js判断空对象的实例(超简单)
人气:1最近项目遇到判断空对象的一个问题,查阅相关资料再进行总结一下。
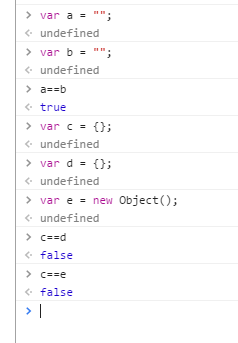
判断空对象不比判断空字符串之类的,因为空对象也是一个对象,需要单独分配内存,而不是像字符串那样为空时就是大锅饭,大家都相等,如下代码:

如上代码可以发现,无论是通过对象字面量方式创建的空对象还是通过Object构造函数创建的空对象,彼此之间都是不相等的。
1.将对象转换为字符串进行比较
这种方法很不推荐,但也确实是最容易想到的,主要使用JSON.stringify()这个方法对对象进行强转,贴出来仅供一看:
var a={};
var b=new Object();
console.log("对象字面量的比较结果:"+(JSON.stringify(a)=="{}"))
console.log("构造函数的比较结果:"+(JSON.stringify(b)=="{}"))
我们可以得到两种空对象转换为字符串后的比较都为真,可以解决这个问题,但是不推荐,下面说第二种方法。
2.for in循环
使用for in循环可以遍历所有属性以次判断对象是否为空对象:
var a={};
var b=new Object();
function isEmptyObject(obj){
for(var key in obj){
return false
};
return true
};
if(isEmptyObject(a)){
alert("a是个空对象")
}
if(isEmptyObject(b)){
alert("b是个空对象")
}
使用for in循环对对象进行循环时循环属性,相应的对数组进行循环时循环的是下标,如:
var b = ["hello","my","world"]
for(var index in b){
console.log(b[index]);
}
//hello my world
以上就是小编为大家带来的(标题)全部内容了,希望大家多多支持~
加载全部内容