JQuery ztree带筛选、异步加载实例讲解
人气:1本文实例分享了JQuery ztree带筛选、异步加载实例,供大家参考,具体内容如下
<html>
< head>
< base href="<%=basePath%>">
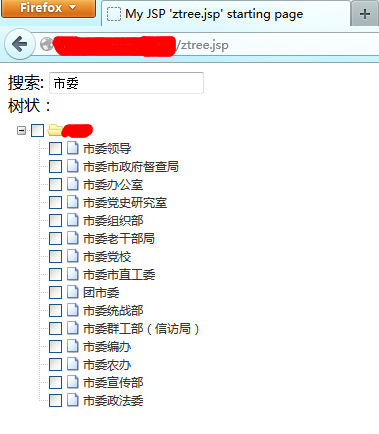
<title>My JSP 'ztree.jsp' starting page</title>
<link rel="stylesheet" href="zTrees/css/zTreeStyle/zTreeStyle.css"
type="text/css">
< script type="text/javascript" src="zTrees/js/jquery-1.4.4.min.js"></script>
< script type="text/javascript" src="zTrees/js/jquery.ztree.core-3.5.js"></script>
< script type="text/javascript"
src="zTrees/js/jquery.ztree.excheck-3.5.js"></script>
< script type="text/javascript"
src="zTrees/js/jquery.ztree.exedit-3.5.js"></script>
< script type="text/javascript"
src="zTrees/js/jquery.ztree.exhide-3.5.js"></script>
< SCRIPT type="text/javascript">
$(function() {
var setting = {
async : { //异步加载
type : "post",
enable : true,
url : getUrl
},
check : {
enable : true
},
data : {
simpleData : {
enable : true
}
},
callback : {
onClick : nodeClick,
onCheck : nodeCheck
}
};
$.fn.zTree.init($("#treeDemo"), setting);
});
//返回地址
function getUrl(treeId, treeNode) {
return "***.do?method=listXMLTree&****Sid=100";
}
//单击节点
function nodeClick(event, treeId, treeNode) {
//alert(treeId+treeNode.id+treeNode.mobileNO);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var sNodes = treeObj.getSelectedNodes();
if (sNodes.length> 0) {
if (!treeNode.isParent) {
$.ajax({
type : 'POST',
url : '***.do?method=listXMLChildren',
data : {'****Sid' : treeNode.id},
dataType : 'text',
async : false,
success : function(dat) {
var dats = eval(dat);
if (dats.length != 0) {
//var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
//treeObj.addNodes(treeNode, dats);
treeObj.addNodes(treeNode, dats);
}
}
});
} else {
treeObj.expandNode(treeNode);
}
}
}
//选中节点
function nodeCheck(event, treeId, treeNode) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
nodes = treeObj.getCheckedNodes(true);
var str = "";
for ( var i = 0, l = nodes.length; i < l; i++) {
//alert(nodes[i].id + nodes[i].mobileNO);
if (nodes[i].mobileNO != null) {
str += nodes[i].name + ":" + nodes[i].mobileNO + ";";
}
}
$('#mtDstName').val(str);
}
//监听搜索框
$(function() {
$('#sch').bind('input propertychange', function() {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var value = $('#sch').val();
nodeList = treeObj.getNodesByParamFuzzy('name', value);
nodes = treeObj.getNodes();
treeObj.hideNodes(nodes[0].children);
treeObj.showNodes(nodeList);
});
});
< /SCRIPT>
< /head>
< body>
搜索:<input type="text" id="sch">
<!-- < input type="button" id="btnSch" value="搜索">-->
<br> 树状:
<div style="height:300px;width:200px;">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div align="center">
名单:
<textarea id="mtDstName" name="mtDstName" readonly></textarea>
</div>
< /body>
< /html>
具体功能操作:

搜索市委:

更多关于ztree控件的内容,请参考专题《jQuery插件ztree使用汇总》 。
以上就是带筛选、异步加载功能的ztree,希望大家通过最近几篇文章,对ztree有了深入的了解。
加载全部内容