javascript每日必学之循环
N_ToWordsNing 人气:0朋友们大家好,今天,我们继续接着前面的内容讲,前们我们已经讲了条件分支,今天我们就讲循环,顾名思义就是,重复执行相同的操作,正常循环是受程序控制的,不正常的情况,就会出现死循环,那就是我们的代码中出现bug,那样,我们还要学会调式bug,等我们先把基础知识讲完了之后,我还会专门用篇幅来讲解浏览器里面的调试,那种程序就会在我们掌控之中,这才是我们想要结果。
循环包括的结构体有 for , while , do--while,for循环有两种形式的存在,一种是数字变量变化所引起的循环,另一种就是for...in形式,是属性或者下标所引起的循环变化,但for...in不是关键,关键还是for,例如在C#语言中,它的名称叫做foreach,好了,只是一个称谓而已,没有别的不同,我讲到的时候,再仔细说。
从for开始
for(var i = 0;i<10;i++){
console.log(i);
}

(这里用到了一个新的运算符,也是前面我所讲漏了的,但是,大家一看就明白,小于运算符,运算返回结果是布尔值(true,false))
这里成功地打印出了1到9,看到上面的4个执行步骤,第一步(声明变量),只执行一次;接着第二步判断条件是否成立(跟if后面的条件接收一样的类型),如果成立,紧跟着就执行循环体里面的内容,这里视为第三步,第三步执行完了之后,就是执行第四步让变量变化;然后,又执行第二步,判断是否成立。至此已经接上头了,然后循环就是这样交替的。
注:解释一下第四步 i++ 我们可以这样理解 i = i + 1;一下子就明白了,前面声明了i = 0;那么i = i + 1 就是让 i 重新赋值,就是使其变化,i = 0 + 1;这样 i 就变成了1,当执行完了一圈的时候打印出的是0,i 就变成了1,第二圈执行完的时候,打印是1, i 就变成了2,……,第10圈执行完时,打印的是9,i 就变了10,当再次去第二步执行判断时,i < 10 就是 10 < 10,返回的是false,所以不成立,这样后面就不再继续。
上面我们已经讲到的控制,是完全按我们的意图执行了10次,如果是同样的条件 ,我们中途时可不可以跳出循环呢?答案是肯定可以的,这就要使用我们已经了解过的一个关键字了 break 下在我们来看看示例代码
for(var i = 0;i<10;i++){
console.log(i);
//当i等于5的时候,我们就跳出循环
if(i == 5){
break;
}
}

看到了吧,只要在满足我们的条件时候,我们想在什么时候跳出循环,都是可以的,这就强制打断了后面的步骤执行。
既然有强制打断,那么,我就想问了,还有没有强制继续循环呢?答案还是肯定可以的,我们就要使用一个新的关键字continue
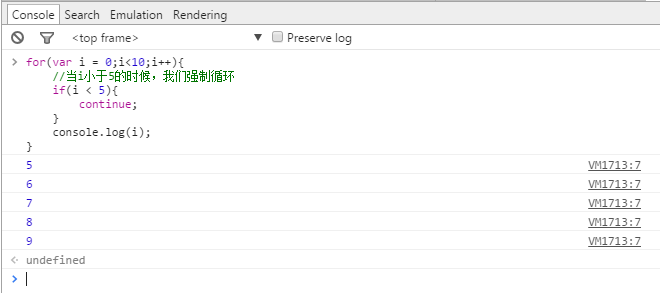
for(var i = 0;i<10;i++){
//当i小于5的时候,我们强制循环
if(i < 5){
continue;
}
console.log(i);
}

是不是达到了我们想要的效果呢,当 i 小于5的时候,我们就强循环了,后面的打印都还没执行,就继续下一次的循环,当 i 大于或等于 5 的时候,我们才打印出 i 的值来。
下面我们就接着来讲for...in,在这之前,我们得再了解一种数据类型,就是数组,前面我之所以没有说,因为前面就算说了,大家也还不能理解,所以现在我们先来了解一下数组,我们这里只说一维数组,现在还没有必要讲二维以及多维数组,看示例代码
//声明一个数组,用中括号包含,组里面的内容单位用逗号分隔,数组可以包含各种类型的值 var arr = [1,2,"abc","MrDream",true,false,null]; //数组取值就是用下标来获取,在程序中,第一个值的下标就是0,第二个才是1,后面的以此类推 //在这里 arr 数组里面,我们放了7个值进去,所以最大的下标就是6
接下来,我们来看一下怎么来取得其中单个的值
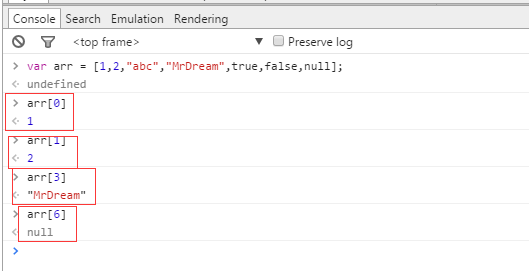
arr[0] // 1 arr[1] // 2 arr[2] // "abc" arr[3] // "MrDream" arr[4] // true arr[5] // false arr[6] // null
我们来执行一下,看看是不是这样的

