Google Maps基础及实例解析
人气:0Google Maps 基础
创建一个简单的 Google 地图
现在让我们创建一个简单的 Google 地图。
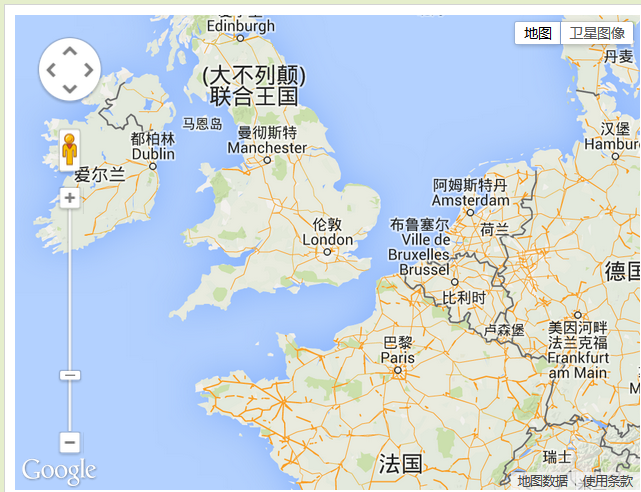
以下是显示了英国伦敦的 Google 地图:
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
function initialize()
{
var mapProp = {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
实例效果图(可以拷贝直接运行,当然你要能够访问Google)

实例解析
我们以以上实例来解析 Google 地图的创建过程。
应用为什么要声明 HTML5?
<!DOCTYPE html>
大多数浏览器使用 "标准模式" 的 HTML5 文档渲染页面,这就意味着你的应用是兼容各大浏览器的。
另外,如果没有DOCTYPE标签,浏览器则使用混杂模式 (quirks mode)进行渲染页面内容。
提示: 应该注意的是一些"混杂模式 "中的CSS并不能使用与标准模式中。在具体的应用中,所有基于百分比的大小都必须从父块元素继承 。如果在父模块中没有指定大小,默认值为 0 x 0 像素。如果你想使用百分比,可以在<style> 标签中声明,如下所示:
<style type="text/css">
html {height:100%}
body {height:100%;margin:0;padding:0}
#googleMap {height:100%}
</style>
这个样式声明表明地图模块的(GoogleMap)应 HTML高度为100%。
添加 Google 地图 API Key
在以下实例中第一个<script> 标签中必须包含 Google 地图 API:
<script src="http://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=TRUE_OR_FALSE"></script>
将google生成的 API key 放置于 key 参数中(key=YOUR_API_KEY)。
The sensor 参数是必须的,该参数用于指明应用程序是否使用一个传感器 (类似 GPS 导航) 来定位用户的位置。参数值可以设置为 true 或者 false。
HTTPS
如果你的应用是安全的HTTP(HTTPS:HTTP Secure)应用,你可以使用 HTTPS 来加载 Google 地图 API:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=TRUE_OR_FALSE"></script>
异步加载
同样我们也可以在页面完全载入后再加载 Google 地图 API。
以下实例使用了 window.onload 来实现页面完全载入后加载 Google 地图 。 loadScript() 函数创建了加载 Google 地图 API <script> 标签。此外在标签的末尾添加了 callback=initialize 参数, initialize()作为回调函数会在API完全载入后执行:
实例
<!DOCTYPE html>
<html>
<head>
<script>
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:7,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
function loadScript()
{
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false&callback=initialize";
document.body.appendChild(script);
}
window.onload = loadScript;
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:500px;"></div>
</body>
</html>
定义地图属性
在初始化地图前,我们需要先创建一个 Map 属性对象来定义一些地图的属性:
var mapProp = {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:7,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
center(中心点)
中心属性指定了地图的中心,该中心通过坐标(纬度,经度)在地图上创建一个中心点。
Zoom(缩放级数)
zoom 属性指定了地图的 缩放级数。zoom: 0 显示了整个地球地图的完全缩放。
MapTypeId(地图的初始类型)
mapTypeId 属性指定了地图的初始类型。
mapTypeId包括如下四种类型:
google.maps.MapTypeId.HYBRID:显示卫星图像的主要街道透明层
google.maps.MapTypeId.ROADMAP:显示普通的街道地图
google.maps.MapTypeId.SATELLITE:显示卫星图像
google.maps.MapTypeId.TERRAIN:显示带有自然特征(如地形和植被)的地图
在哪里显示 Google 地图
通常 Google 地图使用于 <div> 元素中:
<div id="googleMap" style="width:500px;height:380px;"></div>
注意: 地图将以div中设置的大小来显示地图的大小,所以我们可以在 <div> 元素中设置地图的大小。
创建一个 Map 对象
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
以上代码使用参数(mapProp)在<div> 元素 (id为googleMap) 创建了一个新的地图。
提示:如果想在页面中创建多个地图,你只需要添加新的地图对象即可。
以下实例定义了四个地图实例 (四个地图使用了不同的地图类型):
实例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapProp2 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var mapProp3 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var mapProp4 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
var map2 = new google.maps.Map(document.getElementById("googleMap2"),mapProp2);
var map3 = new google.maps.Map(document.getElementById("googleMap3"),mapProp3);
var map4 = new google.maps.Map(document.getElementById("googleMap4"),mapProp4);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap2" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap3" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap4" style="width:400px;height:300px;"></div>
</body>
</html>
加载地图
窗口载入后通过执行 initialize() 函数来初始化 Map 对象,这样可以确保在页面完全载入后再加载 Google 地图:
google.maps.event.addDomListener(window, 'load', initialize);
以上就是对Google 地图基础资料的整理,后续继续补充,谢谢大家对本站的支持!
加载全部内容