Bootstrap Metronic完全响应式管理模板之菜单栏学习笔记
ymnets 人气:0继续上一篇,针对Bootstrap Metronic菜单栏整理的笔记分享给大家,供大家参考,具体内容如下
1.简介
1) .环境配置
2) .提取页面
3).动态生成菜单(无限级别树)
2.系统环境配置
项目需要程序数据支撑,这里选择MVC5.0+EF6.0[SQLSERVER](不对MVC架构和SQLServer做出解读)
运行环境:VS2013+MVC5.0+EF6.1+SQLServer2012
解决方案名称:AppSolution 项目名称:App.Web(UI层)与App.Models(数据访问层) -直接访问模式
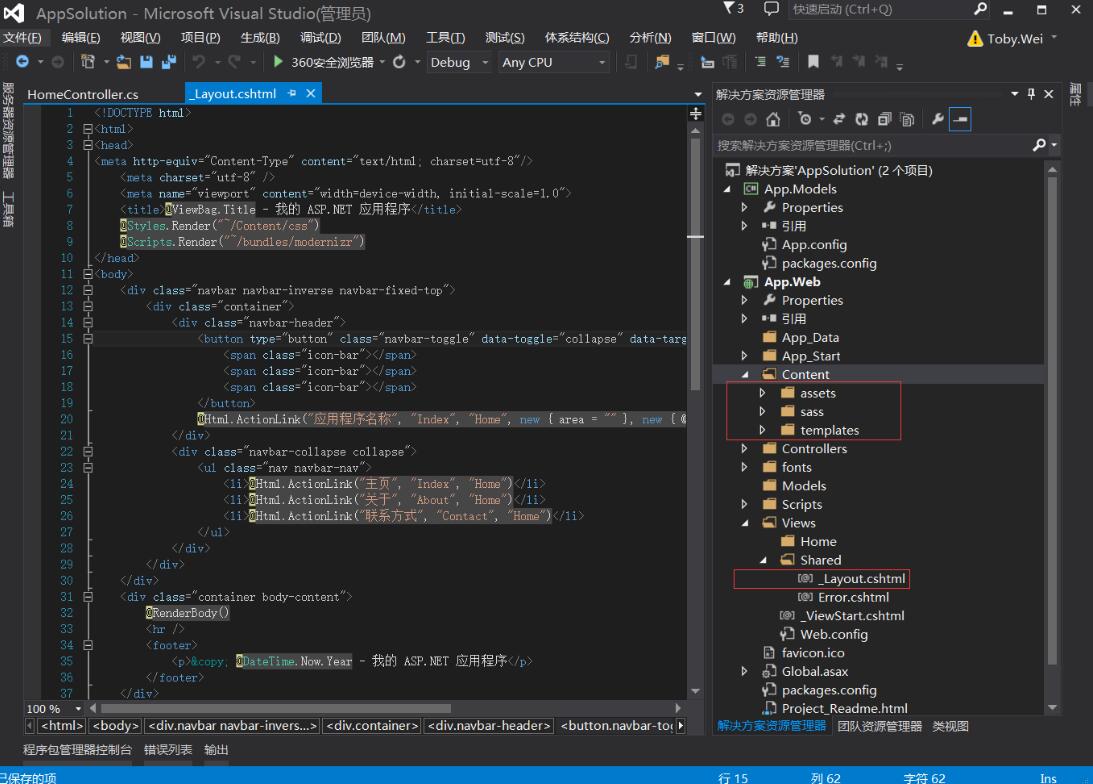
提取theme下的所有文件到MVC的Content,提取admin的index.html到_Layout.cshtml来准备改造

3.创建数据库和表
数据库:AppDataBase
创建以下数据表,并创建AppDB.edmx
USE [AppDataBase] GO /****** Object: Table [dbo].[SysModule] Script Date: 2015/9/15 21:03:39 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[SysModule]( [ID] [varchar](50) NOT NULL, --主键ID [Name] [varchar](50) NOT NULL, --菜单名称 [ParentID] [varchar](50) NULL, --上级ID [Url] [varchar](200) NULL, --URL [Iconic] [varchar](200) NULL, --图标 [Sort] [int] NULL, --排序 [Enable] [bit] NOT NULL, --是否显示 [CreateTime] [datetime] NULL, --创建时间 [IsLast] [bit] NOT NULL --是否最后一项 CONSTRAINT [PK_SysModule] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO ALTER TABLE [dbo].[SysModule] WITH NOCHECK ADD CONSTRAINT [FK_SysModule_SysModule] FOREIGN KEY([ParentID]) REFERENCES [dbo].[SysModule] ([Id]) GO ALTER TABLE [dbo].[SysModule] NOCHECK CONSTRAINT [FK_SysModule_SysModule] GO
人为造点数据
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('0','root','root','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('1','一级菜单01','0','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('11','二级菜单01-01','1','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('111','三级菜单01-01-01','11','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('112','三级菜单01-01-02','11','Index','icon-settings',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('12','二级菜单01-02','1','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('13','二级菜单01-03','1','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('2','一级菜单02','0','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('21','二级菜单02-01','2','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('211','三级菜单02-01-01','5','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('212','三级菜单02-01-02','5','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('22','二级菜单02-02','2','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('23','二级菜单02-03','2','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('3','一级菜单03','0','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('31','二级菜单03-01','3','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('311','三级菜单03-01-01','31','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('312','三级菜单03-01-02','31','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('32','二级菜单03-02','3','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('33','二级菜单03-03','3','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('4','一级菜单04','0','Index','icon-settings',NULL,0,NULL,0)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('41','二级菜单04-01','4','Index','icon-link',NULL,0,NULL,1)
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('42','二级菜单04-02','4','Index','icon-link',NULL,0,NULL,1)
(22 行受影响)
4.提取页面重要布局
我们是后台系统所以我们保留top. left menu和foot3个部分
我已经提取好了,请复制
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="utf-8" />
<title>Metronic | 版面展示</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<link href="~/Content/assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/uniform/css/uniform.default.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" />
<!-- END GLOBAL MANDATORY STYLES -->
<!-- BEGIN PAGE LEVEL PLUGIN STYLES -->
<link href="~/Content/assets/global/plugins/bootstrap-daterangepickerhttps://img.qb5200.com/download-x/daterangepicker-bs3.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/fullcalendar/fullcalendar.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/plugins/jqvmap/jqvmap/jqvmap.css" rel="stylesheet" type="text/css" />
