jQuery实现表格行和列的动态添加与删除方法【测试可用】
Quber 人气:0本文实例讲述了jQuery实现表格行和列的动态添加与删除方法。分享给大家供大家参考,具体如下:
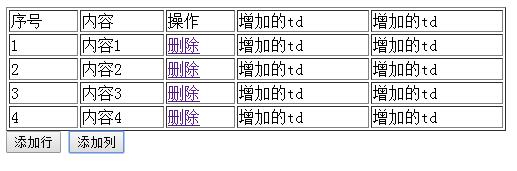
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.cl1{
background-color:#FFFFFF;
}
.cl2{
background-color:#FFFF99;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
var rowCount = 0;
var colCount = 2;
function addRow(){
rowCount++;
var rowTemplate = '<tr class="tr_'+rowCount+'"><td>'+rowCount+'</td><td class="cl1">内容'+rowCount+'</td><td class="cl1"><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
var tableHtml = $("#testTable tbody").html();
tableHtml += rowTemplate;
$("#testTable tbody").html(tableHtml);
}
function delRow(_id){
$("#testTable .tr_"+_id).hide();
rowCount--;
}
function addCol(){
colCount++;
$("#testTable tr").each(function(){
var trHtml = $(this).html();
trHtml += '<td onclick="delCol('+colCount+')">增加的td</td>';
$(this).html(trHtml);
});
}
function delCol(_id){
$("#testTable tr").each(function(){
$("td:eq("+_id+")",this).hide();
});
colCount--;
}
function mover(_id){
$("#testTable tr:not(:first)").each(function(){
$("td:eq("+_id+")",this).removeClass("cl1");
$("td:eq("+_id+")",this).addClass("cl2");
});
}
function mout(_id){
$("#testTable tr:not(:first)").each(function(){
$("td:eq("+_id+")",this).removeClass("cl2");
$("td:eq("+_id+")",this).addClass("cl1");
});
}
</script>
<title>jquery操作表格测试</title>
</head>
<body>
<table id="testTable" border="1" width="500">
<tr>
<td>序号</td>
<td onmouseover="mover(1);" onmouseout="mout(1);">内容</td>
<td onmouseover="mover(2);" onmouseout="mout(2);">操作</td>
</tr>
</table>
<input type="button" value="添加行" onclick="addRow();"/>
<input type="button" value="添加列" onclick="addCol();"/>
</body>
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容