精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
super_yang_android 人气:0今天学习了bootsap,收获颇丰,这里分享一个小案例,具体的解释都在代码上,这样比较直观。
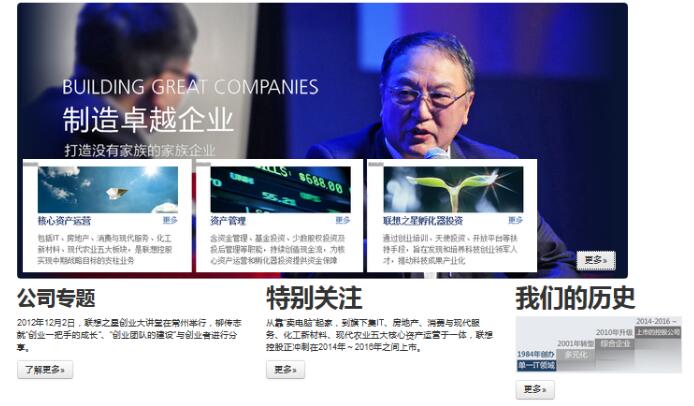
先看图例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Bootstrap选项卡</title>
<!-- 引入Bootstrap的样式表 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-responsive.min.css">
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<!-- container 设置div的width为940px,且居中显示 -->
<div class="container">
<!-- hero-unit 设置焦点视图单元 -->
<div class="hero-unit">
<h1>联想控股</h1>
<p class="banner"><img src="img/bg2.png"></p>
<p><a class="btn" href="#">更多»</a></p>
</div>
<!-- 栅格布局 默认为12格子,每个子div设为4个格子,即228px-->
<div class="row">
<div class="span4">
<h2>公司专题</h2>
<p>2012年12月2日,联想之星创业大讲堂在常州举行,柳传志就“创业一把手的成长”、“创业团队的建设”与创业者进行分享。</p>
<!-- btn 按钮样式 -->
<p><a class="btn" href="#">了解更多»</a></p>
</div>
<div class="span4">
<h1>特别关注</h1>
<p>从靠“卖电脑”起家,到旗下集IT、房地产、消费与现代服务、化工新材料、现代农业五大核心资产运营于一体,联想控股正冲刺在2014年~2016年之间上市。</p>
<p><a class="btn" href="#">更多»</a></p>
</div>
<div class="span4">
<h1>我们的历史</h1>
<p><img src="img/bg1.png"></p>
<p><a class="btn" href="#">更多»</a></p>
</div>
</div>
<hr/>
<footer>
<p>© Company 2013</p>
</footer>
</div>
<!-- 引入Bootstrap的js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-tab.js"></script>
</body>
</html>
<!-- 引入base.css文件 -->
/*焦点样式图*/
div.hero-unit {
/*背景样式,默认为灰色的*/
background: url(../img/bg.png) no-repeat;
width: 980px;
height: 443px;
position: relative;
/*默认为60px*/
padding: 0;
/*默认为30px*/
margin: 0;
border-color: gray;
}
div.hero-unit h1{
/*隐藏标题*/
display: none;
}
/*广告显示在左下角*/
div.hero-unit .banner {
position: absolute;
bottom: 0;
left:10px;
}
/*按钮在右下角显示*/
div.hero-unit .btn {
position: absolute;
bottom: 14px;
right: 20px;
}
加载全部内容