JS实现星星评分功能实例代码(两种方法)
starof 人气:1一、方法1
1、用到图片

2、结构和样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
padding-left: 0;
overflow: hidden;
}
ul li {
float: left;
list-style: none;
width: 27px;
height: 27px;
background: url(img/star.gif)
}
ul li a {
display: block;
width: 100%;
padding-top: 27px;
overflow: hidden;
}
ul li.light {
background-position: 0 -29px;
}
</style>
</head>
<body>
<ul>
<li class="light"><a href="javascript:;">1</a></li>
<li><a href="javascript:;">2</a></li>
<li><a href="javascript:;">3</a></li>
<li><a href="javascript:;">4</a></li>
<li><a href="javascript:;">5</a></li>
</ul>
</body>
</html>
li加了light的class就会变成亮星,就是换了背景位置,把空心的星星变成了实心的。所以js实现的时候点亮就是给li加一个light的类名。
效果:

3、交互js
<script>
var num=finalnum = tempnum= 0;
var lis = document.getElementsByTagName("li");
//num:传入点亮星星的个数
//finalnum:最终点亮星星的个数
//tempnum:一个中间值
function fnShow(num) {
finalnum= num || tempnum;//如果传入的num为0,则finalnum取tempnum的值
for (var i = 0; i < lis.length; i++) {
lis[i].className = i < finalnum? "light" : "";//点亮星星就是加class为light的样式
}
}
for (var i = 1; i <= lis.length; i++) {
lis[i - 1].index = i;
lis[i - 1].onmouseover = function() { //鼠标经过点亮星星。
fnShow(this.index);//传入的值为正,就是finalnum
}
lis[i - 1].onmouseout = function() { //鼠标离开时星星变暗
fnShow(0);//传入值为0,finalnum为tempnum,初始为0
}
lis[i - 1].onclick = function() { //鼠标点击,同时会调用onmouseout,改变tempnum值点亮星星
tempnum= this.index;
}
}
</script>
这样设计的一个关键点在于,mouout时保存一个值用于让星星变暗,初始为0(0颗星变亮就是全暗),不点击的话只要鼠标离开所有星星都是暗的,click事件会触发一次mouseover和一次mouseout,所以点击时改变tempnum确定鼠标离开时几颗星亮,这个值会一直保持,直到下次点击时改变它。
最终效果:

二、方法2
1、用到图片


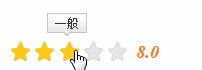
2、效果如下

3、完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<style>
ul{padding:0;margin: 0;}
li{list-style: none;}
/*星星评分*/
.scoremark{width:154px;position:relative;margin-top:50px;}
.scoremark .score {
float: right;
display: block;
margin: 0 0 0 10px;
font-size: 18px;
line-height: 22px;
font-weight: bold;
color: #f70;
}
.scoremark .star {
float: right;
display: block;
position: relative;
width: 116px;
height: 20px;
background: url(img/star.png) no-repeat 0px -20px;
}
.scoremark .ystar {
position: absolute;
top: 0;
left: 0;
width: 116px;
height: 20px;
background: url(img/star.png) no-repeat 0px 0px;
}
.scoremark .star ul {
width: 120px;
height: 20px;
position: absolute;
top: 0;
left: 0;
}
.scoremark .star ul:hover {
background: url(img/star.png) no-repeat 0px -20px;
}
.scoremark .star li {
float: left;
width: 24px;
height: 20px;
}
.scoremark .star li a {
display: block;
width: 24px;
height: 20px;
overflow: hidden;
text-indent: -9999px;
position: absolute;
z-index: 5;
}
.scoremark .star li a:hover {
background: url(img/star.png) no-repeat 0px 0px;
z-index: 3;
left: 0
}
.scoremark .star a.one-star {
left: 0;
}
.scoremark .star a.one-star:hover {
width: 24px
}
.scoremark .star a.two-stars {
left: 24px;
}
.scoremark .star a.two-stars:hover {
width: 48px
}
.scoremark .star a.three-stars {
left: 48px;
}
.scoremark .star a.three-stars:hover {
width: 72px
}
.scoremark .star a.four-stars {
left: 72px;
}
.scoremark .star a.four-stars:hover {
width: 96px
}
.scoremark .star a.five-stars {
left: 96px;
}
.scoremark .star a.five-stars:hover {
width: 120px;
}
.scoremark .tips {
position: absolute;
top: -28px;
left: 0;
width: 40px;
height: 21px;
color: #333;
line-height: 20px;
padding: 0 0 5px 0;
text-align: center;
background: url(img/ico.png) no-repeat;
z-index: 6;
font-size: 12px;
}
</style>
<script src="http://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
</head>
<body>
<div id="scoremark" class="scoremark scores">
<em class="score">8.0</em>
<span class="star">
<span class="ystar" style="width:80%"></span>
<ul>
<li><a href="javascript:void(0)" data-name="很差" class="one-star">1</a></li>
<li><a href="javascript:void(0)" data-name="较差" class="two-stars">2</a></li>
<li><a href="javascript:void(0)" data-name="一般" class="three-stars">3</a></li>
<li><a href="javascript:void(0)" data-name="较好" class="four-stars">4</a></li>
<li><a href="javascript:void(0)" data-name="很好" class="five-stars">5</a></li>
</ul>
</span>
<div style="left: 0px; display: none;" class="tips"></div>
</div>
<script>
//星星评分
starScore($(".scoremark"));
function starScore(star){
star.find(".star ul li a").mouseenter(function(){
var txt = $(this).attr("data-name");
var x = $(this).parent("li").index();
star.find(".tips").html(txt).css("left",-6+x*24).show();
});
star.find(".star ul li a").mouseleave(function(){
star.find(".tips").html("").css("left",0).hide();
});
}
</script>
</body>
</html>
4、原理
4.1html结构
<div id="scoremark" class="scoremark scores">
<em class="score">8.0</em>
<span class="star">
<span class="ystar" style="width:80%"></span>
<ul>
<li><a href="javascript:void(0)" data-name="很差" class="one-star">1</a></li>
<li><a href="javascript:void(0)" data-name="较差" class="two-stars">2</a></li>
<li><a href="javascript:void(0)" data-name="一般" class="three-stars">3</a></li>
<li><a href="javascript:void(0)" data-name="较好" class="four-stars">4</a></li>
<li><a href="javascript:void(0)" data-name="很好" class="five-stars">5</a></li>
</ul>
</span>
<div style="left: 0px; display: none;" class="tips"></div>
</div>
简单描述下原理:主要是多层背景的覆盖关系
首先是结构:.star下面包含了两层,一层是ystar,一层是ul。
4.1、实现4个星星的评分效果
外层.star定宽,背景图为空心灰色的星星。
里面.ystar代表点亮的星星,它的背景是实心的黄色星星,如果有4颗亮星,就设置.ystar的宽度为80%。2颗为40%。
4.2、实现鼠标hover上去星星点亮的效果
主要是通过css控制。关键是通过:hover实现的。
ul:hover时加上了空心灰色的星星背景图。
a:hover时,宽度变成前几个星星的宽度。
这样在hover时,其实有4层背景,比如第二个星星hover时,从下到上依次是
.star 暗星100%宽度.ystar 亮星 80宽度ul 暗星100%宽度.two-stars 40%宽度
4.3、鼠标hover显示tip
通过js获取a的data-name实现。
以上所述是小编给大家介绍的JS实现星星评分功能实例代码(两种方法)的详细内容,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对网站的支持!
加载全部内容