jQuery使用Selectator插件实现多选下拉列表过滤框(附源码下载)
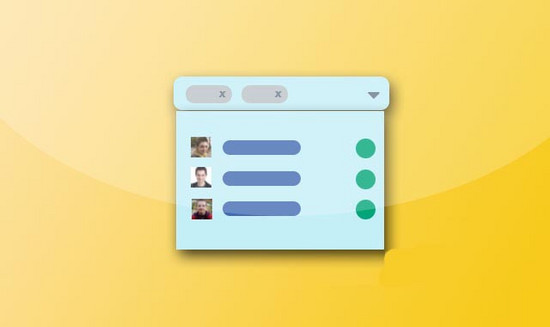
人气:0Selectator是一款实现多选和搜索过滤功能的jQuery下拉列表框插件。它支持搜索,并且能直接影响原始的选择框,而原始的选择框是用作数据容器。通过该下拉列表框插件可以多选项进行分组,设置选项的图标,对选项进行搜索过滤,以及进行多选选择。

使用方法
使用该下拉类别框插件需要在页面中引入fm.selectator.jquery.css、jQuery和fm.selectator.jquery.js文件。
<link rel="stylesheet" href="fm.selectator.jquery.css"/> <script src="jquery-1.11.0.min.js"></script> <script src="fm.selectator.jquery.js"></script>
HTML结构
一个选项带图标级带分组选项的下拉列表的HTML结构如下:
<label for="select"> Multi select with custom content: </label> <select id="select" name="select" multiple> <optgroup label="Group one" class="group_one"> <option value="1" class="option_one" data-subtitle="Et" data-left="<img src='images/ingi.png'>" data-right="1">One</option> <option value="2" class="option_two" data-subtitle="To" data-left="<img src='images/runa.png'>" data-right="2">Two</option> </optgroup> <optgroup label="Group two" class="group_two"> <option value="3" class="option_three" data-subtitle="Tre" data-left="<img src='images/jogvan.png'>" data-right="3">Three</option> <option value="4" class="option_four" selected data-left="<img src='images/noimage.png'>" data-right="4">Four</option> <option value="5" class="option_five" selected data-left="<img src='images/noimage.png'>" data-right="5">Five</option> <option value="6" class="option_six">Six</option> </optgroup> <optgroup label="Group three" class="group_three"> <option value="7" class="option_seven">Seven</option> </optgroup> <option value="8" class="option_eight" data-subtitle="Otte">Eight</option> <option value="9" class="option_nine">Nine</option> <option value="10" class="option_ten" selected>Ten</option> <option value="11" class="option_eleven" selected>Eleven</option> <option value="12" class="option_twelve">Twelve</option> <option value="13" class="option_thirteen">Thirteen</option> <option value="14" class="option_fourteen">Fourteen</option> </select> <input value="activate selectator" id="activate_selectator4" type="button">
初始化插件
在页面DOM元素加载完毕之后,可以通过selectator()方法来初始化该下拉列表插件。
$('#selectBox').selectator();
你也可以直接使用标签来初始化它:
<select multiple class="selectator" data-selectator-keep-open="true">
配置参数
$('#selectBox').selectator({
prefix: 'selectator_', // CSS class prefix
height: 'auto', // auto or element
useDimmer: false, // dims the screen when option list is visible
u**arch: true, // if false, the search boxes are removed and
// `showAllOptionsOnFocus` is forced to true
keepOpen: false, // if true, then the dropdown will not close when
// selecting options, but stay open until losing focus
showAllOptionsOnFocus: false, // shows all options if input box is empty
selectFirstOptionOnSearch: true, // selects the topmost option on every search
searchCallback: function(value){}, // Callback function when enter is pressed and
// no option is active in multi select box
labels: {
search: 'Search...' // Placeholder text in search box in single select box
}
});
其它可用的属性标签
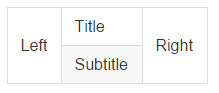
通过使用data-left、data-right和data-subtitle标签你可以扩展下拉列表的显示信息。它们可以通过CSS来设置样式,CSS的前缀为:prefix_title、prefix_left、prefix_right和prefix_subtitle。这些数据都是纯HTML代码,所以你也可以使用图片代码。
<select id="selectBox"> <!-- Normal option tag --> <option value="1">This is the title</option> <!-- Extended option tag --> <option value="2" data-left="This is the left section" data-right="This is the right section" data-subtitle="This is the section under the title">This is the title</option> </select>
上的代码会显示为类似下面的结构:

CSS类
| class | 描述 |
| prefix_element | 这是一个新的下拉列表框。它带有相同的额外class类:single 和 multiple ,它们用于设置是单选还是多选。另外 options-visible 和 options-hidden 用于设置选项是否可见 |
| prefix_chosen_items | 被选择的选项的容器 |
| prefix_chosen_item | 当前被选择的选项的容器 |
| prefix_chosen_item_title | 当前被选择的选项的标题 |
| prefix_chosen_item_left | 当前被选择的选项的左侧的内容 |
| prefix_chosen_item_right | 当前被选择的选项的右侧的内容 |
| prefix_chosen_item_subtitle | 当前被选择的选项的子标题 |
| prefix_chosen_item_remove | 当前被选择的选项的移除按钮 |
| prefix_input | This is the input box for the selectator. This is used together with options-visible or options-hidden to show and style it differently if it is a multiple selection box or a single selection box. |
| prefix_textlength | 用于计算多项选择框中input的尺寸 |
| prefix_options | 选项列表容器 |
| prefix_group_header | 分组标题 |
| prefix_group | 分组容器 |
| prefix_option | 结果选项。它使用class active 来表明当前激活的选项 |
| prefix_option_title | 结果选项的标题 |
| prefix_option_left | 结果选项左侧的内容 |
| prefix_option_right | 结果选项右侧的内容 |
| prefix_option_subtitle | 结果选项右侧的子标题 |
| prefix_dimmer | dimmer |
方法
| 方法 | 描述 |
| refresh | 该方法用于刷新插件 |
| destroy | 该方法用于销毁插件 |
jquery.selectator-custom下拉列表插件的github地址为:
加载全部内容