Javascript中的数组常用方法解析
张泰峰 人气:0前言
Array是Javascript构成的一个重要的部分,它可以用来存储字符串、对象、函数、Number,它是非常强大的。因此深入了解Array是前端必修的功课。周五啦,博主的心又开始澎湃了,明儿个周末有木有,又可以愉快的玩耍了。
创建数组
创建数组的基本方式有两种,一种字面量,另一种使用构造函数创建:
var arr = [1,2,3]; //字面量的形式创建数组 值与值之间用英文逗号隔开
var arr = [1,2,3]; //字面量的形式创建数组 值与值之间用英文逗号隔开 var arr1 = new Array(1,2,3);//构造函数创建数组 通过new操作符创建一个Array对象//另外 你也可以省略new操作符 尽管多数时候不建议这么做 var arr1 = Array(1,2,3);省略new操作符创建一个Array对象 这种语法与php就十分相似 只是它的键在javascript中是不可以指定的
数组的索引:键值对
以字面量为例,每一个数组项都有一个对应的键,也可以称为【下标】、【索引】 javascript里默认的键从0开始累计依照数组项的位置确定它的键名,通过键名查询数组项的值,一般的语法为array[i]:
var sarr = ["hello","java","script"]; //对应的键名为 0 ,1 , 2 console.log(sarr[0]); //hello
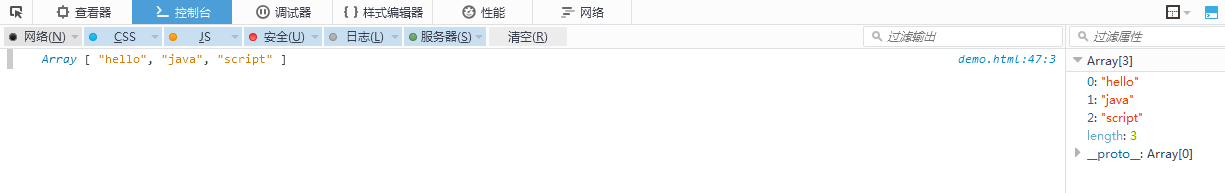
将数组打印到Firefox控制台中,在控制台就可以很清晰的看到它们对应的关系:

控制台右侧非常直观列出了键与值的逻辑关系0对应hello、1对应java 、2对应script,更通俗的讲 javascript数组计数是从0开始的 【0-1-2】==【1-2-3】第一个是hello 第二个是java 第三个是script;
每一个数组都有一个长度,没有值为0,通过Array.length方法获取,上图的长度为3,在控制台右侧也可以清晰的看到,另外介绍一个小技巧,Firefox控制台console列出的属性列表大部分是可以直接访问的你可以通过【Array.length】号访问 也可以通过键的形式访问【Array['length']】;
数组的length属性很有特点------它不是只读的。所以,可以通过设置这个属性,可以从数组的末尾移除项或者向数组中添加新项,栗子:
var colors = ['red','blue','green'];//创建一个包含3个字符串的数组 colors.length = 2; alert(colors[2]);//undefined不存在
上栗删除了数组的最后一项‘green‘ 还可以添加:
var colors = ['red','blue','green'];//创建一个包含3个字符串的数组 colors[colors.length] = 'black'; //colors的初始length为3 这段代码等价于 colors[3] = 'black'; alert(colors[3]);//black
小技巧1:
那么问题来了,小伙伴们有时候敲着敲着突然忘记了某个属性名,怎么搞?
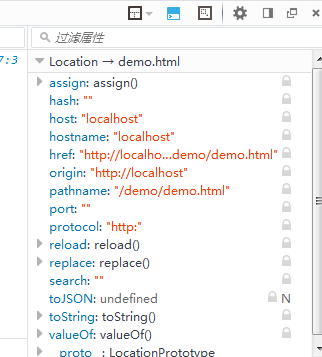
将它打印到Firefox控制台啊 看看它的属性 以location对象为例 console.log(location):
console.log(location);

拿到了这个,我们想拿到某个值是不是容易很多了呢 比如,拿到当前的url地址 【location.href】 拿到域名【location.hostname】等等,或者你要拿到window上的方法,此类同理,非常方便;
数组栈
什么是数组栈?意思就是数组可以表现的向栈一样(屁话) 那什么是栈?
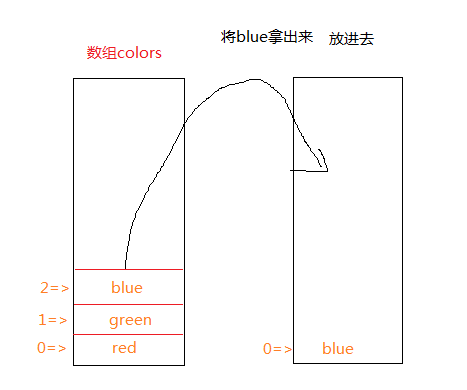
代码中的理解是,栈是一种可以限制插入和删除项的数据结构,栈是一种LIFO(Last-In-FIRST-Out 后进先出) ,也就是最新添加的项最早被移除,最早添加的项在栈的底部,看图:

