Bootstrap Table服务器分页与在线编辑应用总结
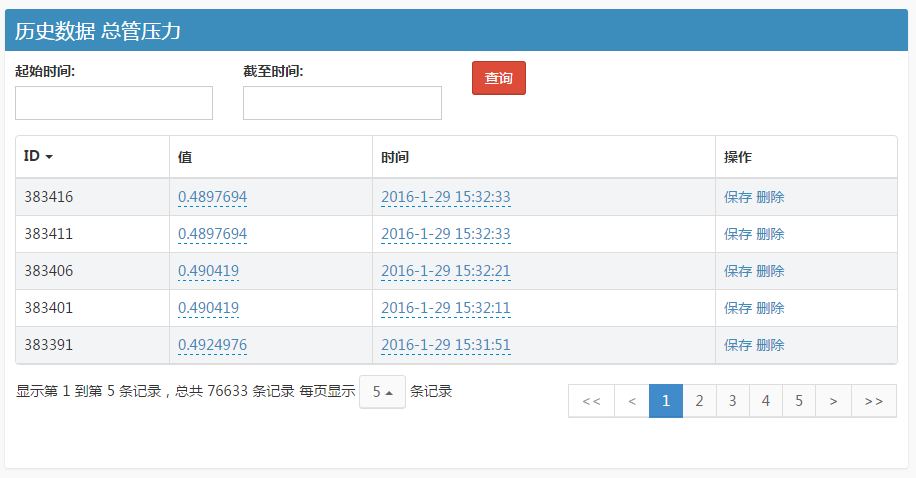
BelloWorld 人气:0先看Bootstrap Table应用效果:

表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好。还可以设置查询数据的起止时间,查询一定时间范围的数据。在线编辑功能通过扩展Bootstrap Table实现,使用X-editable实现。
Bootstrap Table有两种使用方式:
1.对普通的 table 设置 data 属性;
2.通过JavaScript 来启用 Bootstrap Table 插件。
第一种方式很方便,但是我更倾向于第二种方法,可以做到JS和HTML的分离,并且JS代码可以复用。
Bootstrap Table的文档比较详细,但是有一些具体内容还得看示例代码等。
先贴出前台和后台的实现代码,再具体介绍。
前台需要的资源文件,主要有Bootstrap3相关样式、js以及bootstrap Table相关css、js以及X-editable基于Bootstrap3的样式、js:
<link rel="stylesheet" href="../assets/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../assets/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/masterhttps://img.qb5200.com/download-x/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="../assets/jquery.min.js"></script> <script src="../assets/bootstrap/js/bootstrap.min.js"></script> <script src="../assets/bootstrap-table/src/bootstrap-table.js"></script> <script src="../assets/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="//rawgit.com/vitalets/x-editable/masterhttps://img.qb5200.com/download-x/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>
HTML代码只需要
<table id="querylist" class="table table-striped"></table>
JS代码,时间查询相关代码,查询时间设置正确后,通过bootstrap Table方法refresh重新加载数据:
$('#submitgetdata').click(function () {
$('#msg').html('');
var begintime_ = $('#begintime').val();
var endtime_ = $('#endtime').val();
var err = '';
if (begintime_ == '' || endtime_ == ''){
err = '查询时间不能为空';
}else if(Date.parse(endtime_)-Date.parse(begintime_) < 0){
err = '查询时间设置错误';
}
if (err) {
$('#msg').html(err + '!');
$('#msg').fadeIn(1000);
}
else {
$('#msg').html("正在提交!");
$('#querylist').bootstrapTable('refresh');
$('#msg').fadeOut(3000);
}
});
Table相关js:
$('#querylist').bootstrapTable({
columns: [{
field: 'MeterMeasureHistoryID',
title: 'ID',
sortable: true
}, {
field: 'Value',
title: '值',
editable: {
type: 'text',
validate: function(value) {
if($.trim(value) == '') {
return '测量值不能为空';
}
}
}
}, {
field: 'Timestamp',
title: '时间',
editable: {
type: 'text',
validate: function(value) {
if($.trim(value) == '') {
return '时间不能为空';
}else if(!Date.parse(value)){
return '时间设置错误';
}
}
}
},{
field: 'operation',
title: '操作',
formatter:function(value,row,index){
var s = '<a class = "save" href="javascript:void(0)">保存</a>';
var d = '<a class = "remove" href="javascript:void(0)">删除</a>';
return s+' '+d;
},
events: 'operateEvents'
}],
sortName: 'MeterMeasureHistoryID',
sortOrder: 'desc',
pagination: true,
sidePagination: 'server',
pageNumber: 1,
pageSize: 5,
pageList: [5, 10, 20],
queryParams: function (params) {
return {
meterID: $('#meterid').val(),
pageSize: params.limit,
offset: params.offset,
sortOrder: params.order,
begintime: $('#begintime').val(),
endtime: $('#endtime').val()
}
},
url: '/Analyze/GetJsonHistoryDatas'
});
window.operateEvents = {
'click .save': function (e, value, row, index) {
$.ajax({
type: "post",
data: row,
url: '/Analyze/EditMeterMeasureHistoryData',
success: function (data) {
alert('修改成功');
}
});
},
'click .remove': function (e, value, row, index) {
$.ajax({
type: "post",
data: row,
url: '/Analyze/DeleteMeterMeasureHistoryData',
success: function (data) {
alert('删除成功');
$('#querylist').bootstrapTable('remove', {
field: 'MeterMeasureHistoryID',
values: [row.MeterMeasureHistoryID]
});
}
});
}
};
columns参数设置表格的所有列以及每列的参数,field对应json返回数据的键值以及在Bootstrap Table中的列参数;title对应显示的列名称;sortable设置按着当前列排序;formatter设置列中每个单元格格式;editable设置当前列单元格的编辑方式,还可以设置validate验证方式。
因此实际表格设置为四列,依据第1列排序,2、3列是可以编辑的,type设置为text,可以根据需要使用其他的type,第2列验证数据不能为空,第3列验证输入值是时间;1、2、3列的内容来自服务器返回的json数据;第4列是对当前行的数据操作,并且加入监听事件operateEvents,绑定到window上。

sortName设置为第1列field值;
sortOrder设置为逆序;
pagination为true表示分页;
sidePagination为server表示服务器分页;
pageNumber表示默认起始页;
pageSize表示每页显示数据个数;
pageList表示可选的每页显示数据个数;
queryParams表示每次发送给服务器的参数,可以添加自己需要的参数;
url是数据的请求地址。
查看bootstrap-table.js,可以看到默认params参数:
BootstrapTable.prototype.initServer = function (silent, query) {
var that = this,
data = {},
params = {
pageSize: this.options.pageSize === this.options.formatAllRows() ? this.options.totalRows : this.options.pageSize,
pageNumber: this.options.pageNumber,
searchText: this.searchText,
sortName: this.options.sortName,
sortOrder: this.options.sortOrder
};
if (!this.options.url) {
return;
}
if (this.options.queryParamsType === 'limit') {
params = {
search: params.searchText,
sort: params.sortName,
order: params.sortOrder
};
if (this.options.pagination) {
params.limit = this.options.pageSize === this.options.formatAllRows() ?
