使用plupload自定义参数实现多文件上传
believer123 人气:01、在开发中可能需要用户附件上传的功能,实现批量上传功能其实就将多个上传任务放到一个集合中,分别上传。
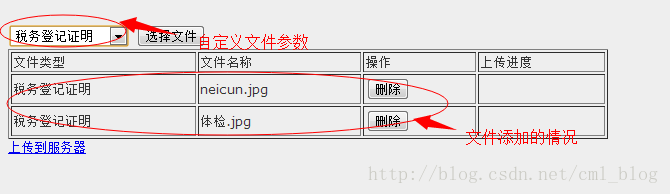
2,使用plupload js插件可以很轻松的实现带参数的多文件上传

3、具体js实现方式
<script type="text/javascript">
var map={};//文件id为key,文件类型为value的集合
// Custom example logic
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button : 'pickfiles', // you can pass in id...
container : document.getElementById('container'), // ... or DOM Element itself
url : '../action/photoUpload.jsp',
flash_swf_url : '../../js/Moxie.swf',
silverlight_xap_url : '../../js/Moxie.xap',
filters : {
max_file_size : '5mb',
mime_types : [ {
title : "图片类型",
extensions : "jpg,gif,png"
} ]
},
init : {
PostInit : function() {
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
BeforeUpload:function(up,file){
//重点在这里,上传的时候自定义参数信息
uploader.setOption("multipart_params",{"apptype":${param.type},"id":${param.id},"fileType":map[file.id]});
},
FileUploaded:function(up,file){
$("#"+file.id+"btn").parent().html("上传完毕");
$("#"+file.id+"btn").remove();
},
FilesAdded : function(up, files) {
if($("#fileType").val()==1){
alert("请选择附件类型!");
//清空刚才选择的文件
plupload.each(files,function(file) {
uploader.removeFile(file.id);
});
return false;
}
plupload.each(files,function(file) {
map[file.id]=$("#fileType").val();
$("#uploadTable").append("<tr id='"+file.id+"tr'><td>"+$("#fileType").val()+"</td><td>"+file.name+"</td><td><button type='button' id='"+file.id+"btn' onclick=del('"+file.id+"')>删除</button> </td><td id='"+file.id+"_progress'></td></tr>");
});
},
UploadProgress : function(up, file) {
$("#"+file.id+"_progress").html('<span>'+ file.percent + "%</span>");
},
Error : function(up, err) {
alert("此文件上传失败!");
}
}
});
uploader.init();
//根据文件id删除此文件,并且在table中删除此文件的信息
function del(id){
uploader.removeFile(id);
$("#"+id+"tr").remove();
map[id]="";
}
</script>
其他参数在其官网上:http://www.plupload.com/
宅男程序猿,文采不行,如果看着累直接复制js,注意页面上需要有:
<div id="filelist"></div> <div id="container"> <center> 提示:必须上传 "商户营业执照","税务登记证明","企业法人SFZ","考察照片","商户信息调查表","商户协议" 才能提交审批! </center> <label>附件类型:</label> <select name="fileType" id="fileType" > <option value="1">-------请选择-----</option> <option value="商户营业执照">商户营业执照</option> <option value="税务登记证明">税务登记证明</option> <option value="商户信息变更表">商户信息变更表</option> <option value="其他">其他</option> </select> <button class="button" id="pickfiles">选择文件</button> <button class="button" id="uploadfiles">批量上传</button> <button class="button" onclick="window.location.reload()">刷新</button> <button class="button" onclick="window.close()">关闭窗口</button> <table style="width: 600px" id="uploadTable" border="1"> <tr> <td>文件类型</td> <td>文件名称</td> <td>操作</td> <td>上传进度</td> </tr> </table> </div>
以上所述是小编给大家介绍的使用plupload自定义参数实现多文件上传,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容