ECharts仪表盘实例代码(附源码下载)
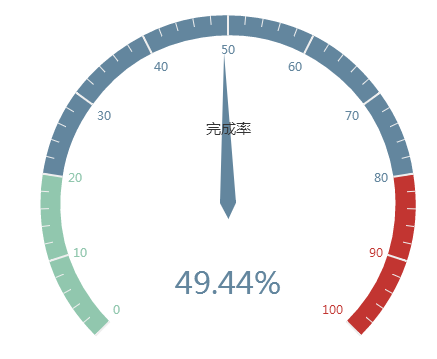
人气:0大家在汽车驾驶舱里一眼就可以看到仪表盘,使用使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。

HTML
首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
接下来要初始化echarts实例,然后设置选项,最后渲染图像。
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option);
选项设置中的tooltip是一个提示框组件,默认参数show:true是显示提示框的。参数formatter是提示框浮层内容格式,它支持字符串模板和回调函数两种形式。一般我们使用字符串模板,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。对饼图、仪表盘、漏斗图三种类型的图表参数含义为: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)。
选项中的series是系列列表。每个系列通过 type 决定自己的图表类型,它包含很多参数。其中参数name表示系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。参数type指图表类型,type:'gauge'即仪表盘。参数detail是指仪表盘详情,用于显示数据,可以定义数据显示的高宽大小,背景色,边框颜色等等,本例中定义了仪表盘的详情显示为百分数。参数axisLine可以定义仪表盘轴线相关配置,如轴线样式等。参数splitLine用来定义仪表盘中的分隔线样式,如线长、线的颜色、线宽等等。参数data则是用来展示数据的,可以设置仪表盘指标对应的值以及名称。
如果是一个动态变化的仪表盘,可以使用setInterval()定时变换仪表值,如以下代码。
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
以上内容给大家介绍了ECharts仪表盘实例代码,希望对大家有所帮助!
加载全部内容