Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
人气:0引言
在诺亚财富项目中,使用到了通讯录,如果只是简单的查看,我个人觉得可能过于单调,于是就在查看的基础上,增加了点击滑动的效果。目的有两个:1.体验不错。2.通讯录的数据量较大,我们在点击一个模块的同时,使这个模块滑动至最上层,可视范围也会变大。
效果
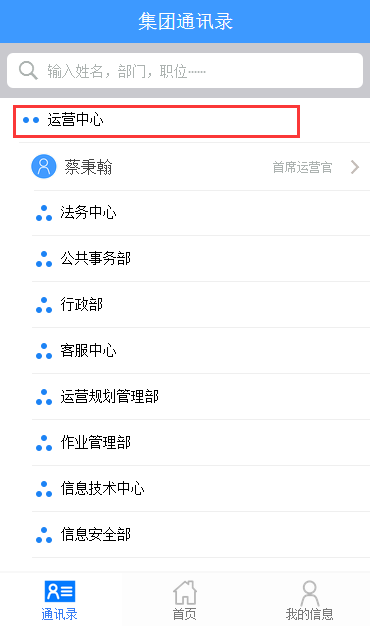
点击一个模块,页面即开始向上滑动,直到这个模块至于页面最上层。
这是点击前的地方,我们点击运营中心:

点击后就会有一个滑动的动画使这个模块滑动到顶部:
 实现
实现
获取元素,动态生成id
我们在点击一个元素的同时,我们需要让程序知道我们点击了哪里,是具体到一个div,而不是我们手指点击的地方。
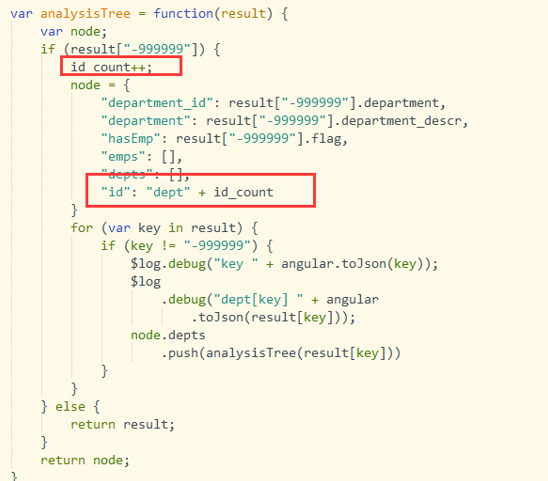
在之前的wiki中有介绍到,接口返回的数据格式是一维数组,在转成多维数组的同时需要对数据进行一次遍历,在这个时候我们就可以对各条数据加上id了:

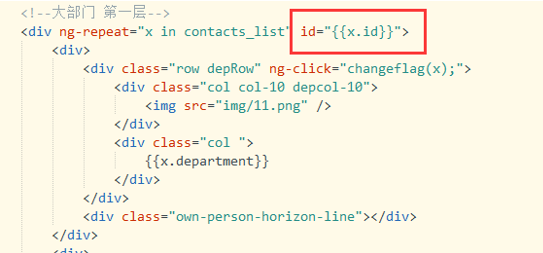
在前端页面这样绑定id
<div ng-repeat="x in contacts_list" id="{{x.id}}">
Jquery中的scrolltop

一般大家都会想到使用jquery的这个方法,
使用方法是:
$(selector).scrollTop(offset)
这样可以实现滑动,但是在使用过程中发现:点击同一个模块,不同的滑动位置点击滑动的距离也不一样,而且滑动到上层的内容就不能再滑动回去的,这与我们的需求严重不符。
并且也研究了一些其他的插件,都不能实现我们想要的效果,那就像如此强大的ionic框架,是否会给我们提供这样一个方法呢?
$ionicScrollDelegate
授权控制滚动视图(通过ion-centent和 ion-scroll指令创建)。
该方法直接被$ionicScrollDelegate服务触发,来控制所有滚动视图。用 $getByHandle方法控制特定的滚动视图。
这里包含了较多的方法,其中resize()方法将在ng-if中经常被使用到,另外
它提供了一个获取屏幕当前滚动高度的方法getPositionScroll():
getScrollPosition()
• 返回: 对象 滚动到该视图的位置,具有一下属性:
o {数值} left 从左侧到用户已滚动的距离(开始为 0)。
o {数值} top 从顶部到用户已滚动的距离 (开始为 0)。
这里我们只需要用到垂直高度,所以使用$ionicScrollDelegate. getPositionScroll().top即可获取当前滚动高度。
ScrollTo与scrollBy
这两个方法就类似于绝对路径(scrollTo)与相对位置(scrollBy)的关系。
我们获取当前点击模块的位置使用如下方法:
document.getElementById(x.id).offsetTop
这里获取的是此div距离顶部的位置,但是我们每次的需求是希望我们点击的模块滑动到屏幕的最上方,而不是整个内容的顶部,所以这里我们使用scrollBy比较好。
这样的话,每次只需要移动屏幕顶部到点击模块的距离即可,方法是:
var scroll = document.getElementById(x.id).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
然后在点击的方法中调用ionic自带的scrollBy方法:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy(0,scroll,true);
至此,此功能已经实现,希望对大家有帮助。
本文所述到此结束,Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析已经实现了,希望对大家有所帮助。
加载全部内容