JavaScript操作 url 中 search 部分方法函数
FungLeo 人气:0前言
首先,我们需要知道什么是 search , search 是 window.location 的一个属性.举个例子:
首先,我们这里有一个 url,是 http://www.a.com/list/2.html?page=2&color=4&size=3#pic.
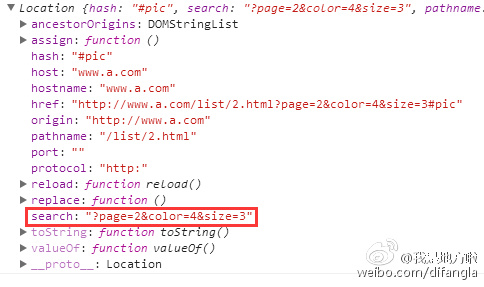
我们访问访问这个地址,打开控制台,输入window.location,会得到如下图的结果

如上,我们要操作的就是上图中方框框出来的这个部分.
为什么要操作这个?
例如,我在第二页,需要跳转到第三页,就需要把上面的 page=2 给更新成 page=3 并且保证其他的参数保留.
又或者,本来没有search结果(如一般列表的第一页就啥都没有),但我现在需要加上page=2.
再来,我需要知道我现在在第几页,也就是说,我需要获取 page的值.
等等,都需要操作search.现在我们前后端分离,search是一个很重要的参数配置的方法.
构建方法
获取search中指定的某个参数值
百度一下,我们找到如下方法:
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return unescape(r[2]); return null;
}
方法出处:用JS获取地址栏参数的方法
全功能方法
本来想写实现思路的,但一时想不起来了,直接给最终方法:
function funcUrl(name,value,type){
var loca = window.location;
var baseUrl = type==undefined ? loca.origin + loca.pathname + "?" : "";
var query = loca.search.substr(1);
// 如果没有传参,就返回 search 值 不包含问号
if (name==undefined) { return query }
// 如果没有传值,就返回要查询的参数的值
if (value==undefined){
var val = query.match(new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"));
return val!=null ? unescape(val[2]) : null;
};
var url;
if (query=="") {
// 如果没有 search 值,则返回追加了参数的 url
url = baseUrl + name + "=" + value;
}else{
// 如果没有 search 值,则在其中修改对应的值,并且去重,最后返回 url
var obj = {};
var arr = query.split("&");
for (var i = 0; i < arr.length; i++) {
arr[i] = arr[i].split("=");
obj[arr[i][0]] = arr[i][1];
};
obj[name] = value;
url = baseUrl + JSON.stringify(obj).replace(/[\"\{\}]/g,"").replace(/\:/g,"=").replace(/\,/g,"&");
};
return url;
}
使用方法
funcUrl()获取完整search值(不包含问号)
funcUrl(name)返回 url 中 name 的值(整合上一段别人的方法)
funcUrl(name,value) 将search中name的值设置为value,并返回完整url
返回内容如 http://www.a.com/list/2.html?page=2&color=4&size=3#pic
funcUrl(name,value,type) 作用和第三条一样,但这只返回更新好的search字符串
这里的 type 可以是任意字符,比如1;
返回内容举例 page=2&color=4&size=3;
一般用于从url获取参数,再对接到接口上
小结
本来想找个现成的插件来用,结果要么太大看不懂,要么不好使.当然,主要还是我水平太差的原因.
所以就造个轮子玩玩,虽然代码不够优雅,但是还是满足了我的需求.如果你有更好的建议,给我留言哦.
其实,主要是配合vue来用的,但这里没有VUE的内容,因此就不算VUE的系列教程了.
以上所述是小编给大家介绍的JavaScript操作 url 中 search 部分方法函数的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容