“开始比对”按钮,弹出层,获取比对的产品信息,并将产品信息加入到弹出层中。这里,我们使用了jQUery的$(el).data()方法获取了前面html中产品中的data-*属性内容。
$(document).on('click', '.cmprBtn', function () {
if ($(".cmprBtn").hasClass("active")) {
/* this is to print the features list statically*/
$(".contentPop").append('<div class="col-md-3 compareItemParent relPos">' + '<ul class="product"><li class=" relPos compHeader">产品信息</li><li>名称</li><li>屏幕大小</li><li>重量</li><li>系统</li><li class="cpu">CPU</li><li>电池容量</li></ul></div>');
for (var i = 0; i < list.length; i++) {
/* this is to add the items to popup which are selected for comparision */
product = $('.selectProduct[data-title="' + list[i] + '"]');
var image = $('[data-title=' + list[i] + ']').find(".productImg").attr('src');
var title = $('[data-title=' + list[i] + ']').attr('data-id');
/*appending to div*/
$(".contentPop").append('<div class="col-md-3 compareItemParent relPos">' + '<ul class="product">' + '<li class="compHeader"><img src="' + image + '" class="compareThumb"></li>' + '<li>' + title + '</li>' + '<li>' + $(product).data('size') + '</li>' + '<li>' + $(product).data('weight') + '</li><li>'+ $(product).data('os') +'</li><li class="cpu">' + $(product).data('processor') + '</li>' + '<li>' + $(product).data('battery') + '</ul>' + '</div>');
}
}
$(".modPos").show();
});
然后,产品信息展示出来了,点击右上角的“x”号,会关闭弹出层,并且清除比对框中的内容。
$(document).on('click', '.modal-closebtn', function () {
$(".contentPop").empty();
$(".comparePan").empty();
$(".comparePanle").hide();
$(".modPos").hide();
$(".selectProduct").removeClass("selected");
$(".cmprBtn").attr('disabled', '');
list.length = 0;
$(".rotateBtn").toggleClass("rotateBtn");
});
最后,我们在比对框中也可以移除比对的产品,点击比对产品框中的“x“号,会移除对应的产品。
$(document).on('click', '.selectedItemCloseBtn', function () {
var test = $(this).siblings("p").attr('id');
$('[data-title=' + test + ']').find(".addToCompare").click();
hideComparePanel();
});
function hideComparePanel() {
if (!list.length) {
$(".comparePan").empty();
$(".comparePanle").hide();
}
}
以上所述是小编给大家介绍的jQuery实现产品对比功能附源码下载,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容