Three.js学习之正交投影照相机
人气:0前言
Three.js是一个3Djs库,webGL开源框架中比较优秀的一个。除了webGL以外,Three.js还提供了基于Canvas、SVG标签的渲染器,调试建议使用Chrome或者Firefox。
1.照相机
图形学中的照相机定义了三维空间到二维屏幕的投影方式。
针对投影方式照相机分为正交投影照相机和透视投影照相机。
2.两种相机的区别与适用范围
正交投影:

透视投影:

正交投影就像数学课上画的;而透视投影有一个基本点,就是远处的物体比近处的物体小,远大近小。
对于制图、建模软件通常使用正交投影;而对于其他大多数应用,通常使用透视投影。
3.正交投影照相机
正交投影照相机的构造函数:
Three.OrthographicCamera(left,right,top,bottom,near,far)
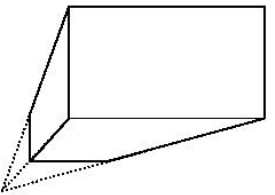
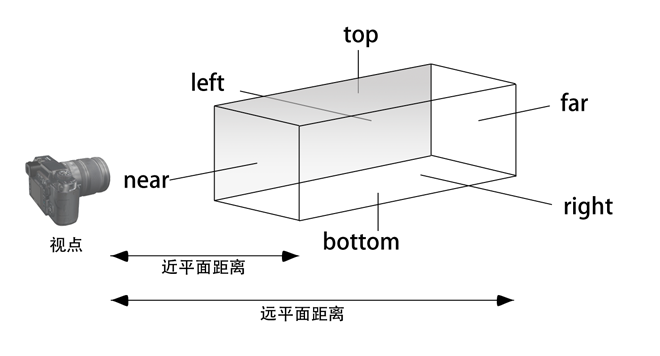
六个参数分别代表正交投影照相机拍摄到的六个面的位置。
其中,near表示近平面与相机中心点的垂直距离;far表示远平面与相机中心点的垂直距离。

若要保持照相机的横纵比例,(right-left)与(top-bottom)的比例需与canvas的宽高比例一致。
由图可见near与far的值应为正值,且far>near。如果最后两个值是(0,0),也就是near和far值相同了,视景体深度没有了,整个视景体都被压成个平面了,就会显示不正确。
4.正交投影照相机实例
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试二</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// 设置照相机
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
camera.position.set(0, 0, 5);
//camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
// 创建立方体
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
);
scene.add(cube);
// render
renderer.render(scene, camera);
}
</script>
</body>
</html>
其中,THREE.MeshBasicMaterial(基础网格材质)的wireframe属性如果为true,则将材质渲染成线框。
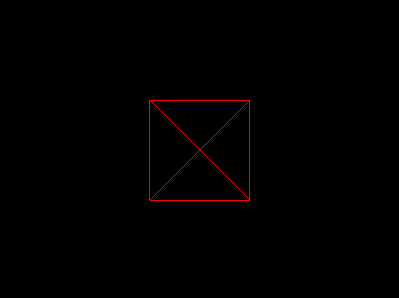
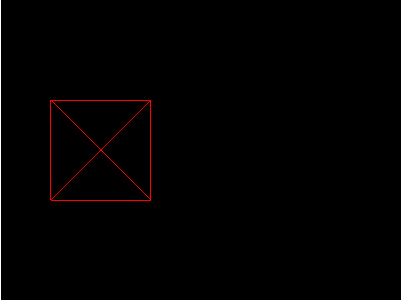
可以看到当前位置后面的边会与前面的完全重合:

4.1 改变视景体长宽比例
这里canvas的宽高比为4:3,照相机的水平距离为4,垂直距离为3,因此长宽比例保持不变(1:1)。
若将照相机的水平距离减小为2,
var camera = new THREE.OrthographicCamera(-1,1,1.5,-1.5,1,10);
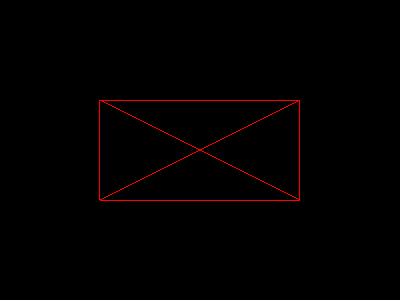
物体会被拉长:

照相机的视野范围变窄了,导致正方体在视野范围内的横向比例增加了,因此表现为正方体变宽了。
4.2 改变相机位置
例子中的相机位置是(0,0,5),由于照相机默认是面向z轴负方向放置的,所以能看到原点处的正方体。
将照相机的位置向右移动1个单位:
var camera = new THREE.OrthographicCamera(-2,2,1.5,-1.5,1,10); camera.position.set(1,0,5);
照相机面对着物体,所以照相机右移,所照的物体向左移:

4.3 改变视景体位置
将视景体设置的更靠右:
var camera = new THREE.OrthographicCamera(-1,3,1.5,-1.5,1,10); camera.position.set(1,0,5);
和右移照相机一样。

4.4 改变照相机角度
camera.position.set(4,-3,5); camera.lookAt(new THREE.Vector3(0, 0, 0));
但是现在照相机沿z轴负方向观察的,因此观察不到正方体,只看到一片黑。我们可以通过lookAt函数指定它看着原点方向:
camera.lookAt(new THREE.Vector3(0, 0, 0));
注意,lookAt函数接受的是一个THREE.Vector3的实例,不要写成camera.lookAt(0, 0, 0)
好了,以上就是Three.js学习之正交投影照相机的全部内容,希望给大家学习Three.js有所帮助,小编陆续还会更新关于Three.js的文章,请大家继续关注。
加载全部内容