解读Bootstrap v4 sass设计
人气:0首先关于bootstrap从v3的less转到v4的sass的十万个为什么,这里暂且不表(计划会另起一篇文章对比less,sass,postcss)。
一起走进bootstrap v4 sass
1、bootstrap的sass文件都放在scss目录,为什么名字是scss而不是sass呢?主要涉及到sass与scss两种语法的区别,scss语法更接近css,所以更受大家喜爱,使用更广泛。具体可参考 sass 语法
2、scss文件分为两种,一种是以下划线开头的如 _variables.scss ,一种是没有下划线的如 bootstrap.scss ,这两个的区别是前者表示被导入的文件,默认不会编译成对应的css文件,而后者会编译对应的css文件。所以如果有两个文件 _a.scss , b.scss 默认编译结果是只有 b.css 文件,如果b要使用 _a.scss 中的样式,那么可以使用导入功能 @import a (导入的文件是可以省略下划线及文件后缀名的)。具体也可参考 sass 语法
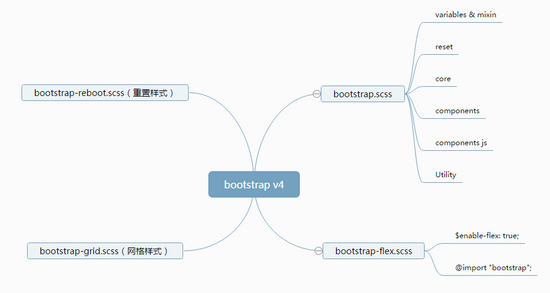
3、如果编译整个scss目录,我们可以得到四个css文件,分为是 bootstrap.css , bootstrap-flex.css , bootstrap-reboot.css , bootstrap-grid.css ,这四个css样式分别由下面的四个scss文件生成。

bootstrap-reboot为重置样式,bootstrap-grid为网格样式,这两个可以看作赠送的单独样式,如果某些场景你不想使用整个bootstrap样式,但是又想用它的重置或网格系统,那么可以直接使用这两个。
bootstrap和bootstrap-flex的区别是前者使用传统的布局方式,后者用的是的是flex方式,所以可以根据自己的实际情况选择使用。从上面图上可以看到 bootstrap-flex.scss 在导入 bootstrap.scss 之前,重置了 $enable-flex: true
4、打开 bootstrap.scss ,可以看到里面导入了各种文件,整体分为6大块,分别为:
variable & mixin:引入变量及mixin文件,其中 _mixin.scss 文件中导入了mixin目录中的所有文件
reset:引入normalize 及 print文件
core:引入基础样式文件,如grid,form,table,button等
component:引入组件文件,如nav,card,breadcrumb等
component js:引入需要js控制的组件文件,如modal,tooltips等
utility:引入一些全站的class文件,里面有些通用的class,如clearfix,center-block等
如何使用并修改bootstrap v4的样式
如果你对sass熟悉的话,可以直接使用其sass;当然如果你不熟悉sass的话,可以到目录dist/css中找到编译好的 bootstrap.css 。
下面我们先说下直接使用css的:
在html中引入 <link href="bootstrap.css" rel="stylesheet" />
如需修改bootstrap样式,可另建一个样式表如 style.css ,覆盖bootstrap样式。不建议直接修改打开 bootstrap.css 样式表修改既然是用sass写的,那当然我们可以选择更高逼格的sass了,同样sass也有两种修改办法,一种是非破坏性的,一种是破坏性的。
对于破坏性的,那就是哪里不合意就修改哪里了,没什么好招。这里说下对于非破坏性的使用修改,我们可以采用如下方法:
把bootstrap的所有scss文件放在bootstrap目录
scss bootstrap 目录 (原先bootstrap中scss目录所有文件) bootstrap.scss ... mixin目录 ... _custom-variables.scss (自定义的变量,或覆盖bootstrap的变量) _custom-mixin.scss(自定义的mixin) style.scss
style.scss 代码如下:
@charset "UTF-8"; // 导入文件 @import "custom-variables"; @import "custom-mixin"; @import "bootstrap/bootstrap";
当然如果有代码洁癖的,那对于不用的样式总是想砍掉的,于是重新拿起 bootstrap.scss 审视,把那些不需要的样式,直接去掉import不就好了吗。如果考虑到以后升级什么的,那还是建立个新文件,想要什么就自己按照 bootstrap.scss 中的方法引入就可以了。对于组件样式,需要就引入,不需要就不引入,但是一定要注意core与utility的样式,因为说不定你的组件中就用了这些基础的样式
如何改进bootstrap v4的sass设计
从个人实战的经验角度出发,觉得bootstrap v4有如下几点缺陷:(仅为个人观点)
可以进一步进行目录规划,如把所有的组件文件都放在component目录,utility文件放在utility目录,那样看起来更有组织性,现在有点零散,看上去有点乱
没有 % 设计,个人觉得 % 的设计是一个进步,对于样式的组合申明非常有效,尤其是一些简短的兼容代码什么的。
可提供一个scss文件,整合了variables和mixin的功能,那样就可以方便新起样式文件,直接导入这个整合的文件,variables和mixin随便用组件的变量申明,可以放在各自的组件scss中,因为只有组件会用,而不是统一放在variables文件,这样显得variables文件比较臃肿mixin设计有点太多,连size都有一个mixin文件,感觉有点过。
加载全部内容