JS HTML5拖拽上传图片预览
macanfa 人气:01.文件API:(File API)
file类型的的表单控件选择的每一个文件都是一个file对象,而FileList对象则是这些file对象的集合列表,代表所选择的所有文件。file对象继承于Blob对象,该对象表示二进制原始数据,提供slice方法,可以访问到字节内部的原始数据块。总之,file对象包含与FlieList对象,而file对象继承于Blob对象!
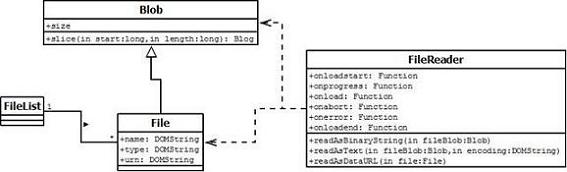
各对象的相关属性关系:

FileReader接口:
由图可知:HTML5还提供了FileReader接口:用于将文件读入内存,并读取文件中的数据。
var reader=new FileReader();
该接口总共有四个方法和六个事件:
•readAsBinaryString(file):读取文件为二进制
•readAsDataURL(file):读取文件DataURL
•readAsText(file,[encoding]):读取文件为文本
•about(none):中断文件读取
--------------------------------------------------------------------------------
•onabort:读取文件中断时触发
•onerror:读取文件出错时触发
•onloadstart:读取文件开始时触发
•onprogress:读取文件中时一直触发
•onload:读取文件成功时触发
•onloadend:读取文件结束时触发(成功和失败都会触发)
以上事件参数e有e.target.result或this.result指向读取的结果!
2.拖放API:
拖放属性:将需要拖放的元素的dragable属性设置为true(dragable=”true”)!img元素和a元素默认可以拖放。
拖放事件:(分为拖放元素事件和目标元素事件)
拖放元素事件:
•dragstart:拖拽前触发
•drag ,拖拽前、拖拽结束之间,连续触发
•dragend , 拖拽结束触发
目标元素事件:
•dragenter , 进入目标元素触发
•dragover ,进入目标、离开目标之间,连续触发
•dragleave , 离开目标元素触发
•drop , 在目标元素上释放鼠标触发
但是!需要注意的是:在目标元素中dragover和drop事件中要阻止默认行为(拒绝被拖放),否则拖放不能被实现!
--------------------------------------------------------------------------------
DataTransfer对象:专门用于存放拖放时要携带的数据,可以被设置为拖放事件的dataTransfer属性。
3个属性:
•effectAllowed : 设置光标样式(none, copy, copyLink, copyMove, link, linkMove, move, all 和 uninitialized)
•effectAllowed:设置拖放操作的视觉效果
•types:存入数据的种类,字符串的伪数组
•files:获取外部拖拽的文件,返回一个fileList列表,filesList下有个type属性,返回文件的类型
4个方法:
•setData() : 设置数据 key和value(必须是字符串)
•getData() : 获取数据,根据key值,获取对应的value
•clearData():清除DataTransfer对象存放的数据
•setDragImage(imageUrl,log x,long y):用img元素来设置拖放图标
//示例:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//获取拖放的文件对象列表FlieList对象
var dt=e.dataTransfer;//作为拖放事件的dataTransfer属性
dt.effectAllowed='copy';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3.拖拽上传图片预览:
思路:
1.熟悉文件拖拽 目标元素 的四个事件,注意:ondragover、ondrop事件中阻止默认行为
2.拖拽放置后,获取到文件对象集合:e.dataTransfer.files
3.循环该集合中的每个文件对象,判断文件类型以及文件大小,是指定类型则进行相应的操作
4.读取文件信息对象:new FileReader(),它有读取文件对象为DataUrl等方法:readAsDataURL(文件对象)、读取成功之后触发的事件:onload事件等,this.result为读取到的数据
5.在FileReader对象中的几个事件中进行相应的逻辑处理
HTML:
<div class="container"> <p class="text">请将图片文件拖拽至此区域!</p> </div>
总加载数:<span id='total'>100</span>
JQ:
<script type="text/javascript">
$(function() {
/*思路:
*1.熟悉文件拖拽 目标元素 的四个事件,注意:ondragover、ondrop事件中阻止默认行为
*2.拖拽放置后,获取到文件对象集合:e.dataTransfer.files
*3.循环该集合中的每个文件对象,判断文件类型以及文件大小,是指定类型则进行相应的操作
*4.读取文件信息对象:new FileReader(),它有读取文件对象为DataUrl等方法:readAsDataURL(文件对象)、读取成功之后触发的事件:onload事件等,this.result为读取到的数据
*5.在FileReader对象中的几个事件中进行相应的逻辑处理
*
*/
//必须将jq对象转换为js对象,调用原生方法
var oDiv = $(".container").get(0);
var oP = $(".text");
//进入
oDiv.ondragenter = function() {
oP.html('');
}
//移动,需要阻止默认行为,否则直接在本页面中显示文件
oDiv.ondragover = function(e) {
e.preventDefault();
}
//离开
oDiv.onleave = function() {
oP.html('请将图片文件拖拽至此区域!');
}
//拖拽放置,也需要阻止默认行为
oDiv.ondrop = function(e) {
e.preventDefault();
//获取拖拽过来的对象,文件对象集合
var fs = e.dataTransfer.files;
//若为表单域中的file标签选中的文件,则使用form[表单name].files[0]来获取文件对象集合
//打印长度
console.log(fs.length);
//循环多文件拖拽上传
for (var i = 0; i < fs.length; i++) {
//文件类型
var _type = fs[i].type;
console.log(_type);
//判断文件类型
if (_type.indexOf('image') != -1) {
//文件大小控制
console.log(fs[i].size);
//读取文件对象
var reader = new FileReader();
//读为DataUrl,无返回值
reader.readAsDataURL(fs[i]);
reader.onloadstart = function(e) {
//开始加载
}
// 这个事件在读取进行中定时触发
reader.onprogress = function(e) {
$("#total").html(e.total);
}
//当读取成功时触发,this.result为读取的文件数据
reader.onload = function() {
//文件数据
// console.log(this.result);
//添加文件预览
var oImg = $("<img style='width:100px;' src='' />");
oImg.attr("src", this.result);
$(oDiv).append(oImg); //oDiv转换为js对象调用方法
}
//无论成功与否都会触发
reader.onloadend = function() {
if (reader.error) {
console.log(reader.error);
} else {
//上传没有错误,ajax发送文件,上传二进制文件
}
}
} else {
alert('请上传图片文件!');
}
}
}
});
</script>
效果图:

总结:结合拖放事件API,DataTransfer对象和文件读取对象FileList等方面的知识,实现简易拖拽上传图片预览效果。需要了解熟悉个对象的关系以及用法,明确好实现思路!
加载全部内容