第七篇Bootstrap表单布局实例代码详解(三种表单布局)
-夏昊- 人气:0Bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单。下面逐一给大家介绍,有兴趣的朋友一起学习吧。
创建垂直或基本表单:
•·向父 <form> 元素添加 role="form"。
•·把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
•·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
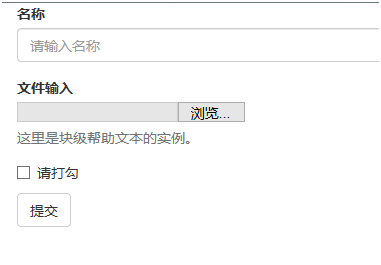
<form role="form"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> <p class="help-block">这里是块级帮助文本的实例。</p> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form>

内联表单:
内联表单中所有元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class
.form-inline
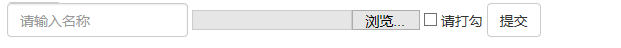
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label class="sr-only" for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form>
显示效果如下:

注意:默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,需要在表单控件上设置一个宽度。
水平表单:和其它两种表单有所不同,要创建水平表单需要遵循以下步骤.
•向父 <form> 元素添加 class .form-horizontal。
•把标签和控件放在一个带有 class .form-group 的 <div> 中。
•向标签添加 class .control-label。
例如:
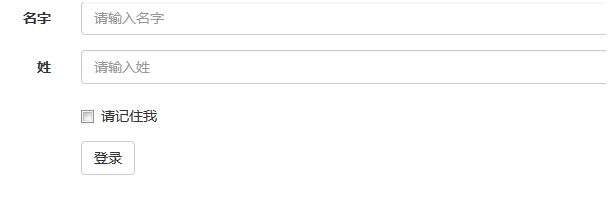
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="请输入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 请记住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登录</button> </div> </div> </form>

以上所述是小编给大家介绍的第七篇Bootstrap表单布局实例代码详解(三种表单布局)的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容