基于Bootstrap里面的Button dropdown打造自定义select
快乐八哥 人气:0最近工作非常的忙,在对一个系统进行改版。项目后台是MVC1.0开发的,但是前端部分已经改过几个版本,而已之前的设计师很强大,又做设计又做前端开发。而已很时尚和前沿,使用了一直都很热门的Bootstrap工具包,有很多把它定义为Web前端CSS框架。说实话,之前只知道它是Twitter公司出品,界面做的比较好看。但是没有在实际项目中使用,之前公司新来的同事会这个,准备在公司官网项目中使用,因为我不会,而已Leader对这个也不感冒,所以就没有用。而已她说配合Less一起做项目,可以提高开发效率,而已可以把系统做的更漂亮和美观,而已对自适应设计支持比较好。
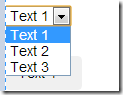
项目需求是将HTML原生的select标签替换为下图所示的下拉框效果。我一般看到这种需求,要改变原生的html标签,就不太喜欢弄。虽然也知道通过ui和li标签,加上Javascript代码可以实现和select一样的功能,但是之前也没有尝试去写过,到时bug和浏览器兼容性有问题,和PM沟通,是不是不要改这个select,就用原生的select,PM说是为减低用户干扰,让用户不要太在意这个选择项。我觉得也是这个道理,首先长的不想select那么夸张,其次那个下拉箭头有点小,用户也不会太刻意去点击。其实点击那个文字也是会把下面下拉列表打开的。
image(HTML原生select标签) image(最终效果图)
(HTML原生select标签)
select原始功能是可以点击右侧的下拉箭头可以打开下拉列表,给用户选择。用户选择一个选项,文本框里面的值要变成对应的option的内容,并且可以获取到option的value值。另外一个很重要的功能是option有一个selected属性。如果某个option有selected=”selected”,那么下拉框默认会选中当前这个option。
Bootstrap提供Button Dropdown是为了来做漂亮的菜单,压根不是想做select的功能。当我搜索看到它时,我还以为Bootstrap可以提供类似button dropdown样式的select组件。不过我是妄想,没有这个组件,必须组件实现。其实有过用ul和li写select标签的经验,写这个也不是很困难。
<div class="dropdown" style="margin-top:30px;"> <a style="font-size:14px;" class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Text 1 <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" value=><a role="menuitem" tabindex="1" href="#">Text 1</a></li> <li role="presentation"><a role="menuitem" tabindex="2" href="#">Text 2</a></li> <li role="presentation"><a role="menuitem" tabindex="3" href="#">Text 3</a></li> </ul> </div>
这个是Button Dropdown的基本代码。因为它本身会应用css样式,而已我们后面要改bootstrap.min.css里面的样式,所以我们需要在这个页面单独放一些样式。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.btn-group.open .dropdown-toggle
{
-webkit-box-shadow:none;
box-shadow:none;
}
</style>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<p>原始的select标签</p>
<select>
<option value="1">Text 1</option>
<option value="2">Text 2</option>
<option value="3">Text 3</option>
</select>
<div id="dropdown1" class="dropdown" style="margin-top:30px;">
<div class="btn-group">
<a style="font-size:14px;" class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
<!--选中option之后,要在这里显示选中值,类似原始select里面的文本框-->
<span class="placeholder">Text 1</span>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" value="1"><a role="menuitem" tabindex="1" href="javascript:void(0);">Text 1</a></li>
<li role="presentation" value="2"><a role="menuitem" tabindex="2" href="javascript:void(0);">Text 2</a></li>
<li role="presentation" value="3"><a role="menuitem" tabindex="3" href="javascript:void(0);">Text 3</a></li>
</ul>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-1.10.2.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
function customDropDown(ele){
this.dropdown=ele;
this.placeholder=this.dropdown.find(".placeholder");
this.options=this.dropdown.find("ul.dropdown-menu > li");
this.val='';
this.index=-1;//默认为-1;
this.initEvents();
}
customDropDown.prototype={
initEvents:function(){
var obj=this;
//这个方法可以不写,因为点击事件被Bootstrap本身就捕获了,显示下面下拉列表
obj.dropdown.on("click",function(event){
$(this).toggleClass("active");
});
//点击下拉列表的选项
obj.options.on("click",function(){
var opt=$(this);
obj.text=opt.find("a").text();
obj.val=opt.attr("value");
obj.index=opt.index();
obj.placeholder.text(obj.text);
});
},
getText:function(){
return this.text;
},
getValue:function(){
return this.val;
},
getIndex:function(){
return this.index;
}
}
$(document).ready(function(){
var mydropdown=new customDropDown($("#dropdown1"));
});
</script>
</body>
</html>
点击过程中会出现一个背景。通过Chrome查看元素,是写box-shodow的效果。但是我改过之后,还是出现了。明天继续查找一下。
添加1行样式覆盖,bootstrap.css里面本身的样式。
<style type="text/css">
.btn-group.open .dropdown-toggle
{
-webkit-box-shadow:none;
box-shadow:none;
}
</style>
注意事项:在实例化的过程中,我们传入的是一个jQuery选择器的对象,所以如果一个页面有很多自定义的dropdown,会使用类别。那在实例化的过程要修改一下代码哦!
Demo演示地址:http://liminjun.sinaapp.comhttps://img.qb5200.com/download-x/demo/customselect/index.html
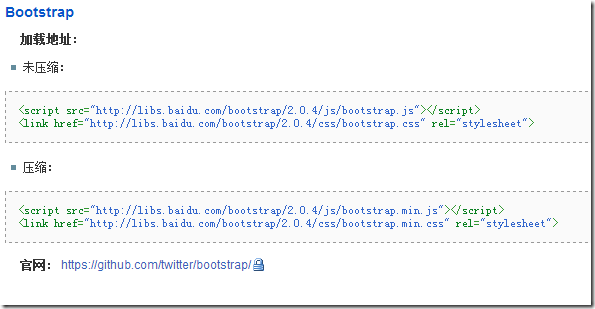
Bootstrap CDN http://www.bootstrapcdn.com/ 百度虽然也有了,但是版本有点老,也不去更新。
Bootstrap官网 http://getbootstrap.com/components/
加载全部内容