<!-- END PAGE LEVEL PLUGIN STYLES -->
<!-- BEGIN PAGE STYLES -->
<link href="~/Content/assets/admin/pages/css/tasks.css" rel="stylesheet" type="text/css" />
<!-- END PAGE STYLES -->
<!-- BEGIN THEME STYLES -->
<link href="~/Content/assets/global/css/components.css" id="style_components" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/global/css/plugins.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/admin/layout/css/layout.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/admin/layout/css/themeshttps://img.qb5200.com/download-x/darkblue.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="~/Content/assets/admin/layout/css/custom.css" rel="stylesheet" type="text/css" />
<!-- END THEME STYLES -->
<link rel="shortcut icon" href="favicon.ico" />
</head>
<body class="page-header-fixed page-quick-sidebar-over-content page-sidebar-closed-hide-logo page-container-bg-solid">
<!-- BEGIN HEADER -->
<div class="page-header navbar navbar-fixed-top">
<!-- BEGIN HEADER INNER -->
<div class="page-header-inner">
<!-- BEGIN LOGO -->
<div class="page-logo">
<a href="index.html">
<img src="~/Content/assets/admin/layout/img/logo.png" alt="logo" class="logo-default" />
</a>
<div class="menu-toggler sidebar-toggler hide">
</div>
</div>
<!-- END LOGO -->
<!-- BEGIN RESPONSIVE MENU TOGGLER -->
<a href="javascript:;" class="menu-toggler responsive-toggler" data-toggle="collapse" data-target=".navbar-collapse">
</a>
<!-- END RESPONSIVE MENU TOGGLER -->
<!-- BEGIN TOP NAVIGATION MENU -->
<div class="top-menu">
<ul class="nav navbar-nav pull-right">
<!-- BEGIN NOTIFICATION DROPDOWN -->
<!-- DOC: Apply "dropdown-dark" class after below "dropdown-extended" to change the dropdown styte -->
<li class="dropdown dropdown-extended dropdown-notification" id="header_notification_bar">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-bell"></i>
<span class="badge badge-default">
7
</span>
</a>
<ul class="dropdown-menu">
<li class="external">
<h3><span class="bold">12 pending</span> notifications</h3>
<a href="extra_profile.html">view all</a>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 250px;" data-handle-color="#637283">
<li>
<a href="javascript:;">
<span class="time">just now</span>
<span class="details">
<span class="label label-sm label-icon label-success">
<i class="fa fa-plus"></i>
</span>
New user registered.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">3 mins</span>
<span class="details">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Server #12 overloaded.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">10 mins</span>
<span class="details">
<span class="label label-sm label-icon label-warning">
<i class="fa fa-bell-o"></i>
</span>
Server #2 not responding.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">14 hrs</span>
<span class="details">
<span class="label label-sm label-icon label-info">
<i class="fa fa-bullhorn"></i>
</span>
Application error.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">2 days</span>
<span class="details">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Database overloaded 68%.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">3 days</span>
<span class="details">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
A user IP blocked.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">4 days</span>
<span class="details">
<span class="label label-sm label-icon label-warning">
<i class="fa fa-bell-o"></i>
</span>
Storage Server #4 not responding dfdfdfd.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">5 days</span>
<span class="details">
<span class="label label-sm label-icon label-info">
<i class="fa fa-bullhorn"></i>
</span>
System Error.
