论Bootstrap3和Foundation5网格系统的异同
人气:0Bootstrap和Foundation是我最喜欢的两个前端框架,尤其是在快速开发网站的原型上。它们都提供了随时可用的组件,加快了我的工作流程。除了一些细小差别,在我看来它们大部分的基本特征都是类似。
在这篇文章里,我将介绍它们网格的基本构造。首先,我将会向你展示它们是如何构建的,描述它们的主要部件,以及它们对不同屏幕的大小表现出的差异。然后,我将通过一个真实例子的实践来帮助你增添知识。
让我们一起开始吧!
比较一:媒体查询的比较
在分析Bootstrap和Foundation的栅格结构之前,让我们先来看看它们为响应布局所提供的断点。这是每个框架所提供的可以用来设置可用栅格的数量。
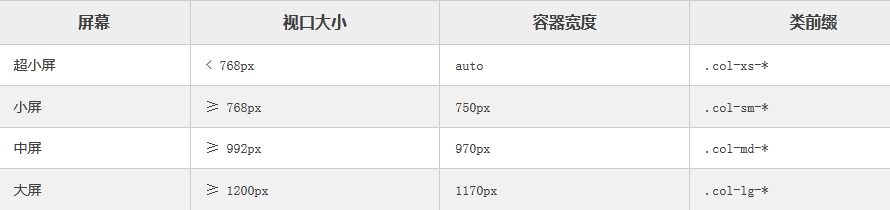
Bootstrap指定了4个基于px的媒体查询断点。展示如下:

Foundation包含了5个基于em的媒体查询。它们如下表显示:

为了让你有办法去理解媒体查询是如何工作的,我建议你去看看Bootstrap的demo以及相关的Foundation的demo。但如果你还是有一些困惑的话,接下来的部分将会阐述一切。
注意:Foundation超大屏和超级大屏的网格在默认情况下是禁用的。如果你想要使用它们,你必须“取消”并设置$include-xl-html-grid-classes和$include-xl-html-block-grid-classes这两个变量的值为true。你可以在_settings.scss这部分里找到这些变量。
比较二:网格结构
Bootstrap和Foundation都提供了由行和列组成的移动第一的12列网格。列被嵌套在行里。每行的列数之和为12列。行同样也可以被嵌套在列里。

这两个框架包含了许多你可以用来设置列的大小的预定义类。如上面提到的,Bootstrap包含4个媒体查询断点而Foundation则包含了5个。对每个网格来说,它们都有着不同的类前缀可以用来设置列的大小(请看前面的两个表格)。
Bootstrap网格的行同样也需要封装的元素。这就应该要有一个container或者container-fluid类。一个元素中的container类有一个固定值,它的数值取决于视窗(见上面第一个表),而元素中的container-fluid类则是扩展到浏览器窗口的整个宽度。
比较三:列!=12?
一个网格系统中的列数不等于12是可能的。在这种情况下,Bootstrap将会把最后一列浮动到左侧,而Foundation则将会把它浮动到右侧。如果你想要重写Foundation的默认行为,就在最后一列添加.end类。
比较四:功能类
这两个框架都提供了额外的类让你能够非常灵活的定义它们的网格。
可见的类可以让你在特定大小的屏幕上选择显示或者隐藏内容。偏移类允许你让不完整的列居中或者调整它们之间的间距。当然还有其他的类可以根据不同设备来指定列的顺序。
比较五:网格块
除了默认网格,Foundation还支持另一个栅格特征,即网格块。它允许你使用最小的标记来创建同等大小的列。为了使用它,把行定义成ul元素,行里面的列定义成li元素。然后通过对ul元素应用相关的类(详见上面的第二张表)来指定列的大小。
这个时候你可能会想,规则网格和网格块之间的区别是什么?让我们简要的看一看它们的两点不同之处:
与默认的网格不同,(网格块)每行都应用了最大宽度,所以总是铺满整个浏览器窗口。
网格块只能用在大小相等的项目中。
使用网格
既然我们对这两个框架的网格已经有了很好的理解,让我们来看看我们怎样才能够使用它们来建立一个Bootstrap页面和相应的Foundation页面。
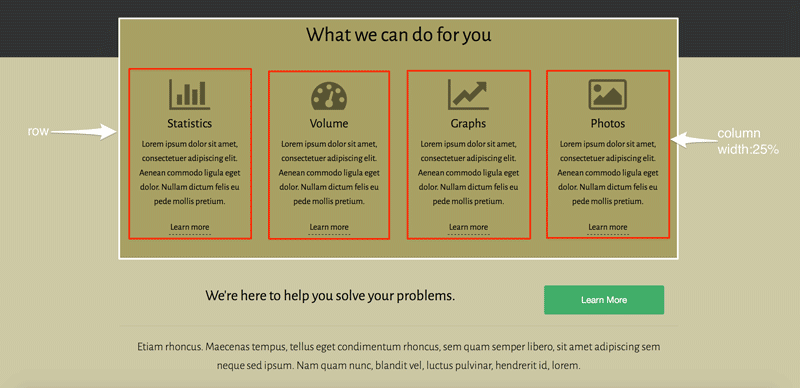
下面的截屏显示了我们将要建立的第一个布局:

