JavaScript简单实现弹出拖拽窗口(二)
我的前端之路 人气:0接上文JavaScript简单实现弹出拖拽窗口(一)进行学习。
下面开始具体分析代码部分:
首先我们先确认下结构:
悬浮窗口:初始不可见。包括标题栏和内容栏,标题栏内有标题和关闭按钮。
遮罩层:初始不可见。用于设置弹出悬浮窗口时的半透明背景,
按钮:用于点击弹出悬浮窗口。
下面进行详细解释
1、要让窗口能自由移动,那么窗口的定位(position)应该采用绝对定位(absolute);
/*登录浮层组件*/
.popup{
display:none; /*初始隐藏*/
width: 380px;
height: auto; /*高度自由,因为不确定,内容多少。*/
border: 1px solid #D5D5D5;
background: #fff; /*窗口内容不透明,背景为白色*/
box-shadow: 0 0 3px rgba(0, 0, 0, 0.25);
-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.25);
-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.25); /*内容窗口带阴影*/
border-radius: 8px; /* 所有角都使用半径为8px的圆角,此属性为CSS3标准属性 */
-moz-border-radius: 8px; /* Mozilla浏览器的私有属性 */
-webkit-border-radius:8px; /* Webkit浏览器的私有属性 */ /*窗口圆角*/
position: absolute;
top: 100px;
left: 100px; /*绝对定位*/
z-index: 9000;
}
2.给窗口添加标题栏,同时将标题栏的鼠标光标设置为拖动(move)形状(在chrome中拖动的时候,光标会变成文字光标,松开鼠标键后恢复),这里需要对标题栏的左上角和右上角设置一下圆角。
/*标题栏区域*/
.popup_title{
height: 48px;
line-height: 48px; /*使垂直居中*/
padding:0px 20px; /*使距离左边有一定距离*/
background: #f5f5f5; /*背景颜色*/
border-bottom: 1px solid #efefef; /*底边框*/
border-radius:8px 8px 0 0; /* 左上角和右上角使用半径为5px的圆角,此属性为CSS3标准属性 */
-moz-border-radius: 8px 8px 0 0; /* Mozilla浏览器的私有属性 */
-webkit-border-radius:8px 8px 0 0; /* Webkit浏览器的私有属性 */ /*窗口圆角*/
color: #535353;
font-size: 16px; /*字体颜色和字体大小*/
cursor: move; /*可移动样式*/
-moz-user-select: none; /* Firefox all */
-webkit-user-select: none; /* Chrome all / Safari all /opera15+*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select:none;
-o-user-select: none; /* 以上两个属性目前并未支持,写在这里为了减少风险 */
}
这里有几个知识点需要理解:
1. css3(border-radius)边框圆角
border-radius 是一种缩写方法。另外其四个值是按照top-left、top-right、bottom-right、bottom-left的顺序来设置的其主要会有下面几种情形出现:
1.只有一个值,那么 top-left、top-right、bottom-right、bottom-left 四个值相等。
2.有两个值,那么 top-left 等于 bottom-right,并且取第一个值;top-right 等于 bottom-left,并且取第二个值
3.有三个值,其中第一个值是设置top-left;而第二个值是 top-right 和 bottom-left 并且他们会相等,第三个值是设置 bottom-right。
4.有四个值,其中第一个值是设置 top-left 而第二个值是 top-right 第三个值 bottom-right 第四个值是设置 bottom-left。
支持的浏览器:

2. cursor: move
cursor 属性规定所显示的指针(光标)的类型。
属性值为move时,表示此光标所指的对象是可以移动的,通常为一个交叉箭头,如图。

3.user-select:用来控制内容的可选择性
auto——默认值,用户可以选中元素中的内容
none——用户不能选择元素中的任何内容
text——用户可以选择元素中的文本
element——文本可选,但仅限元素的边界内(只有IE和FF支持)
需要注意的是:user-select并不是一个W3C的CSS标准属性,浏览器支持的不完整,需要对每种浏览器进行调整
user-select说明:
设置或检索是否允许用户选中文本。
(1)IE6-9不支持该属性,但支持使用标签属性 onselectstart="return false;" 来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
(2)直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable="on" 来达到 user-select:none 的效果;
(3)unselectable 的另一个值是 off;除Chrome和Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。
不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; 的区域文本.
分析以下代码(注意:此代码及此代码的分析结果来自w3help):
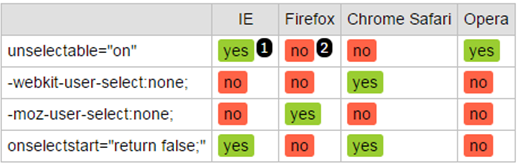
<!DOCTYPE html> <html> <body> <div unselectable="on" style="background:#CCC;" >unselectable=on </div> <br/> <div style="background:#CCC;-webkit-user-select:none;" >-webkit-user-select:none;</div> <br/> <div style="background:#CCC;-moz-user-select:none;" >-moz-user-select:none;</div> <br/> <div style="background:#CCC;" onselectstart="return false;" >onselectstart="return false;"</div> </body> </html>
在各浏览器中效果如下:

注1:可以禁止内容选中。
注2:没有禁止内容选中。
可见,禁止内容选中的方法如下:
IE 给标签设置 unselectable= "on" ,设置标签方法 onselectstart="return false;"
Firefox 给标签设置私有样式 -moz-user-select:none 。
Chrome Safari 给标签设置私有样式 -webkit-user-select:none ,设置标签方法 onselectstart="return false;"。
Opera 给标签设置 unselectable= "on"
解决方案
给标签设置样式 -moz-user-select:none ;-webkit-user-select:none 同时标签设置 unselectable= "on" ,保证各浏览器都可以禁止内容选中。
如案例中给悬浮差弹出窗的标题栏设置禁止选中样式,可以这样设置:
<div class="popup_title" id="popup_title" unselectable= "on" > 登录 <a href="javascript:hidepopup();" class="popup_closebutton"></a> </div>
.popup_title{
-moz-user-select: none; /* Firefox all */
-webkit-user-select: none; /* Chrome all / Safari all /opera15+*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select:none;
-o-user-select: none; /* 以上两个属性目前并未支持,写在这里为了减少风险 */
}
注意:本文为原创, 地址:http://www.cnblogs.com/wanghuih/p/5576910.html
加载全部内容