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="time">9 days</span>
<span class="details">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Storage server failed.
</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- END NOTIFICATION DROPDOWN -->
<!-- BEGIN INBOX DROPDOWN -->
<!-- DOC: Apply "dropdown-dark" class after below "dropdown-extended" to change the dropdown styte -->
<li class="dropdown dropdown-extended dropdown-inbox" id="header_inbox_bar">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-envelope-open"></i>
<span class="badge badge-default">
4
</span>
</a>
<ul class="dropdown-menu">
<li class="external">
<h3>You have <span class="bold">7 New</span> Messages</h3>
<a href="page_inbox.html">view all</a>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 275px;" data-handle-color="#637283">
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="~/Content/assets/admin/layout3/img/avatar2.jpg" class="img-circle" alt="">
</span>
<span class="subject">
<span class="from">
Lisa Wong
</span>
<span class="time">Just Now </span>
</span>
<span class="message">
Vivamus sed auctor nibh congue nibh. auctor nibh auctor nibh...
</span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="~/Content/assets/admin/layout3/img/avatar3.jpg" class="img-circle" alt="">
</span>
<span class="subject">
<span class="from">
Richard Doe
</span>
<span class="time">16 mins </span>
</span>
<span class="message">
Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh...
</span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="~/Content/assets/admin/layout3/img/avatar1.jpg" class="img-circle" alt="">
</span>
<span class="subject">
<span class="from">
Bob Nilson
</span>
<span class="time">2 hrs </span>
</span>
<span class="message">
Vivamus sed nibh auctor nibh congue nibh. auctor nibh auctor nibh...
</span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="~/Content/assets/admin/layout3/img/avatar2.jpg" class="img-circle" alt="">
</span>
<span class="subject">
<span class="from">
Lisa Wong
</span>
<span class="time">40 mins </span>
</span>
<span class="message">
Vivamus sed auctor 40% nibh congue nibh...
</span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="~/Content/assets/admin/layout3/img/avatar3.jpg" class="img-circle" alt="">
</span>
<span class="subject">
<span class="from">
Richard Doe
</span>
<span class="time">46 mins </span>
</span>
<span class="message">
Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh...
</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- END INBOX DROPDOWN -->
<!-- BEGIN TODO DROPDOWN -->
<!-- DOC: Apply "dropdown-dark" class after below "dropdown-extended" to change the dropdown styte -->
<li class="dropdown dropdown-extended dropdown-tasks" id="header_task_bar">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-calendar"></i>
<span class="badge badge-default">
3
</span>
</a>
<ul class="dropdown-menu extended tasks">
<li class="external">
<h3>You have <span class="bold">12 pending</span> tasks</h3>
<a href="page_todo.html">view all</a>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 275px;" data-handle-color="#637283">
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">New release v1.2 </span>
<span class="percent">30%</span>
</span>
<span class="progress">
<span style="width: 40%;" class="progress-bar progress-bar-success" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">40% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">Application deployment</span>
<span class="percent">65%</span>
</span>
<span class="progress">
<span style="width: 65%;" class="progress-bar progress-bar-danger" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">65% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">Mobile app release</span>
<span class="percent">98%</span>
</span>
<span class="progress">
<span style="width: 98%;" class="progress-bar progress-bar-success" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">98% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">Database migration</span>
<span class="percent">10%</span>
</span>
<span class="progress">
<span style="width: 10%;" class="progress-bar progress-bar-warning" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">10% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">Web server upgrade</span>
<span class="percent">58%</span>
</span>
<span class="progress">
<span style="width: 58%;" class="progress-bar progress-bar-info" aria-valuenow="58" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">58% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">Mobile development</span>
<span class="percent">85%</span>
</span>
<span class="progress">
<span style="width: 85%;" class="progress-bar progress-bar-success" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">85% Complete</span></span>
</span>
</a>
</li>
<li>