先从Bootstrap开始,我们定义了一个带有container类的元素。就像前面讨论的,这个类会根据屏幕的大小给这个元素设置了一个固定的宽度(详见Bootstrap的那个表)。然后,我们给它添加一个带有row这个类的元素。
现在,我们已经准备好设置我们的列了。对于大屏来说,我们想要4个大小一样的列。所以我们定义了4个每个都带有col-lg-3类的div元素。然而,对于中小型设备我们更倾向于每行里面有两个列。出于这个原因,我们使用col-sm-6这个类。最后,对于超小屏来说我们希望列可以堆叠起来。这是移动第一框架的默认行为,因此,这就没必要去定义col-xs-12这个类。
它的HTML是这样子的:
<div class="container"> <div class="row"> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> <div class="col-sm-6 col-lg-3"> <!-- content --> </div> </div> </div>
让我们继续来看看Foundation。
Foundation的网格和Bootstrap的网格很像,但是它得更简单一点。首先,我们得先定义一个带有row类的元素,这个元素将包含着我们的列。这个类把元素的max-width设为62.5rem(1000px)。下一步,我们添加列。为了达到这个目的,我们指定每个div元素都带有一个column或者columns的类,然后使用相应的栅格类(详见上面Foundation的表)来设置它们的宽度。同样的,对于小型设备来说我们不用定义small-12这个类。
这是基于Foundation栅格的HTML:
<div class="row"> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> <div class="medium-6 large-3 columns"> <!-- content --> </div> </div>
此时此刻我想你已经开始对这两个框架的网格系统更熟悉了。但或许另外一个例子可以帮你了解的更清晰。
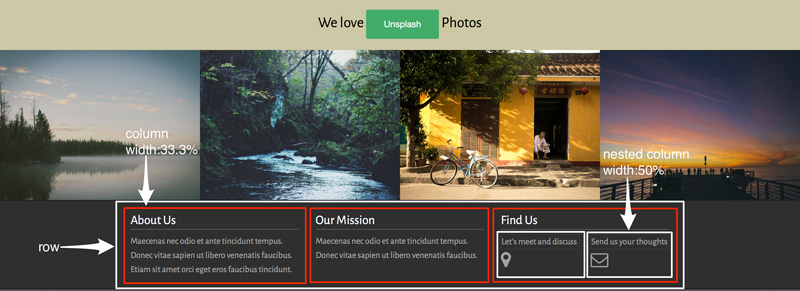
在下一个例子中,我们将构建footer。下面这个图示显示了我们想要的样式:

在这里,我们将选择一个不一样的布局来和之前的例子做比较。对于中屏及中屏以上的屏幕(或者在Bootstrap网格里小屏及小屏以上的屏幕),我们想要显示三个列。然而我们注意到,在最后一列里有一个嵌套行。这由两个列组成。我们将会在所有的设备中把它们的宽度设为行宽度的一半。最后,我们会调整在嵌套行里出现的图片的可视度。
这是Bootstrap中的代码:
<div class="container"> <div class="row"> <div class="col-sm-4"> <!-- content --> </div> <div class="col-sm-4"> <!-- content --> </div> <div class="col-sm-4"> <div class="row"> <div class="col-xs-6"> <a href="#"> <p>Let's meet and discuss</p> <i class="fa fa-map-marker fa-2x visible-lg"></i> </a> </div><!-- .col-xs-6 --> <div class="col-xs-6"> <!-- content --> </div> </div><!-- .row --> </div><!-- .col-sm-4 --> </div><!-- .row --> </div><!-- .container -->
这是Foundation的代码:
<div class="row"> <div class="medium-4 columns"> <!-- content --> </div> <div class="medium-4 columns"> <!-- content --> </div> <div class="medium-4 columns"> <ul class="small-block-grid-2"> <li> <a href="#"> <p>Let's meet and discuss</p> <i class="fa fa-map-marker fa-2x show-for-large-up"></i> </a> </li> <li> <!-- content --> </li> </ul> </div><!-- .medium-4 .columns --> </div><!-- .row -->
注意:如果想要代替网格块,我们可以使用Foundation默认的网格来创建嵌套行。
结论
如果你想要更多Bootstrap栅格系统的相关信息,你可以去看看这篇文章: 《Bootstrap每天必学之栅格系统(布局)》
最后,在这篇文章里,我介绍了Bootstrap和Foundation的网格结构。然后我们在一个真实的项目中看到了要如何去利用它们的网格。正如你所看到的,所有的网格都是相类似的,都可以进一步的去定义它。
我希望你能喜欢这篇文章,也许你可以把你在这所学到的应用到你的项目中去,更多Bootstrap内容关注:《Bootstrap学习教程》,谢谢大家的阅读。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
加载全部内容