图解js图片轮播效果
anywing 人气:1本文实例讲解了js图片轮播效果的实现原理,分享给大家供大家参考,具体内容如下
两种图片轮播实现方案,先来看效果对比:
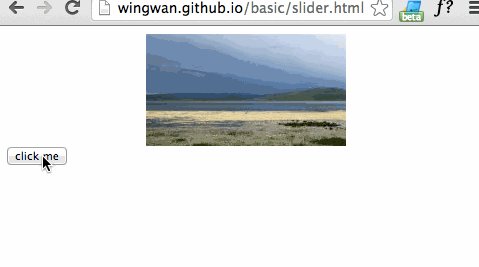
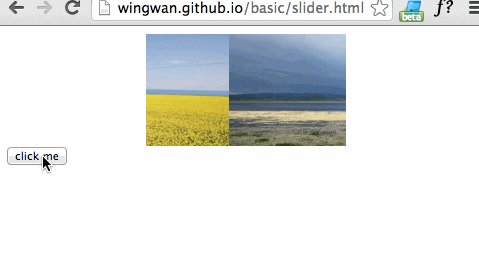
方案一:

原理:将图片摆成一行,从左到右依次滚动进入视野,当滚动到最后一张时,从右到左滚动回到第一张。这么做的缺点是,滚动到最后一张时,会有一个反向,导致整个滚动过程不连贯。
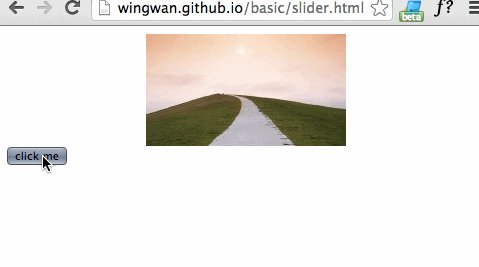
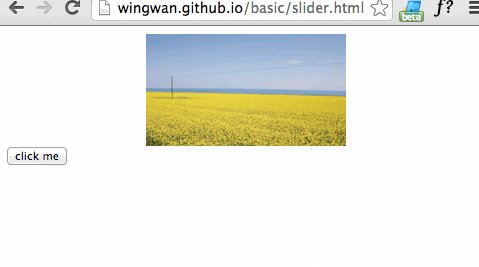
方案二:

实现原理示意图

原理:
1.轮播过程中,有几个关键元素:一个舞台(绿框)、候场区(黑框)、排队区(红框)和两个数组A和B。A用来保存正在展示和下一个将要展示的图片,如:图片1、2;B用来保存排队等候出场的图片,如图片5、4、3。
2.每一步轮播时,要做的事情如下:
A要做的事情是把它的第一个元素向左移走,把第二个元素向左移进展示区域;然后把刚才的第一个元素从A中shift出去,并splice进B的第一个位置上。
B要做的事情是把它的最后一个元素,移到候场区(即目前图2所在的位置)等候;然后把刚才的最后一个元素从B中pop出去,并push到A中。
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
以上就是js图片轮播效果的实现原理以及详细代码,希望对大家学习javascript程序设计有所帮助。
加载全部内容