<a href="javascript:;">
<span class="task">
<span class="desc">New UI release</span>
<span class="percent">38%</span>
</span>
<span class="progress progress-striped">
<span style="width: 38%;" class="progress-bar progress-bar-important" aria-valuenow="18" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">38% Complete</span></span>
</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- END TODO DROPDOWN -->
<!-- BEGIN USER LOGIN DROPDOWN -->
<!-- DOC: Apply "dropdown-dark" class after below "dropdown-extended" to change the dropdown styte -->
<li class="dropdown dropdown-user">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<img alt="" class="img-circle" src="~/Content/assets/admin/layout/img/avatar3_small.jpg" />
<span class="username username-hide-on-mobile">
Nick
</span>
<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu dropdown-menu-default">
<li>
<a href="extra_profile.html">
<i class="icon-user"></i> My Profile
</a>
</li>
<li>
<a href="page_calendar.html">
<i class="icon-calendar"></i> My Calendar
</a>
</li>
<li>
<a href="inbox.html">
<i class="icon-envelope-open"></i> My Inbox <span class="badge badge-danger">
3
</span>
</a>
</li>
<li>
<a href="page_todo.html">
<i class="icon-rocket"></i> My Tasks <span class="badge badge-success">
7
</span>
</a>
</li>
<li class="divider">
</li>
<li>
<a href="extra_lock.html">
<i class="icon-lock"></i> Lock Screen
</a>
</li>
<li>
<a href="login.html">
<i class="icon-key"></i> Log Out
</a>
</li>
</ul>
</li>
<!-- END USER LOGIN DROPDOWN -->
<!-- BEGIN QUICK SIDEBAR TOGGLER -->
<!-- DOC: Apply "dropdown-dark" class after below "dropdown-extended" to change the dropdown styte -->
<li class="dropdown dropdown-quick-sidebar-toggler">
<a href="javascript:;" class="dropdown-toggle">
<i class="icon-logout"></i>
</a>
</li>
<!-- END QUICK SIDEBAR TOGGLER -->
</ul>
</div>
<!-- END TOP NAVIGATION MENU -->
</div>
<!-- END HEADER INNER -->
</div>
<!-- END HEADER -->
<div class="clearfix">
</div>
<!-- BEGIN CONTAINER -->
<div class="page-container">
<!-- BEGIN SIDEBAR -->
<div class="page-sidebar-wrapper">
<!-- DOC: Set data-auto-scroll="false" to disable the sidebar from auto scrolling/focusing -->
<!-- DOC: Change data-auto-speed="200" to adjust the sub menu slide uphttps://img.qb5200.com/download-x/down speed -->
<div class="page-sidebar navbar-collapse collapse">
<!-- BEGIN SIDEBAR MENU -->
<!-- DOC: Apply "page-sidebar-menu-light" class right after "page-sidebar-menu" to enable light sidebar menu style(without borders) -->
<!-- DOC: Apply "page-sidebar-menu-hover-submenu" class right after "page-sidebar-menu" to enable hoverable(hover vs accordion) sub menu mode -->
<!-- DOC: Apply "page-sidebar-menu-closed" class right after "page-sidebar-menu" to collapse("page-sidebar-closed" class must be applied to the body element) the sidebar sub menu mode -->
<!-- DOC: Set data-auto-scroll="false" to disable the sidebar from auto scrolling/focusing -->
<!-- DOC: Set data-keep-expand="true" to keep the submenues expanded -->
<!-- DOC: Set data-auto-speed="200" to adjust the sub menu slide uphttps://img.qb5200.com/download-x/down speed -->
<ul class="page-sidebar-menu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200">
<!-- DOC: To remove the sidebar toggler from the sidebar you just need to completely remove the below "sidebar-toggler-wrapper" LI element -->
<li class="sidebar-toggler-wrapper">
<!-- BEGIN SIDEBAR TOGGLER BUTTON -->
<div class="sidebar-toggler">
</div>
<!-- END SIDEBAR TOGGLER BUTTON -->
</li>
<!-- DOC: To remove the search box from the sidebar you just need to completely remove the below "sidebar-search-wrapper" LI element -->
<li class="start active open">
<a href="javascript:;">
<i class="icon-folder"></i>
<span class="title">Multi Level Menu</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="javascript:;">
<i class="icon-settings"></i> Item 1 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="javascript:;">
<i class="icon-user"></i>
Sample Link 1 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="#"><i class="icon-power"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-paper-plane"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-star"></i> Sample Link 1</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="icon-camera"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-link"></i> Sample Link 2</a>
</li>
<li>
<a href="#"><i class="icon-pointer"></i> Sample Link 3</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-globe"></i> Item 2 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="#"><i class="icon-tag"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-pencil"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-graph"></i> Sample Link 1</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="icon-bar-chart"></i>
Item 3
</a>
</li>
</ul>
</li>
</ul>
