js实现图片无缝滚动特效
老贝V5 人气:0首先,无缝滚动的第一个重点就是——动。关于怎么让页面的元素节点动起来,这就得学明白关于JavaScript中定时器的相关知识。
JS中的创建定时器的方法包括两种:setTimeout和setInterval。首先它们接收的参数相同:第一个参数是一个函数,用于定时器执行,第二个参数是一个数字,代表过多少毫秒之后定时器执行函数。它们的不同在于:setTimeout 是在经过指定的时间之后,只执行一次函数,而setInterval,则是每间隔指定时间,就执行函数一次,说简单点的话,就是setInterval是setTimeout的循环版。
关于定时器还有一个用法:消除定时器,方法同样有两种:clearTimeout 和 clearInterval,它们分别对应不同类型的定时器。另外,它们都只接收一个参数,这个参数是定时器返回的一个值(我在chrome中调试发现这个返回值都是数字),用于指定消除那个定时器。
定时器的知识掌握之后,就开始分析怎样使用定时器让元素动起来。其实这个很简单,就是类似电影的原理一样,让元素在很短的时间内发生连续的位移,我们看起来的话这个元素就想是在不停地运动啦。关于怎么让元素产生位移,通过JS修改元素的样式就可以实现,例如
oUl.style.left = oUl.offsetLeft + speed + 'px';
上面的代码中speed就是每次产生的位移。关于speed使用还挺有意思的:我们可以修改speed的正负值来修改滚动的方向。
另外,关于元素的属性 offsetLeft 我个人认为需要注意两点:offsetLeft的值由它自己通过定位的left和自己设定的margin的和、offsetLeft它是相对于它的包含层的距离(offsetTop类似)。当然这都是我自己的理解,肯定不是很准确,这个坑记着,下次专门解决它。
让元素动起来的原理基本就是这样,下面开始分析这个无缝滚动展示图片的实现方法,我举得例子都是向左滚动的,向右的原理一样,代码中有提到:
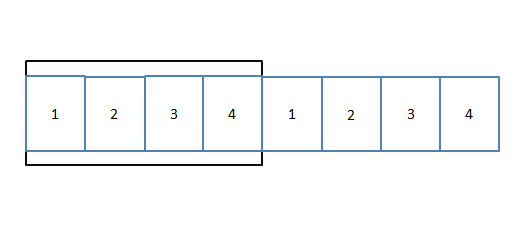
首先假设需要循环滚动的图片只有4张,为了满足图片滚动起来有循环的要求,就需要把图片如图(1)这样做:

这样当第一张图片1滚动出边框时,后面的图片1则出现在图片4的后面,这样效果看起来就和循环一样~
当图片滚动到下面的这种情况时:

继续滚动就会导致图片后面出现空白,就不是循环滚动的效果了,其实这点也是程序的关键所在,每当图片滚动到图(2)这种情况时,就应该让图片重新回到图(1)那种状态再继续滚动,这样的话就形成了无缝循环滚动的效果。
另外拓展一下程序写了鼠标移入图片停止滚动,移出继续滚动的效果,就是利用消除定时器的方法实现的,代码很简单就不介绍了。还有我为了样式好看一点,把图片都设置为160*120的尺寸使用的,大家运行代码是需要自己准备图片。
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
以上就是js实现无缝滚动特效的详细代码,希望对大家的学习有所帮助。
加载全部内容