plupload+artdialog实现多平台上传文件
学习记录 人气:0在没介绍正文之前先给大家介绍下plupload知识
plupload简介
Plupload是有TinyMCE的开发者开发的,为您的内容管理系统或是类似上传程序提供一个高度可用的上传插件。Plupload 目前分为一个核心API 和一个jQuery上传队列部件,这样使你可以直接使用或是自己定制。
plupload特性
Plupload使用jQuery的组件做为选择文件和上传文件的队列组件。
Plupload使用Flash,Silverlight,HTML5,Gears,BrowserPlus、FileUpload上传文件技术引擎。
Plupload允许自定义使用Plupload核心API来进行选择文件与上传文件。
JavaScript用来激活文件选择对话框。此文件选择对话框是可以设置允许用户选择一个单独的文件或者是多个文件。 选择的的文件类型也是可以被限制的,因此用户只能选择指定的适当的文件,例如jgp;gif。
Plupload允许对上传过程中的一些事件进行自定义,写上自己的处理方式。
选定的文件的上传和它所在页面、表单是独立的。每个文件都是单独上传的,这就保证了服务端脚本能够在一个时间点更容易地处理单个文件。具体信息可以访问Plupload官方网站:http://www.plupload.com/
背景:本来项目中使用的前端文件上传控件是uploadify,一切相安无事了一段时间后。现场传来”喜讯“,客户要用ipad使用系统,还想上传图片。客户老爷一拍脑门,研发就要加班加点。大家知道uploadify是依赖flash的,所以在ios,mac系统上都不行。于是,经过一番google,找到了plupload。上手比较简单。
页面html代码:
head标签中包含必要的js文件
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<!-- art dialog -->
<script type="text/javascript" src="artdialog/artDialog.source.js?skin=blue"></script>
<!-- plupload -->
<script type="text/javascript" src="plupload/plupload.full.js"></script>
body标签中的页面元素
<!-- 触发弹出框 --> <a id="uploadBtn" class="optionbtn inline" href="#">文件上传</a> <div id="uploadContent" class="" style="display:none;height:300px;overflow-x:hidden;overflow-y:auto;"> <div id="choosefile"> <span>单个文件支持小于100M</span><br/> <a id="uploadify" href="javascript:void(0);">选择文件</a> </div> <div id="uploadfileQueue" style="border: 1px solid #a7c5e2;height: 228px;width: 350px;"> </div> </div><pre id="console"></pre>
script标签中的代码
var globalUploader;
function _plupload(){
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button: 'uploadify', //页面上浏览文件的DOM对象的id属性
container: 'uploadContent',//包含browse_button的div
url: '/uploadAction!localUpload.action',//接收文件上传的action
flash_swf_url : '/folder/js/plupload/Moxie.swf',
silverlight_xap_url : '/folder/js/plupload/Moxie.xap',
filters : {
max_file_size : '100mb',//限制上传文件大小
mime_types: [//限制上传文件类型
{title : "Image files", extensions : "jpg,gif,png"}
]
},
init: {
PostInit: function() {
$('#uploadfileQueue').html('');
},
UploadFile : function(up,file){//BeforeUpload后触发
},
BeforeUpload : function(up,file){//点击按钮后上传前触发,此处可以做查询同名文件,检查剩余空间等操作
//检查是否有重名文件,有则直接在文件名末尾加个括号和数字以示区分
$.ajax({
url:"/folder/personal/personalAction!getNewFileName.action",
type:"POST",
async:false,
data:{'upFileName' : file.name, 'globalPid' : globalPid},
dataType:"json",
success:function(data){
//上传前设置参数
up.setOption('multipart_params', {
upFileName : data.newFileName,
upFileType : file.name.split(".")[file.name.split(".").length - 1],//后缀
upFileSize : file.size,
parentId : globalPid
});
},
error:function(XMLHttpRequest, textStatus, errorThrown){
messageAlert("对不起,文件["+file.name+"]上传准备失败",'');
// $('#uploadify').uploadify('cancel',file.id);//按id取消某个上传任务
}
});
},
FileFiltered: function(up, file){
//选择文件后触发
},
FilesAdded: function(up, files) {//文件添加到队列中
var i = 0;//记录文件列表编号,删除用
plupload.each(files, function(file) {
$('#uploadfileQueue').html($('#uploadfileQueue').html() +
'<div id="' + file.id + '" class="uploadify-queue-item"><div class="cancel"><a href="javascript:_plupload_removeFile('+i+','+file.id+')"></a></div><span class="fileName">' + file.name +
' (' + plupload.formatSize(file.size) + ')</span><b></b><div class="uploadify-progress"><div class="uploadify-progress-bar"></div></div></div>');
i ++;
});
},
UploadProgress: function(up, file) {//点击开始上传后触发,此处可以添加进度条,利用file.percent
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>-' + file.percent + "%</span>";//百分比
$('#' + file.id).find('.uploadify-progress-bar').css('width', file.percent + '%');//进度条
},
Error: function(up, err) {//出错触发
document.getElementById('console').innerHTML += "\n错误 #" + err.code + ": " + err.message;
},
FileUploaded: function(up, file, info) {//一个文件上传完触发
// Fires when a file is successfully uploaded.
