jquery trigger函数执行两次的解决方法
Dont 人气:0本文实例讲述了jquery trigger函数执行两次的解决方法。分享给大家供大家参考,具体如下:
一、问题如下:
有如下代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
body { font-size: 13px; line-height: 130%; padding: 60px; }
p {width:200px;background:#888;color:white;height:16px;}
</style>
<script src="jquery-1.6.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#old').bind("click", function(){
$("input").trigger("focus");
});
$('#new').bind("click", function(){
$("input").triggerHandler("focus");
});
$("input").focus(function(){
$("body").append("<p>focus.</p>");
})
});
</script>
</head>
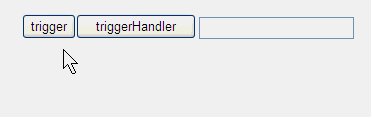
<body>
<button id="old">trigger</button>
<button id="new">triggerHandler</button>
<input />
</body>
</html>
这里的函数:
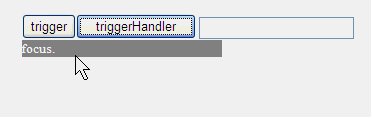
$('#old').bind("click", function(){
$("input").trigger("focus");
});
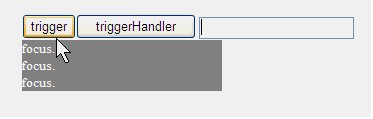
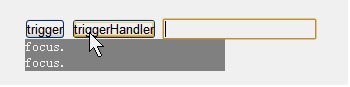
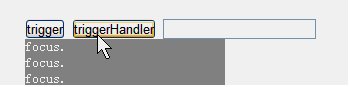
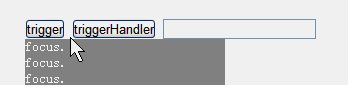
在火狐只触发一次,即输出一个focus;
但是在ie触发了两次,即同时输出了两个focus;
二、解决方法:
首先分析一下trigger和triggerHandler。使用triggerHandler不会触发浏览器的默认事件,不会产生事件冒泡(其他区别看jQuery文档)。关于这个bug的 ticket。关于这个问题的 commit。jQuery自己实现了一个event对象用于解决浏览器间的差异问题。可是由于有mouseenter/mouseleave等非标准事件的存在,jQuery引入了special事件的子系统,让原生事件回到模拟事件的事件列队中,可是这个系统并不能解决所有问题,当使用trigger.focus时,IE下会错误地执行两次回调。
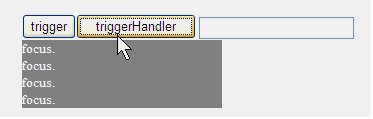
triggerHandler是对trigger产生这种问题的解决方法。但是使用triggerHandler时你会发现input是没有光标focus效果的。

初步解决方法:
除了用triggerHandler另一个方法是在focus绑定事件中加上:
event.preventDefault()
可是你发现这不符合我们的期望呀,因为focus事件回调执行了,但是连个focus效果都没有。
最终解决方法:
既然是jQuery封装的关系,那我们用原生的事件就可以了。看演示,左边是用原生事件触发的,右边用triggerHandler。
$('input')[0].focus();

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容