this.options.totalRows : this.options.pageSize;
params.offset = this.options.pageSize === this.options.formatAllRows() ?
: this.options.pageSize * (this.options.pageNumber - 1);
}
}
服务器后台实现三个功能,一个是根据数据加载,以及数据修改和删除。
public ActionResult GetJsonHistoryDatas()
{
var displayStart = int.Parse(Request["offset"]);
var displayLength = int.Parse(Request["pageSize"]);
var meterID = int.Parse(Request["MeterID"]);
var order = Request["sortOrder"];
var historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
OrderByDescending(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//显示最近的 displayLength 条数据
if ("asc" == order)
{
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
OrderBy(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//显示最早的 displayLength 条数据
}
int historyDataTotal = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).Count();//数据总条数
//时间过滤
if (!String.IsNullOrEmpty(Request["begintime"]))
{
DateTime begintime = DateTime.Parse(Request["begintime"]);
DateTime endtime = DateTime.Parse(Request["endtime"]);
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).
OrderByDescending(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//显示最近的 displayLength 条数据
if ("asc" == order)
{
historyDatas = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).
OrderBy(p => p.Timestamp).
Skip(displayStart).
Take(displayLength).ToList();//显示最早的 displayLength 条数据
}
historyDataTotal = db.MeterMeasureHistories.
Where(p => p.MeterMeasure.MeterID == meterID).
Where(p => p.Timestamp > begintime && p.Timestamp < endtime).Count();//数据总条数
}
List<MeterMeasureHistoryDataViewModels> ListMeterMeasureHistories = new List<MeterMeasureHistoryDataViewModels>();
foreach (var item in historyDatas)
{
ListMeterMeasureHistories.Add(new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = item.MeterMeasureHistoryID,
Value = item.Value,
Timestamp = item.Timestamp.ToString()
});
}
string jsonDataTable = JsonConvert.SerializeObject(
new
{
total = historyDataTotal,
rows = ListMeterMeasureHistories
});
return Content(jsonDataTable);
}
其中实现了分页以及数据查询,返回json数据,返回的json数据包括total、rows两个对象,total表示数据总数,rows表示需要显示的数据。MeterMeasureHistoryDateView如下,对应Table中的field值:
public class MeterMeasureHistoryDataViewModels
{
public int MeterMeasureHistoryID { get; set; }
public double Value { get; set; }
public string Timestamp { get; set; }
}
数据修改函数:
[HttpPost]
public JsonResult EditMeterMeasureHistoryData()
{
var metermeasurehistoryid = int.Parse(Request["MeterMeasureHistoryID"]);
var metermeasurehistoryvalue = double.Parse(Request["Value"]);
var metermeasurehistorytime = DateTime.Parse(Request["Timestamp"]);
var metermeasurehistoryInDb = db.MeterMeasureHistories.Find(metermeasurehistoryid);
metermeasurehistoryInDb.Value = metermeasurehistoryvalue;
metermeasurehistoryInDb.Timestamp = metermeasurehistorytime;
db.SaveChanges();
var changedData = new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = metermeasurehistoryInDb.MeterMeasureHistoryID,
Value = metermeasurehistoryInDb.Value,
Timestamp = metermeasurehistoryInDb.Timestamp.ToString()
};
JsonResult js = new JsonResult();
js.Data = Json(changedData);
return js;
}
数据删除函数:
[HttpPost]
public JsonResult DeleteMeterMeasureHistoryData()
{
var metermeasurehistoryid = int.Parse(Request["MeterMeasureHistoryID"]);
db.MeterMeasureHistories.Remove(db.MeterMeasureHistories.Find(metermeasurehistoryid));
db.SaveChanges();
var deletedData = new MeterMeasureHistoryDataViewModels
{
MeterMeasureHistoryID = metermeasurehistoryid,
Value = 0,
Timestamp = null
};
JsonResult js = new JsonResult();
js.Data = deletedData;
return js;
}
服务器删除后,前台通过bootstrap Table方法remove删除指定数据行。
目前就使用了这些,总结下学习过程,就是查官方文档、示例,看源码,并学会使用Chrome开发者工具,查看Sources和Network。
以上所述是小编给大家介绍的Bootstrap Table服务器分页与在线编辑应用总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容