Backbone中View之间传值的学习心得
方式代码 人气:0Backbone中的View就是用来展示由Model层传出的数据,或者在View里产生的一些数据,包括输入框中输入等产生的数据,由当前View传递到另外一个View层里,应该怎么办呢,我之前读到一位博主《Backbone View的三种通信方式 》写的尤为的清晰,在我实际的项目中,常常使用的也就是最后一种方式。
嘿嘿,分享知识是一件快乐的事情,我就直接借鉴表述一下如下:
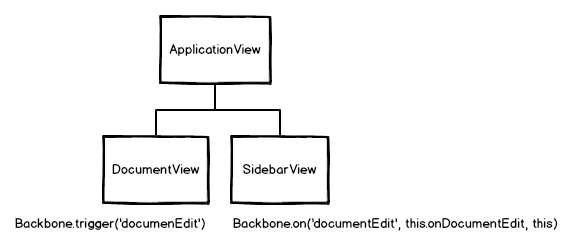
直接用 Backbone 作为事件注册机,

代码如下:
var ApplicationView = Backbone.View.extend({
initialize : function(){
this.documentView = new DocumentView();
this.sidebarView = new SidebarView();
},
});
var DocumentView = Backbone.View.extend({
onEdit : function(){
Backbone.trigger('documentEdit');
}
});
var SidebarView = Backbone.View.extend({
initialize : function(options){
Backbone.on('documentEdit', this.onDocumentEdit, this);
},
onDocumentEdit : function(){
// react to document edit.
}
});
使用Backbone 时间注册机方法,不仅仅能够实现同一个父级View下不同的子级View之间的信息传递,并且还能够实现不同父级View下各个子级View的信息传递,我当时刚接触的时候感觉这个方法特别的好使,但是后来又出现了两个我有点困惑的地方,我也一并分享下。
第一个就是当我们由父级View向子级View传递信息或者数据的情况,用事件注册应该也是可以的,但是在项目中,我采用的是在初始化视图的时候,将父级View中的要传递的信息分配个子View,这样视图render出之后,就已经有了父级View给予它的数据。就如这样:

this.receive是由父级View已经包装好的,在初始化子View时候就把this.receive下发就好了。
第二种情况就是同一个子级View之间的传递,这种情况可能大家都懂的,我还是解释一下吧,就是在一个子级View里面定义一个针对这一个View的全局变量,然后通过this引用这个变量就Ok。
以上所述是小编给大家介绍的Backbone中View之间传值的学习心得,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容