AngularJs学习第五篇从Controller控制器谈谈$scope作用域
Company 人气:0Controller的创建
AngularJs controller使用无处不在,在里代码演示比较简单的创建工作。
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title>App</title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script>
angular.module("exampleApp", [])
.controller("defaultCtrl", function ($scope) {
$scope.setInput = function (value) {
console.log("print:" + value);
}
});
</script>
</head>
<body ng-controller="defaultCtrl">
<div class="well">
<h>Count</h>
<div class="form-group">
<input class="form-control" required ng-model="value" />
<button ng-click="setInput(value)">Click</button>
</div>
</div>
</body>
</html>
在这控制很简单,首先我在html 中添加了 ng-app 属性,表示module的作用范围。
在 body 中添加了 ng-controller 表示 defaultCtrl 控制器的作用范围。
input 便签中ng-model 指令的是绑定数据,双向数据绑定(MVVM)。
$scope 是AngularJs内置的作用域。
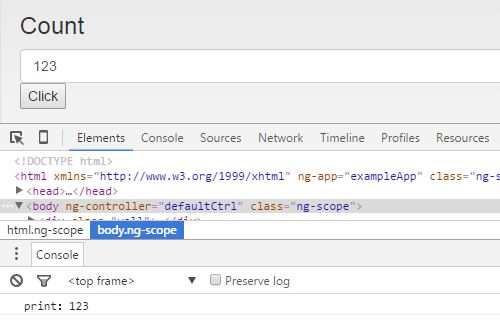
此实例的只是把输入的值打印到控制台中,如图:

仅此而已,简单吧。
多个控制器controller作用域问题
现在我们来改造下程序,
<body > <div class="well" ng-controller="defaultCtrl"> <h>Count</h> <div class="form-group"> <input class="form-control" required ng-model="value" /> <button ng-click="setInput(value)">Click</button> </div> </div> <div class="well" ng-controller="defaultCtrl"> <h>Count</h> <div class="form-group"> <input class="form-control" required ng-model="value" /> <button ng-click="setInput(value)">Click</button> </div> </div> </body>
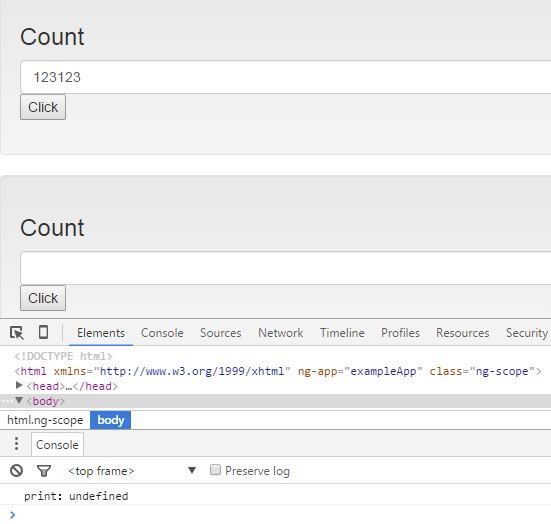
其余代码不变,我只是把放到body 中的属性 ng-controller 放到了两个div中。我重用了defaultCtrl控制器,猜想下,如果我在第一个input标签输入内容,我点击第二个控制器的button按钮,会出现你所期望的结果吗?

结果是否和你想你的一样呢,大家可以看到这个结果为undefined. 在个很好解释,应为他们的作用域不同,虽然你重复使用了统一控制器,但是在创建作用域确实不同的。
调用的工厂函数会返回不同的作用域。
那么如何进行不同作用域之间的访问呢,在Angularjs中对于作用域访问有个$rootScope 。
在这里有三个函数需要介绍下,
$on(name,handler) 注册一个事件处理函数,该函数在特定的事件被当前作用域收到时将被调用。
$emit(name,args) 向当前父作用域发送一个事件,直至根作用域。
$broadcast(name,args) 向当前作用域下的子作用域发送一个事件,参数是事件名称以及一个用于作用向事件提供额外数据的对象。
现在来更改下代码:
<script>
angular.module("exampleApp", [])
.controller("defaultCtrl", function ($scope,$rootScope) {
$scope.$on("UpdateValue", function (event, args) {
$scope.input = args.zip;
});
$scope.setInput = function (value) {
$rootScope.$broadcast("UpdateValue", { zip: value });
console.log("print:" + $scope.input);
}
$scope.copy = function () {
console.log("copy:" + $scope.input);
};
});
</script>
<div class="well" ng-controller="defaultCtrl">
<h>Count</h>
<div class="form-group">
<input class="form-control" required ng-model="value" />
<button ng-click="copy()">Copy</button>
</div>
</div>
在段代码中我添加了几个函数,同时改变了第二个控制器的函数。
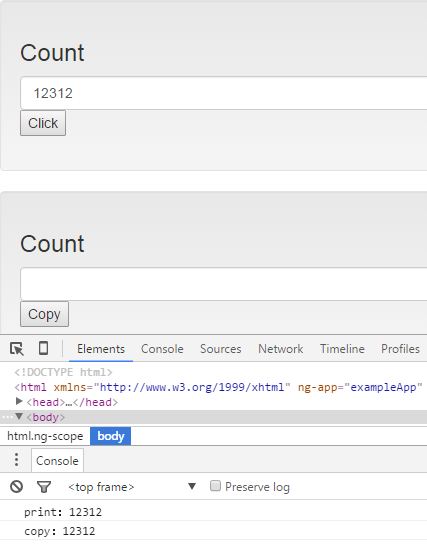
结果:

确实发生了。
controller继承
<script>
angular.module("exampleApp", [])
.controller("defaultCtrl", function ($scope, $rootScope) {
//$scope.$on("UpdateValue", function (event, args) {
// $scope.input = args.zip;
//});
$scope.setInput = function (value) {
//$rootScope.$broadcast("UpdateValue", { zip: value });
$scope.input = value;
console.log("print:" + $scope.input);
}
$scope.copy = function () {
console.log("copy:" + $scope.input);
};
})
.controller("simpleCtrl", function ($scope) {
$scope.copy = function () {
console.log("copy:" + $scope.input);
};
});
</script>
<body ng-controller="defaultCtrl">
<div class="well">
<h>Count</h>
<div class="form-group">
<input class="form-control" required ng-model="value" />
<button ng-click="setInput(value)">Click</button>
</div>
</div>
<div class="well" ng-controller="simpleCtrl">
<h>Count</h>
<div class="form-group">
<input class="form-control" required ng-model="value" />
<button ng-click="copy()">Copy</button>
</div>
</div>
</body>
我添加了一个控制器,simpleCtrl 仔细观察下,发现defaultCtrl 包含了simpleCtrl 中,所以作用simple 也继承 了。
结果图:发下我在第一个窗中输入时,第二个也变了,应为都是同一个value。

$scope 作用域问题,在使用controller时 要明白其作用域。
加载全部内容