分享js粘帖屏幕截图到web页面插件screenshot-paste
hhhsky 人气:0在很多场合下,我们可能有这样的需求:提供个屏幕截图上传到系统,作为一个凭证。传统的操作方式是:屏幕截图,保存文件到本地,在web页面上选择本地文件并上传,这里至少需要三步。有没有可能直接将截图粘帖到web页面上,然后上传?答案是:可以的。这就是本文要介绍的内容了。
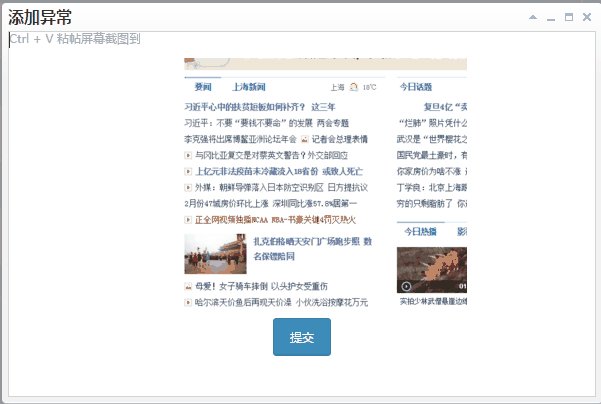
由于我的项目有上传屏幕截图这样的需求,为了用户体验更佳,减少操作步骤,我在网上搜了一遍之后,找到了一些眉目。为了便于复用和共享,我又对该功能做了一些封装,于是便有了这个插件 screenshot-paste。运行效果如下图:

插件调用示例:
<html>
<head>
<title>screenshot paste example</title>
<meta charset='utf-8'>
</head>
<body>
<input type="text" id="demo" placeholder="ctrl+v 粘帖到这里"/>
<div>
<div id="imgPreview" style="border:1px solid #e0e0e0;margin-top:10px;display:inline;"></div>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="js/screenshot-paste.js"></script>
<script type="text/javascript">
$('#demo').screenshotPaste({
imgContainer:'#imgPreview'
});
</script>
</body>
</html>
插件依赖:
从调用示例中,我们可以看到,这个插件依赖如下:
1)需要引用jquery
2)插件本身screenshot-paste.js
3)需要一个textbox和图片预览div
插件可配置项:
var options = {
imgContainer: '#imgPreview', //预览图片的容器
imgHeight:200 //预览图片的默认高度
};
插件方法:
该插件目前只有一个方法 getImgData,调用示例如下:
var imgData = $('#demo').screenshotPaste('getImgData');
值得一提的是,该方法返回的是img的src属性里面的内容,即base64编码的图片数据内容。

这样的数据上传到服务器之后,需要用base64解码,解码示例代码如下(C#版):
private string UploadImage(string imageData)
{
imageData = imageData.Remove(0, imageData.IndexOf(',') + 1);//字符串中截图base64编码数据
var bytes = Convert.FromBase64String(imageData);//base64解码
var url = BLLOrderImg.UploadImg(bytes);//本行及以下代码行的内容可忽略
return url;
}
插件源码:
(function ($) {
$.fn.screenshotPaste=function(options){
var me = this;
if(typeof options =='string'){
var method = $.fn.screenshotPaste.methods[options];
if (method) {
return method();
} else {
return;
}
}
var defaults = {
imgContainer: '', //预览图片的容器
imgHeight:200 //预览图片的默认高度
};
options = $.extend(defaults,options);
var imgReader = function( item ){
var file = item.getAsFile();
var reader = new FileReader();
reader.readAsDataURL( file );
reader.onload = function( e ){
var img = new Image();
img.src = e.target.result;
$(img).css({ height: options.imgHeight });
$(document).find(options.imgContainer)
.html('')
.show()
.append(img);
};
};
//事件注册
$(me).on('paste',function(e){
var clipboardData = e.originalEvent.clipboardData;
var items, item, types;
if( clipboardData ){
items = clipboardData.items;
if( !items ){
return;
}
item = items[0];
types = clipboardData.types || [];
for(var i=0 ; i < types.length; i++ ){
if( types[i] === 'Files' ){
item = items[i];
break;
}
}
if( item && item.kind === 'file' && item.type.match(/^image\//i) ){
imgReader( item );
}
}
});
$.fn.screenshotPaste.methods = {
getImgData: function () {
var src = $(document).find(options.imgContainer).find('img').attr('src');
if(src==undefined){
src='';
}
return src;
}
};
};
})(jQuery);
以上就是本文的全部内容,希望对大家的学习有所帮助。
加载全部内容