第一次接触神奇的Bootstrap菜单和导航
smartbetter 人气:0本篇将主要介绍Bootstrap的菜单、导航。
本篇开始将引入javascript相关文件,如下:
<!-- 放置在body标签结尾处,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
在Bootstrap中,下拉菜单组件是一个独立的组件。Bootstrap的组件交互效果都是依赖于jquery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效。
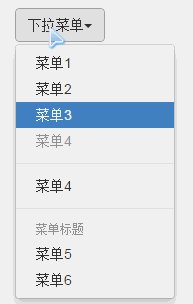
1.下拉菜单-基本用法
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>下拉菜单基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
body{margin:50px;padding:50px;}
</style>
</head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单2</a></li>
<!--设置菜单项状态为当前状态(.active)-->
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">菜单3</a></li>
<!--设置菜单项状态为禁用状态(.disabled)-->
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">菜单4</a></li>
<!--下拉分隔线-->
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单4</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">菜单标题</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单5</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单6</a></li>
</ul>
</div>
<!-- 放置在文档的结尾,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
注意:有时候会有向上弹起的需求,那么只需要在“dropdown”类名基础上追加“dropup”类名即可。
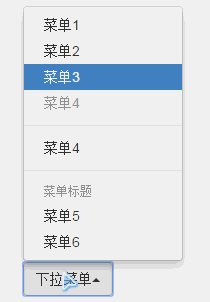
效果图如下:


2.下拉菜单-对齐方式
Bootstrap中下拉菜单默认是左对齐,如果想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
<!--省略部分如1中代码-->
...
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li>
</ul>
</div>
...
效果图如下:

3.按钮-按钮组
按钮组也是一个独立的组件。需要依赖于button.js插件才能正常运行。而bootstrap.js已集成了button.js插件功能。
用法:使用“btn-group”容器,把多个按钮放到这个容器中。如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>按钮组</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
body{ margin:30px;padding:30px; }
</style>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-in"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-out"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-download"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-upload"></span></button>
</div>
<!-- 放置在文档的结尾,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
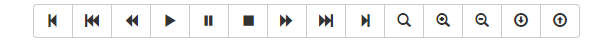
效果图如下:

4.按钮-嵌套分组
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。使用Bootstrap按钮的嵌套分组的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<!--省略部分如3中代码-->
...
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">移动开发<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">Android</a></li>
<li><a href="##">IOS</a></li>
</ul>
</div>
<button class="btn btn-default" type="button">Java Web开发</button>
<button class="btn btn-default" type="button">PHP开发</button>
<button class="btn btn-default" type="button">大数据</button>
</div>
...
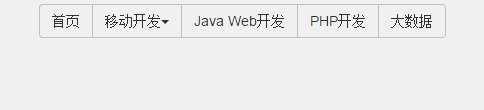
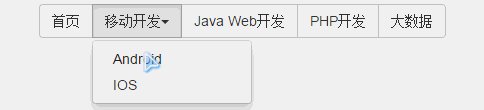
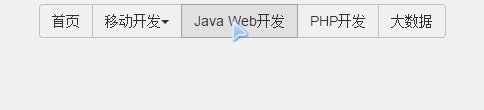
效果图如下:

在实际运用当中,总会碰到垂直显示的效果。在Bootstrap中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可实现按钮的垂直分组。
5.按钮-等分按钮
等分按钮(自适应分组按钮)实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">三分之一</a> <a class="btn btn-default" href="#">三分之一</a> <a class="btn btn-default" href="#">三分之一</a> </div>
效果图如下:

6.导航-基本用法
Bootstrap中制作导航条主要通过“.nav”样式。.nav”必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>导航-基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
body{margin:30px;padding:30px;}
</style>
</head>
<body>
<ul class="nav nav-tabs">
<li><a href="##">首页</a></li>
<li><a href="##">新闻</a></li>
<li><a href="##">博客</a></li>
<!--标签形tab导航-->
<li class="active"><a href="##">论坛</a></li>
<!--禁用状态-->
<li class="disabled"><a href="##">反馈</a></li>
</ul>
<!-- 放置在文档的结尾,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
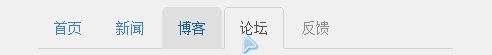
效果图如下:

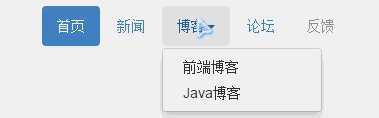
7.导航-胶囊形(pills)导航
胶囊形(pills)导航,当前项高亮显示,并带有圆角效果。只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<!--当前状态-->
<li class="active"><a href="##">首页</a></li>
<!--悬浮状态-->
<li><a href="##">新闻</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">博客<span class="caret"></span></a>
<ul class="dropdown-menu">
<!--二级菜单-->
<li><a href="##">前端博客</a></li>
<li><a href="##">Java博客</a></li>
</ul>
</li>
<li><a href="##">论坛</a></li>
<!--禁用状态-->
<li class="disabled"><a href="##">反馈</a></li>
</ul>
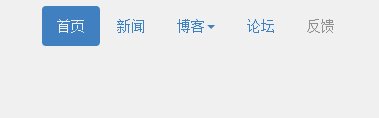
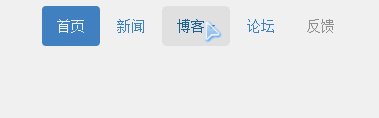
效果图如下:

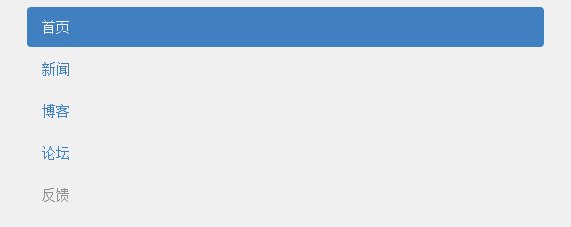
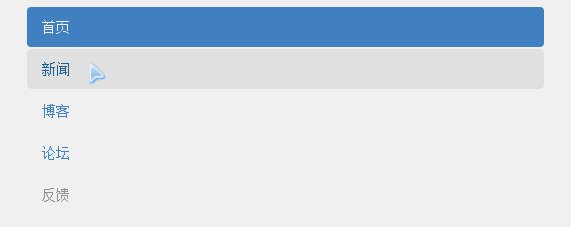
8.导航-垂直堆叠的导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">首页</a></li> <li><a href="##">新闻</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> <!--禁用状态--> <li class="disabled"><a href="##">反馈</a></li> </ul>
效果图如下:

9.导航-自适应导航
自适应导航“nav-justified”(源码请查阅bootstrap.css文件第3585行~第3607行)需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">首页</a></li> <li><a href="##">新闻</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> <!--禁用状态--> <li class="disabled"><a href="##">反馈</a></li> </ul>
效果图如下:

10.导航-面包屑式
面包屑(Breadcrumb)也是一个独立模块组件,一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。使用方式很简单,为ol加入breadcrumb类:
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">中国</a></li> <li class="active">北京</li> </ol>

加载全部内容