jQuery+css实现非常漂亮的水平导航菜单效果
ajunfly 人气:0本文实例讲述了jQuery+css实现非常漂亮的水平导航菜单效果。分享给大家供大家参考,具体如下:
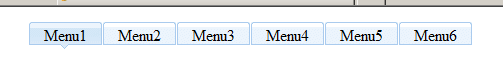
运行效果截图如下:

用到的背景图片tab.gif如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery+css水平导航菜单</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("ul>li").click(function() {
$("ul>li").each(function() { $(this).removeClass("_lishow"); });
$(this).addClass("_lishow");
});
});
</script>
<style type="text/css">
ul
{
list-style-type: none;
border: 0px blue solid;
height: 27px;
width: 480px;
}
ul li
{
list-style-type: none;
float: left;
width: 74px;
height: 27px;
line-height: 27px;
text-align: center;
background-color: #CCCCFF;
background: url(../images/tab.gif);
background-position: -74px 0px;
}
ul li:hover
{
cursor: pointer;
}
._lishow
{
background: url(../images/tab.gif);
background-position: 0px 0px;
}
</style>
</head>
<body>
<div>
<ul>
<li class="_lishow">Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
<li>Menu5</li>
<li>Menu6</li>
</ul>
<br />
</div>
</body>
</html>
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容