跟我们预想中的一样吧
从上面的例子, 我们可以这样拿到数组中的值,并且打印出来,但是每次都这样写是不是很麻烦呢?对了,我们就可以使用循环了
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i = 0;i<7;i++){
console.log(arr[i]);
}
哈哈,看到循环的神奇之处了吧,就是这么的方便,但是这里,我们是用的一个变量来模拟的下标,下面我就用for...in来循环
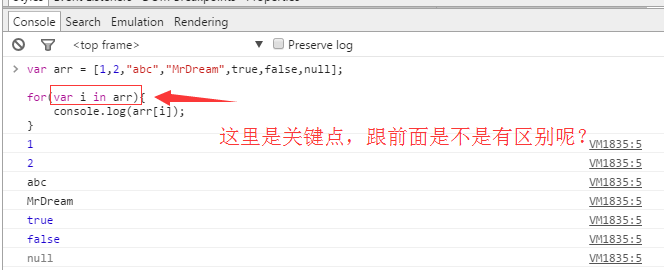
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i in arr){
console.log(arr[i]);
}

for...in在javascript中就是用来循环 数组的下标和对象的属性,对象的属性以及对象,我们后面再说,现在我们只说数组,我现在来解释一下for...in这种写法的执行步骤,var i用来声明一个变量下标(针对数组),in 用来指定在哪个集合里面,依次取得下标,如果数组里面没有东西,循环也将会直接终止。这个理解比前面的理解要抽象,大家多写几次就会理解了。
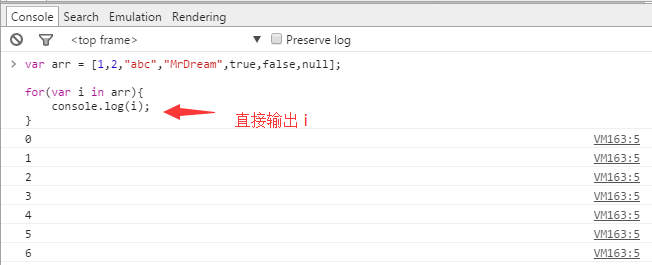
现在我们来验证一下,在数组中,我们取得的变量是不是下标

看到示例了吧,明显就是取得的下标。
下在我们就讲解新的循环方式 while
while(条件){
//执行
}
现在大家看到条件两个字是不是再也不陌生了,还是跟if后面的条件使用同一类型,我们还是用售票来举个例子
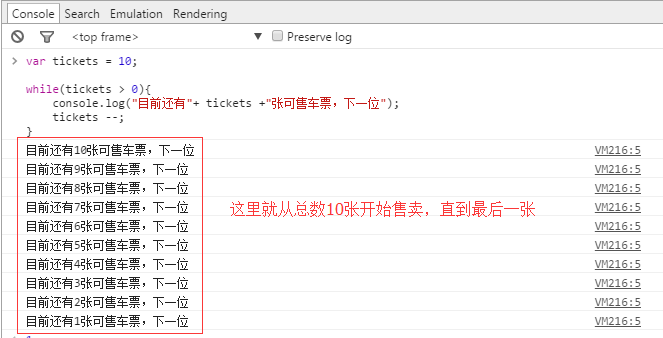
var tickets = 10;//车票总数量
//条件,当车票数量大于0时,就执行售票行为
while(tickets > 0){
console.log("目前还有"+ tickets +"张可售车票,下一位");//这里我们用到了字符串拼接
tickets --; //卖出一张车票,我们就减少一张
}
注:在这里,我们又接触到一个前面没有提及到的运算符 -- ,就是使得变量自减1;和上面所说的 ++ 运算方式一样。

这里我们刚好执行10次售卖动作,是不是感觉这种写循环方式很简单呢?就这么一下下,我们就把它给理解透彻了,首先就是判断条件是否成立,如果成立,就执行循环体里面的行为,直到条件不成立为止。说到这里,大家是不是觉得很疑惑,这种循环,只有条件,成立时,才执行里面的循环,和前面的for循环,差不多,只有先满足条件,然后才执行里面的内容。那么有没有一种循环式,是先执行一次循环体内容,然后才来判断条件是否成立?问得好,我们就是需要这样的研究精神,然后,javascript语言也没有让我们失望,他还真有这样循环体,那就是do...while;下面我们先看语法
do{
//执行
}while(条件)
这里就是先执行一次循环体里面的内容,然后再来判断条件是否成立,如果条件成立,那么就又循环前面的内容执行
下面我们就以人生励志赚钱为例进行讲解 路人甲想取媳妇,但是只有10万元存款,但是取媳妇需要50万,那么怎么办,只有辛苦工作了,当有足够多的存款的时候,就可以高高兴兴地取媳妇了
var money = 100000; //路人甲有10万元存款
do{
console.log("辛苦工作1年,存下了10万");
money += 100000; //工作后,有钱了,就修改一次变量
}while(money < 500000); //条件是,存款不足50万,又继续执行工作行为
看到了吧,没有钱,就先去努力赚钱,路人甲 同学经过4年的不懈努力,终于存够了50万(因为他之前已经有10万元了),终于取上媳妇了,过上了幸福美满的生活。我们也要努力了。
这样讲大家是不是一下就理解了do...while循环的方式了呢。
总结一下,我们今天讲解了循环,包括了4种循环方式 for 、 for...in 、 while 、 do...while,大家是不是已经学会了呢,看一遍不过瘾,我们还可以多看几遍,今天所讲的东西,理解上是有一些小困难,但多写多练,自然就能熟练使用了。
加载全部内容