<!-- END SIDEBAR MENU -->
</div>
</div>
<!-- END SIDEBAR -->
<!-- BEGIN CONTENT -->
<div class="page-content-wrapper">
<div class="page-content">
<!-- BEGIN SAMPLE PORTLET CONFIGURATION MODAL FORM-->
<div class="modal fade" id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
Widget settings form goes here
</div>
<div class="modal-footer">
<button type="button" class="btn blue">Save changes</button>
<button type="button" class="btn default" data-dismiss="modal">Close</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<!-- END SAMPLE PORTLET CONFIGURATION MODAL FORM-->
<!-- BEGIN STYLE CUSTOMIZER -->
<div class="theme-panel hidden-xs hidden-sm">
<div class="toggler">
</div>
<div class="toggler-close">
</div>
<div class="theme-options">
<div class="theme-option theme-colors clearfix">
<span>
THEME COLOR
</span>
<ul>
<li class="color-default current tooltips" data-style="default" data-container="body" data-original-title="Default">
</li>
<li class="color-darkblue tooltips" data-style="darkblue" data-container="body" data-original-title="Dark Blue">
</li>
<li class="color-blue tooltips" data-style="blue" data-container="body" data-original-title="Blue">
</li>
<li class="color-grey tooltips" data-style="grey" data-container="body" data-original-title="Grey">
</li>
<li class="color-light tooltips" data-style="light" data-container="body" data-original-title="Light">
</li>
<li class="color-light2 tooltips" data-style="light2" data-container="body" data-html="true" data-original-title="Light 2">
</li>
</ul>
</div>
<div class="theme-option">
<span>
Theme Style
</span>
<select class="layout-style-option form-control input-sm">
<option value="square" selected="selected">Square corners</option>
<option value="rounded">Rounded corners</option>
</select>
</div>
<div class="theme-option">
<span>
Layout
</span>
<select class="layout-option form-control input-sm">
<option value="fluid" selected="selected">Fluid</option>
<option value="boxed">Boxed</option>
</select>
</div>
<div class="theme-option">
<span>
Header
</span>
<select class="page-header-option form-control input-sm">
<option value="fixed" selected="selected">Fixed</option>
<option value="default">Default</option>
</select>
</div>
<div class="theme-option">
<span>
Top Menu Dropdown
</span>
<select class="page-header-top-dropdown-style-option form-control input-sm">
<option value="light" selected="selected">Light</option>
<option value="dark">Dark</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Mode
</span>
<select class="sidebar-option form-control input-sm">
<option value="fixed">Fixed</option>
<option value="default" selected="selected">Default</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Menu
</span>
<select class="sidebar-menu-option form-control input-sm">
<option value="accordion" selected="selected">Accordion</option>
<option value="hover">Hover</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Style
</span>
<select class="sidebar-style-option form-control input-sm">
<option value="default" selected="selected">Default</option>
<option value="light">Light</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Position
</span>
<select class="sidebar-pos-option form-control input-sm">
<option value="left" selected="selected">Left</option>
<option value="right">Right</option>
</select>
</div>
<div class="theme-option">
<span>
Footer
</span>
<select class="page-footer-option form-control input-sm">
<option value="fixed">Fixed</option>
<option value="default" selected="selected">Default</option>
</select>
</div>
</div>
</div>
<!-- END STYLE CUSTOMIZER -->
<!-- BEGIN PAGE HEADER-->
<div class="page-bar">
<ul class="page-breadcrumb">
<li>
<i class="fa fa-home"></i>
<a href="index.html">Home</a>
<i class="fa fa-angle-right"></i>
</li>
<li>
<a href="#">版面展示</a>
</li>
</ul>
</div>
<h3 class="page-title">
版面展示 <small>reports & statistics</small>
</h3>
<!-- END PAGE HEADER-->
<!-- BEGIN 版面展示 STATS -->
@RenderBody()
<!-- END 版面展示 STATS -->
<div class="clearfix">
</div>
</div>
</div>
<!-- END CONTENT -->
<!-- BEGIN QUICK SIDEBAR -->
<a href="javascript:;" class="page-quick-sidebar-toggler"><i class="icon-close"></i></a>
<div class="page-quick-sidebar-wrapper">
<div class="page-quick-sidebar">
<div class="nav-justified">
<ul class="nav nav-tabs nav-justified">
<li class="active">
<a href="#quick_sidebar_tab_1" data-toggle="tab">
Users <span class="badge badge-danger">2</span>
</a>
</li>
<li>
<a href="#quick_sidebar_tab_2" data-toggle="tab">
Alerts <span class="badge badge-success">7</span>
</a>
</li>
<li class="dropdown">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown">
More<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu pull-right" role="menu">
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-bell"></i> Alerts
</a>
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-info"></i> Notifications
