举例讲解如何判断JavaScript中对象的类型
人气:0在编写js程序的过程中,可能常常需要判断一个对象的类型,例如你写了一个函数,需要通过判断不同的参数类型来编写不同的代码。
首先可能会想到typeof操作符,看下面的这个例子:
<script type="text/javascript">
var object = {};
var b = true;
alert(typeof object + " " + typeof b);
</script>
得到的结果如下:

从上面的结果可以看到,用typeof操作符可以显示对象的类型,那么typeof操作符作用域null和undefined的结果会是什么呢?
/*var object = {};
var b = true;
alert(typeof object + " " + typeof b);*/
alert(typeof null + " " + typeof undefined)

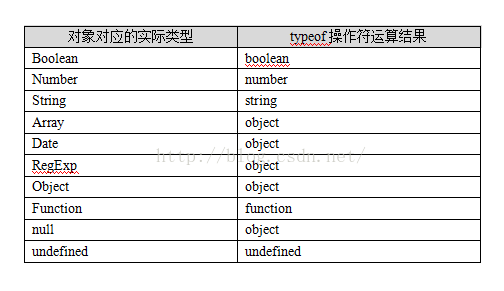
typeof 操作符作用于null居然显示”object“(这个好像不科学,我还以为会显示”null'“),作用于undefined显示”undefined“(这个符合我们希望的结果),所以当用typeof操作符来判断一个对象的类型时,特别要小心,因为这个对象有可能是null。上面只是给了一部分typeof作用于这些对象的结果,下面的表列出了typeof操作符作用于Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefined的结果(有兴趣的读者可以自行测试):

从上表的结果可以看出Array, Date, RegExp显示的都是object,为什么不是直接的显示对象的类型呢?这就要引出js的另外一个操作符了:instanceof操作符,这个操作符用来判断一个对象是否为某种类型的对象,计算的值为true或者false。先来看下:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

很显然通过这个instanceof是能判断对象的类型的,但是这个只能判断除了基本类型(包含String类型)的其它类型,他是不能判断基本类型的。但是instanceof不是总是能正常判断的,考虑一个框架的情形,要判断其类型的对象是另外一个frame传递过来的对象,首先来看下下面的例子。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
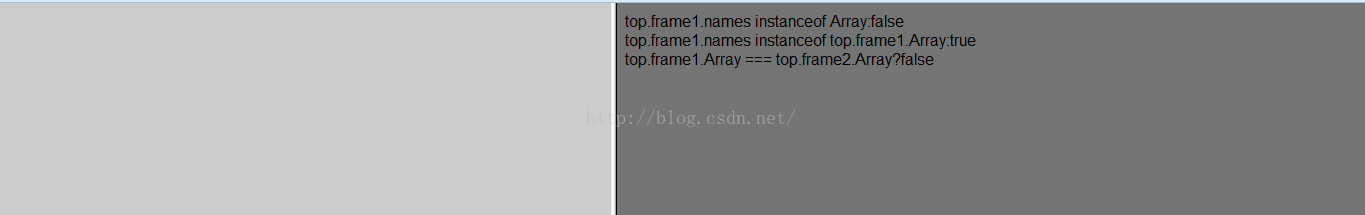
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
</script>
</head>
<body style="background: #747474">
</body>
</html>

names对象是在frame1框架中的,此时是通过frame1框架的Array来创建的,如果把names对象拿到frame2中的Array作比较,很显然names不是frame2中的Array的实例,以为frame1和frame2压根就不是同一和Array,从第2个现实结果可以很明显的看出names是他本身所在的frame的实例,从第3个输出可以看出frame1的Array和frame2的Array是不同的。那么遇到上面这种跨frame的比较该怎么办呢?我们总不能每次都拿框架对应的Array来做比较吧,有一种必须的办法可以解决上面的问题,看下面的代码:
var toString = {}.toString;
var now = new Date();
alert(toString.call(now))

{}.toString表示获取Object对象上的toString方法(这个方法时Object对象的基本方法之一),toString.call(now)表示调用toString方法。调用Date对象最原生的toString()(这个方法是Object上面的方法)方法可以显示[object Date]类型的字符串,假如是Array,则会产生[object Array]的字样,也就是说进行上面的操作会显示类似[object Class]的字样,那么我们只要判断这个字符串不就可以知道其类型了吗?由此可以写出如下的工具类:
tools.js
var tools = (function(undefined){
var class2type = {},
toString = {}.toString;
var fun = {
type: function (obj){
return obj === null || obj === undefined ?
String(obj) : class2type[toString.call(obj)]
},
isArray: function (obj){
return fun.type(obj) === "array";
},
isFunction: function (obj){
return fun.type(obj) === "function";
},
each: function (arr, callback){
var i = 0,
hasLength = arr.length ? true : false;
if(!callback || (typeof callback !== 'function') || !hasLength){
return;
}
for(i = 0; i< arr.length; i++){
if(callback.call(arr[i], i, arr[i]) === false){
break;
}
}
}
};
fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){
class2type["[object "+ name +"]"] = name.toLowerCase();
});
return fun;
})();
tools提供了type,isArray,isFunction等方法用来判断对象的类型,根据实际的需要可以自己添加需要判断类型的方法。type接受一个obj参数,它将对象的实际类型以小写的形式返回,比如你的需要判断对象的类型是Array,那么此方法将会返回array.
根据上面提供的工具类,再重新改写上面的例子:
fram2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
<script type="text/javascript" src="tools.js"></script>
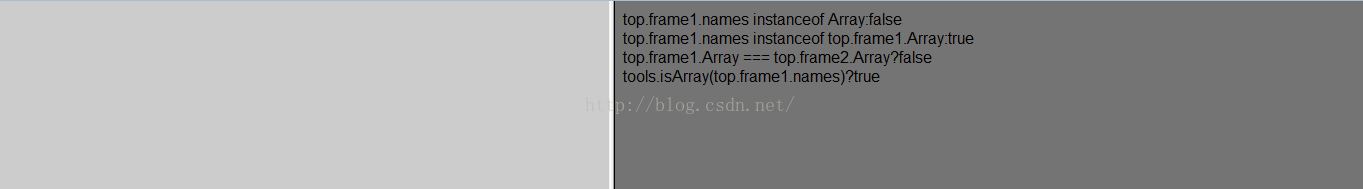
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
document.write("<br/>");
document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names));
</script>
</head>
<body style="background: #747474">
</body>
</html>

至此通过上面的根据类就可以很容易的判断对象的类型了。
注意:在IE中例如像alert这样的元素是不能判断的。
加载全部内容