类似于积木,下面的积木总是最后才能拿到的,放在新的地方,就形成了一个【栈】
在数组栈中 拿出来叫【弹出】 放进去叫【推入】
在javascript数组中有两个方法 【弹出是pop()】【推入是push()】
var sarr = ["hello","java","script"];
sarr.push("black");//推入一个black
console.log(sarr[3])//black
console.log(sarr.pop())//black //弹出black
console.log(sarr[3]);//undefined black已经被弹出了 所以数组项3不存在
队列
栈数据的访问规则是LIFO(先进后出),而队列数据结构的访问规则是FIF0(先进先出)。队列经常被用于循环操作数组,不断的对数组进行操作 ;队列方法使用shift()从数组中弹出先进的项 也就是下标为0的项
var sarr = ["hello","java","script"]; console.log(sarr.shift()); //hello //shift类似于pop方法 不同的是pop从数组的末尾弹出 而shift是从数组的开头 console.log(sarr[0]); //java hello已被弹出
利用shift方法可形成一个队列:
var sarr = ["hello","java","script"]; var alf = sarr.shift();//取出第一项 sarr.push(alf);//插入到数组末尾 console.log(sarr); //['java','script','hello']
通过定时器 setInterval 我们就可以不断的循环打印每一个数组项 setInterval之前的博文已经经过讲解》》传送门 setTimeout与setInterval 定时器与异步循环数组
setInterval(function(){
console.log(sarr[0]);//打印第一项
var alf = sarr.shift();//取出第一项
sarr.push(alf);//插入到数组末尾
},1000);
上栗会不断的打印hello java script
我们知道数组可以存储任意类型的值 那么我们将需要循环执行的函数放在数组中 然后利用队列方法不断的执行,就可以循环执行队列中的方法:
function hello(){
console.log("hello");
}
function java(){
console.log("java");
}
function script(){
console.log("script");
}
var sarr = [hello,java,script];
setInterval(function(){
var alf = sarr.shift();//取出第一项
sarr.push(alf);
alf();//执行方法
},1000);
它同样可以循环打印 hello java script 只是更加强大了
数组常用方法汇总
1.排序
javascript数组中已经存在两个可以直接用来重排序的方法:reverse() 和sort()。
reverse()将数组倒叙重排:
var sarr = [1,2,3,4,5,6]; console.log(sarr.reverse()); //6,5,4,3,2,1
还有一个更强大的方法 sort()
默认sort()按照升序重排数组,需要注意的是sort会调用每个项的toString()方法,因此sort实际比较大小的根据是字符串 :
var sarr = [6,2,2,4,5,6]; console.log(sarr.sort()); //2,2,4,5,6,6 升序排列var sarr = [6,2,2,11,4,5,6]; console.log(sarr.sort()); //11,2,2,4,5,6,6
上栗,因为sort实际比较大小的根据是字符串而字符串的比较方法一般是取字符中的第一个字符来进行比较的 所以'11'<2 'a'<'b'
而sort也可以传递一个函数作为参数,它可以重规定数组的排序方式:
function compare(val1,val2){ //sort传递两个参数 值1和值2
if(val1<val2){ //当值1小于值2 返回-1表示将值1向前移动一个位置
return -1;
}else if(val1>val2){
return 1;
}else{
return 0;
}
}
var sarr = [6,2,2,11,4,5,6];
console.log(sarr.sort(compare)); //[ 2, 2, 4, 5, 6, 6, 11 ] 我们在函数中进行比较 最后结果正常
上栗 如果【val1<val2】返回1的大于返回-1的话就可以倒叙排列;我们也可以自己规定它的排序方式;
2.操作数组
① 将一个数组复制一份副本保存(克隆) concat()方法可以基于当前数组中的所有项创建一个新的数组,传递参数的情况下,它会将参数一并添加到数组末尾
var sarr = ["hello","java","script"];
var farr = sarr.concat("!");
console.log(farr);//[ "hello", "java", "script", "!" ]
② slice() 它能够基于当前数组中的一个或多个项创建一个新的数组,它可以接受1或者两个参数,即要复制项的开始和结束位置,只有一个参数默认结束位置为数组末尾,因此它也可以克隆一个数组;
var sarr = ["hello","java","script"]; var farr = sarr.slice(0); console.log(farr);//[ "hello", "java", "script" ] var farr = sarr.slice(0,1) console.log(farr);//取出0-1 创建副本 //[ "hello" ]
总结
javascript中数组是非常重要的组成部分,学好它可以简化工作中的代码,很多时候你的一长串操作可以试一试将他们放在数组里 通过数组方法进行一系列操作;博文长度有限,学习却没有界限,希望大家能够愉快的学习,更快掌握属于你的前端开发!
以上所述是小编给大家介绍的Javascript中的数组常用方法解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容