</a>
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-speech"></i> Activities
</a>
</li>
<li class="divider">
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-settings"></i> Settings
</a>
</li>
</ul>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active page-quick-sidebar-chat" id="quick_sidebar_tab_1">
<div class="page-quick-sidebar-chat-users" data-rail-color="#ddd" data-wrapper-class="page-quick-sidebar-list">
<h3 class="list-heading">Staff</h3>
<ul class="media-list list-items">
<li class="media">
<div class="media-status">
<span class="badge badge-success">8</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar3.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Bob Nilson</h4>
<div class="media-heading-sub">
Project Manager
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar1.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Nick Larson</h4>
<div class="media-heading-sub">
Art Director
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-danger">3</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar4.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Deon Hubert</h4>
<div class="media-heading-sub">
CTO
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar2.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Ella Wong</h4>
<div class="media-heading-sub">
CEO
</div>
</div>
</li>
</ul>
<h3 class="list-heading">Customers</h3>
<ul class="media-list list-items">
<li class="media">
<div class="media-status">
<span class="badge badge-warning">2</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar6.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Lara Kunis</h4>
<div class="media-heading-sub">
CEO, Loop Inc
</div>
<div class="media-heading-small">
Last seen 03:10 AM
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="label label-sm label-success">new</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar7.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Ernie Kyllonen</h4>
<div class="media-heading-sub">
Project Manager,<br>
SmartBizz PTL
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar8.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Lisa Stone</h4>
<div class="media-heading-sub">
CTO, Keort Inc
</div>
<div class="media-heading-small">
Last seen 13:10 PM
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-success">7</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar9.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Deon Portalatin</h4>
<div class="media-heading-sub">
CFO, H&D LTD
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar10.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Irina Savikova</h4>
<div class="media-heading-sub">
CEO, Tizda Motors Inc
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-danger">4</span>
</div>
<img class="media-object" src="~/Content/assets/admin/layout/img/avatar11.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Maria Gomez</h4>
<div class="media-heading-sub">
Manager, Infomatic Inc
</div>
<div class="media-heading-small">
Last seen 03:10 AM
</div>
</div>
</li>
</ul>
</div>
<div class="page-quick-sidebar-item">
<div class="page-quick-sidebar-chat-user">
<div class="page-quick-sidebar-nav">
<a href="javascript:;" class="page-quick-sidebar-back-to-list"><i class="icon-arrow-left"></i>Back</a>
</div>
<div class="page-quick-sidebar-chat-user-messages">
<div class="post out">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Bob Nilson</a>
<span class="datetime">20:15</span>
<span class="body">
When could you send me the report ?
</span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Ella Wong</a>
<span class="datetime">20:15</span>
<span class="body">
Its almost done. I will be sending it shortly
</span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Bob Nilson</a>
<span class="datetime">20:15</span>
<span class="body">
Alright. Thanks! :)
</span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Ella Wong</a>
<span class="datetime">20:16</span>
<span class="body">
You are most welcome. Sorry for the delay.
</span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
No probs. Just take your time :)
</span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Ella Wong</a>
<span class="datetime">20:40</span>
<span class="body">
Alright. I just emailed it to you.
</span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
Great! Thanks. Will check it right away.
</span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Ella Wong</a>
<span class="datetime">20:40</span>
<span class="body">
Please let me know if you have any comment.
</span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" />
<div class="message">
<span class="arrow"></span>
<a href="javascript:;" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
Sure. I will check and buzz you if anything needs to be corrected.