data = eval( "(" + info.response + ")" );//服务器返回的数据,此处可以修改页面上的文件列表等
},
UploadComplete: function(up, files){//所有文件上传完触发
//Fires when all files in a queue are uploaded.
}
}
});
uploader.init();
globalUploader = uploader;
}
function popUpDialog(){
artDialog({
id: 'file-upload',
title: '文件上传',
fixed: true,
lock: true,
content: $("#uploadContent")[0],
button:[{
name: '开始上传',
focus:true,
callback: function(){
globalUploader.start();
return false;
}
},{
name: '关闭',
callback: function(){
$('#uploadfileQueue').html('');//删掉上传队列的内容
globalUploader.files.splice(0,globalUploader.files.length);//清除上传队列中的内容
return true;
}
}],
close: function(){
$('#uploadfileQueue').html('');//删掉上传队列的内容
globalUploader.files.splice(0,globalUploader.files.length);//清除上传队列中的内容
}
});
}
$(function(){
$('#uploadBtn').click(function(){
popUpDialog();
});
_plupload();
});
后台代码就不写了,我用的struts2后台action中使用private File file接收的文件,改其他名字就是null,目前还不知道怎么设置控件中的这个值
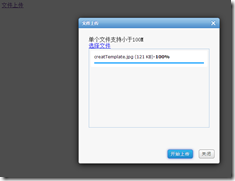
然后效果就是这个样子
想要进度条需要加上这些css样式,就是已有控制
<style type="text/css">
#uploadfileQueue {
position: relative;
left: 0;
top: 0;
border: 1px solid #a7c5e2;
margin-bottom: 5px;
height: 228px;
width: 350px;
overflow-x: hidden;
overflow-y: auto;
}
.uploadify-queue-item {
/* background-color: #F5F5F5; */
background-color: #FFF;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font: 11px Verdana, Geneva, sans-serif;
/* margin-top: 5px; */
margin: 5px 5px 5px 5px;
max-width: 350px;
padding: 10px;
}
.uploadify-progress {
background-color: #E5E5E5;
margin-top: 10px;
width: 100%;
}
.uploadify-progress-bar {
background-color: #0099FF;
height: 3px;
width: 1px;
}
</style>
最后的效果。什么,还想要uploadify的删除队列里文件的叉叉,好吧
在style里再加上这段
.uploadify-queue-item .cancel a {
background: url('js/uploadify-cancel.png') 0 0 no-repeat;
float: right;
height: 16px;
text-indent: -9999px;
width: 16px;
}
当然还得加上删除的js代码。这里官方api里面有removeFile(file)但是,用再这里不太好使。于是使用了另一个方法splice(num,length),num是从第几个开始删,length是删除的个数。
function _plupload_removeFile(removeNum,fileId){
globalUploader.files.splice(removeNum,1);//删除部分文件
$(fileId).fadeOut();
}
最终效果。
以上所述是小编给大家介绍的plupload+artdialog实现多平台上传文件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容