基于JavaScript FileReader上传图片显示本地链接
小时光 人气:0简介
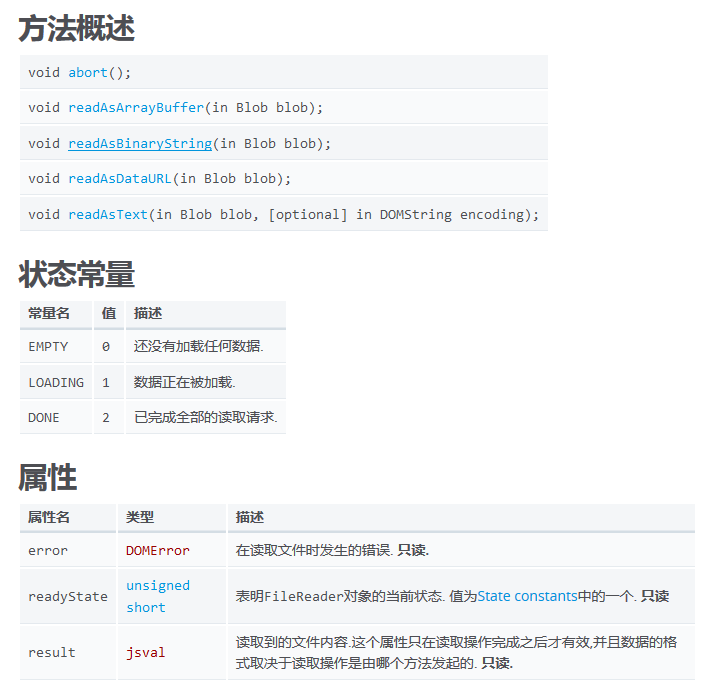
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要处理的文件或数据.其中File对象可以是来自用户在一个<input type="text" />元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后的返回结果.


页面中多个,上传多个图片DEMO代码
<!Doctype html>
<html>
<head>
<title>上传图片显示预览图</title>
<style>
#result img{
height:100px;
display:inline-block;
margin-right:10px;
margin-bottom:10px;
}
</style>
</head>
<body>
<div class="add_imgs">
<p>
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" style="display:none;" />
</p>
<div id="result">
<a href="javascript:void(0);" class="add_img_btn">添加图片</a>
</div>
</div>
<div class="add_imgs">
<p>
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" style="display:none;" />
</p>
<div id="result">
<a href="javascript:void(0);" class="add_img_btn">添加图片</a>
</div>
</div>
<script src="jquery-2.2.1.min.js"></script>
<script>
$(".add_img_btn").unbind("click").on("click",function(){
$(this).parents(".add_imgs").find("input[type=file]").click();
var result = $(this).parent();
var input = $(this).parents(".add_imgs").find("input[type=file]");
dads(result,input);
})
function dads(result,input){
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
$(input).unbind("change").on("change",function(){
var file = this.files[0];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
$(result).append('<img src="'+this.result+'" alt="" />');
}
})
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家学习JavaScript程序设计有所帮助。
加载全部内容