</span>
</div>
</div>
</div>
<div class="page-quick-sidebar-chat-user-form">
<div class="input-group">
<input type="text" class="form-control" placeholder="Type a message here...">
<div class="input-group-btn">
<button type="button" class="btn blue"><i class="icon-paper-clip"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane page-quick-sidebar-alerts" id="quick_sidebar_tab_2">
<div class="page-quick-sidebar-alerts-list">
<h3 class="list-heading">General</h3>
<ul class="feeds list-items">
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-check"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 4 pending tasks. <span class="label label-sm label-warning ">
Take action <i class="fa fa-share"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
Just now
</div>
</div>
</li>
<li>
<a href="javascript:;">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-bar-chart-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Finance Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-danger">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-shopping-cart"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
New order received with <span class="label label-sm label-success">
Reference Number: DR23923
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
30 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-bell-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Web server hardware needs to be upgraded. <span class="label label-sm label-warning">
Overdue
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
2 hours
</div>
</div>
</li>
<li>
<a href="javascript:;">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-default">
<i class="fa fa-briefcase"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
IPO Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
</ul>
<h3 class="list-heading">System</h3>
<ul class="feeds list-items">
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-check"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 4 pending tasks. <span class="label label-sm label-warning ">
Take action <i class="fa fa-share"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
Just now
</div>
</div>
</li>
<li>
<a href="javascript:;">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-danger">
<i class="fa fa-bar-chart-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Finance Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-default">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-shopping-cart"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
New order received with <span class="label label-sm label-success">
Reference Number: DR23923
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
30 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-warning">
<i class="fa fa-bell-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Web server hardware needs to be upgraded. <span class="label label-sm label-default ">
Overdue
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
2 hours
</div>
</div>
</li>
<li>
<a href="javascript:;">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-briefcase"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
IPO Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="tab-pane page-quick-sidebar-settings" id="quick_sidebar_tab_3">
<div class="page-quick-sidebar-settings-list">
<h3 class="list-heading">General Settings</h3>
<ul class="list-items borderless">
<li>
Enable Notifications <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Allow Tracking <input type="checkbox" class="make-switch" data-size="small" data-on-color="info" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Log Errors <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Auto Sumbit Issues <input type="checkbox" class="make-switch" data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Enable SMS Alerts <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
</ul>
<h3 class="list-heading">System Settings</h3>
<ul class="list-items borderless">
<li>
Security Level
<select class="form-control input-inline input-sm input-small">
<option value="1">Normal</option>
<option value="2" selected>Medium</option>
<option value="e">High</option>
</select>
</li>
<li>
Failed Email Attempts <input class="form-control input-inline input-sm input-small" value="5" />
</li>
<li>
Secondary SMTP Port <input class="form-control input-inline input-sm input-small" value="3560" />
</li>
<li>
Notify On System Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Notify On SMTP Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
</ul>
<div class="inner-content">
<button class="btn btn-success"><i class="icon-settings"></i> Save Changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END QUICK SIDEBAR -->
</div>
<!-- END CONTAINER -->
<!-- BEGIN FOOTER -->
<div class="page-footer">
<div class="page-footer-inner">
2014 © Metronic by keenthemes.
