前端学习笔记style,currentStyle,getComputedStyle的用法与区别
人气:0style、currentStyle、getComputedStyle区别介绍
样式表有三种方式
内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有效。
内部样式(internal Style Sheet):是写在HTML的里面的,内部样式只对所在的网页有效。
外部样式表(External Style Sheet):如果很多网页需要用到同样的样式(Styles),将样式(Styles)写在一个以.css为后缀的CSS文件里,然后在每个需要用到这些样式(Styles)的网页里引用这个CSS文件。 最常用的是style属性,在JavaScript中,通过document.getElementById(id).style.XXX就可以获取到XXX的值,但意外的是,这样做只能取到通过内嵌方式设置的样式值,即style属性里面设置的值。
解决方案:引入currentStyle,runtimeStyle,getComputedStyle style 标准的样式,可能是由style属性指定的!
runtimeStyle 运行时的样式!如果与style的属性重叠,将覆盖style的属性!
currentStyle 指 style 和 runtimeStyle 的结合! 通过currentStyle就可以获取到通过内联或外部引用的CSS样式的值了(仅限IE) 如:document.getElementById("test").currentStyle.top
要兼容FF,就得需要getComputedStyle 出马了
注意: getComputedStyle是firefox中的, currentStyle是ie中的. 比如说
<style>
#mydiv {
width : 300px;
}
</style>
则:
var mydiv = document.getElementById('mydiv');
if(mydiv.currentStyle) {
var width = mydiv.currentStyle['width'];
alert('ie:' + width);
} else if(window.getComputedStyle) {
var width = window.getComputedStyle(mydiv , null)['width'];
alert('firefox:' + width);
}
另外在FF下还可以通过下面的方式获取
document.defaultView.getComputedStyle(mydiv,null).width; window.getComputedStyle(mydiv , null).width;
以下是一些补充:
在看博客的时候看到了这个这3个家伙-style,currentStyle,getComputedStyle。以前学习的时候没碰到过,既然现在碰到了,就小小的研究了一下。发现了些许问题,也许是时代久远,也有可能是自己孤陋寡闻,但它实实在在的让我感到迷惑。虽说陶渊明说,读书不求甚解,但作为想成为一名优秀前端的前端开发者,还是要弄个明白,要不然睡不着觉啊!
先做个铺垫吧。说说层叠样式表的三种形式(三种的叫法不一,按照各自的习惯):
一。内联样式:在HTML标签用style属性设置。如:
1 <p style="color:#f90;">这是内联样式</p>
二。嵌入样式:通过<head>标签内通过<style>标签设置。如:
<style type="text/css">
/*这是嵌入样式*/
.stuff{color:#f90}
</style>
三。外部样式:通过<link>标签设置。如:
<link rel="stylesheet" href="path/style.css" type="text/css">
============================================
/*外部样式*/
@charset "UTF-8";
.stuff{color:#f90;}
推荐使用第三种方式。
下面该三位主角上场了。
第一位向我们缓缓走来的是style。它的使用方法是obj.style.attr;某位影评人在他的博客中评价道:
style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的。
用下面代码验证了一下,确实如上所说。我使用了三种样式,得到的结果都是内联样式的值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="style.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
#stuff{width:300px;}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('stuff');
console.log(oDiv.style.width);
//alert(oDiv.style.width);
};
</script>
</head>
<body>
<div id="stuff" style="width:400px;"></div>
</body>
</html>
外链样式表style.css:
1 @charset "utf-8"; 2 /* CSS Document */ 3 #stuff{width:100px;}
得到的结果是400px.

紧跟在style之后的是currentStyle,据说它有个强大的后盾MS,也就是说这家伙只能在IE浏览器里能用。其他的不好使。它的使用方法是window.currentStyle["attr']或者window.currentStyle.attr。在IE中获取内嵌样式表中width的属性值为300px,在Mozilla Firefox中无法通过。


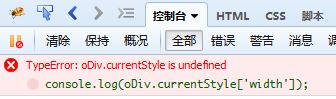
最后一位走来的是getComputedStyle,它的用法是window.getComputedStyle(ob, pseudoElt)["attr']或window.getComputedStyle(ob, pseudoElt).attr。其中,pseudoElt表示如 :after,:before之类的伪类,如果不用伪类的话设置为null即可。
还是那位影评人评论道:
getComputedStyle同currentStyle作用相同,但是适用于FF、opera、safari、chrome。
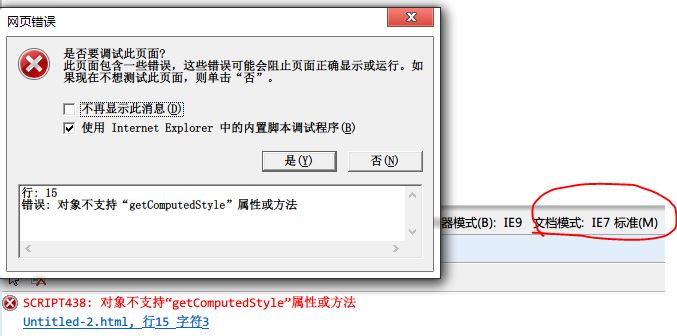
抱着怀疑的态度,我又验证了一下,果然IE7,IE8,IE9都报错了:
对象不支持“getComputedStyle”属性或方法

浏览器的兼容性问题。浏览器的兼容性问题对于前端开发者来说确实是一个头疼的问题,尤其是罪魁祸首IE6。但是我们不能惧而远之,而是见招拆招,兵来将挡水来土掩。在和它战斗的过程中你会得到很多的乐趣,以及战胜它之后的成就感!!!
另外说一点:getComputedStyle和currentStyle只能获取属性值,无法设置属性。如果想设置属性值,可是使用ob.style.attr.
有不对的地方请大家多多指教,在此先谢过了!!
加载全部内容