</div>
<div class="scroll-to-top">
<i class="icon-arrow-up"></i>
</div>
</div>
<!-- END FOOTER -->
<!-- BEGIN JAVASCRIPTS(Load javascripts at bottom, this will reduce page load time) -->
<!-- BEGIN CORE PLUGINS -->
<!--[if lt IE 9]>
<script src="~/Content/assets/global/plugins/respond.min.js"></script>
<script src="~/Content/assets/global/plugins/excanvas.min.js"></script>
<![endif]-->
<script src="~/Content/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
<!-- IMPORTANT! Load jquery-ui.min.js before bootstrap.min.js to fix bootstrap tooltip conflict with jquery ui tooltip -->
<script src="~/Content/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/jquery.blockui.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/jquery.cokie.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/uniform/jquery.uniform.min.js" type="text/javascript"></script>
<script src="~/Content/assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script>
<!-- BEGIN PAGE LEVEL SCRIPTS -->
<script src="~/Content/assets/global/scripts/metronic.js" type="text/javascript"></script>
<script src="~/Content/assets/admin/layout/scripts/layout.js" type="text/javascript"></script>
<script src="~/Content/assets/admin/layout/scripts/quick-sidebar.js" type="text/javascript"></script>
<script src="~/Content/assets/admin/layout/scriptshttps://img.qb5200.com/download-x/demo.js" type="text/javascript"></script>
<script src="~/Content/assets/admin/pages/scripts/index.js" type="text/javascript"></script>
<script src="~/Content/assets/admin/pages/scripts/tasks.js" type="text/javascript"></script>
<!-- END PAGE LEVEL SCRIPTS -->
<script>
jQuery(document).ready(function() {
Metronic.init(); // init metronic core componets
Layout.init(); // init layout
QuickSidebar.init(); // init quick sidebar
Demo.init(); // init demo features
Index.init();
Index.init版面展示Daterange();
Index.initJQVMAP(); // init index page's custom scripts
Index.initCalendar(); // init index page's custom scripts
Index.initCharts(); // init index page's custom scripts
Index.initChat();
Index.initMiniCharts();
Tasks.init版面展示Widget();
});
</script>
<!-- END JAVASCRIPTS -->
</body>
<!-- END BODY -->
</html>
再次提取菜单代码
<li class="start active open"> <a href="javascript:;"> <i class="icon-folder"></i> <span class="title">Multi Level Menu</span> <span class="arrow "></span> </a> <ul class="sub-menu"> <li> <a href="javascript:;"> <i class="icon-settings"></i> Item 1 <span class="arrow"></span> </a> <ul class="sub-menu"> <li> <a href="javascript:;"> <i class="icon-user"></i> Sample Link 1 <span class="arrow"></span> </a> <ul class="sub-menu"> <li> <a href="#"><i class="icon-power"></i> Sample Link 1</a> </li> <li> <a href="#"><i class="icon-paper-plane"></i> Sample Link 1</a> </li> <li> <a href="#"><i class="icon-star"></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"><i class="icon-camera"></i> Sample Link 1</a> </li> <li> <a href="#"><i class="icon-link"></i> Sample Link 2</a> </li> <li> <a href="#"><i class="icon-pointer"></i> Sample Link 3</a> </li> </ul> </li> <li> <a href="javascript:;"> <i class="icon-globe"></i> Item 2 <span class="arrow"></span> </a> <ul class="sub-menu"> <li> <a href="#"><i class="icon-tag"></i> Sample Link 1</a> </li> <li> <a href="#"><i class="icon-pencil"></i> Sample Link 1</a> </li> <li> <a href="#"><i class="icon-graph"></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"> <i class="icon-bar-chart"></i> Item 3 </a> </li> </ul> </li>
大约在466行-529行
分析上面html可以看出,li包含ul循环调用。所以我们用递归读取菜单
5.拼接菜单栏
创建Home视图Index.cshtml并应用_Layout.cshtml
Bootstrap Metronic并菜单没有提供Ajax模式,我们只能读取数据拼接HTML
过程:读取数据表数据递归调用
using App.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
namespace App.Web.Controllers
{
public class HomeController : Controller
{
AppDBContainer db = new AppDBContainer();
public ActionResult Index()
{
IQueryable<SysModule> menus = db.SysModule.AsQueryable().Where(a=>a.ParentID=="0");
StringBuilder sb = new StringBuilder();
bool firstFlag = true;//第一个默认展开
GetChildMenus(ref sb, menus, firstFlag);//二级菜单
ViewBag.Menus = sb.ToString();
return View();
}
//递归调用
public void GetChildMenus(ref StringBuilder sb, IQueryable<SysModule> menus,bool firstFlag)//二级以上菜单
{
int count = 0;
if(!firstFlag)
sb.Append("<ul class='sub-menu'>");
foreach (var m in menus)
{
IQueryable<SysModule> menusChild = db.SysModule.AsQueryable().Where(a => a.ParentID == m.ID);
count = menusChild.Count();
sb.AppendFormat("<li class='{0}'>",firstFlag?"start actove open":"");
sb.AppendFormat("<a href='{0}'><i class='{1}'></i><span class='title'>{2}</span>{3}</a>", count > 0 ? "javascript:;" : m.Url, m.Iconic, m.Name, count > 0 ? "<span class='arrow '></span>" : "");
firstFlag = false;
if (count > 0)
GetChildMenus(ref sb, menusChild,firstFlag);
sb.Append("</li>");
}
if (!firstFlag)
sb.Append("</ul>");
}
}
}
去掉提取的li替换成@Html.Raw(ViewBag.Menus)
6.总结
前端这种东西最考验人的耐心,不信你自己拼接一下
最后效果

作者:YmNets
出处:http://ymnets.cnblogs.com/
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
加载全部内容