jquery特效 点击展示与隐藏全文
Sunshine_lily 人气:0本文实例讲述了jquery点击展示与隐藏全文特效,这里使用jquery实现展开、隐藏特效,点击查看全文后内容展开,点击收起全文其内容收缩,分享给大家供大家参考。具体如下:
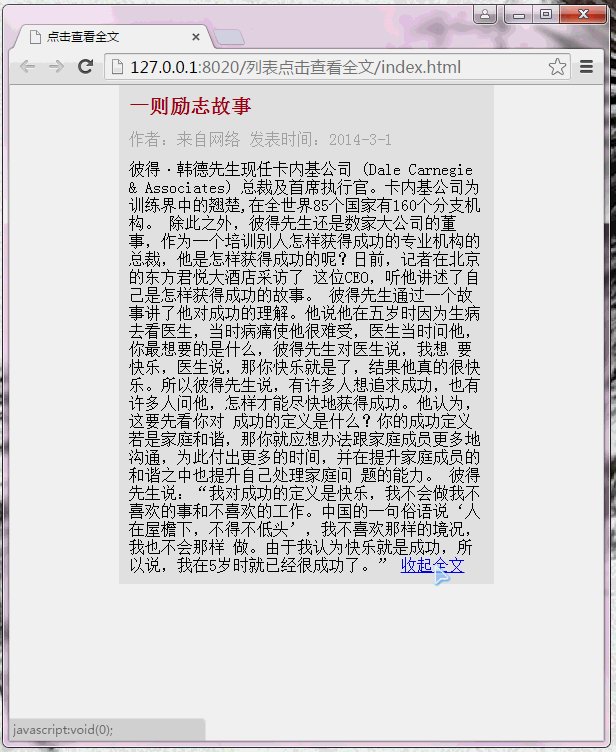
运行效果截图如下:

具体代码如下
一、来看一下主体框架程序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>点击查看全文</title>
<link type="text/css" rel="stylesheet" href="css/layout.css" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/layout.js"></script>
</head>
<body>
<div class="showAll">
<p class="title">
一则励志故事
</p>
<p class="author">
作者:来自网络 发表时间:2014-3-1
</p>
<p>
彼得·韩德先生现任卡内基公司 (Dale Carnegie & Associates) 总裁及首席执行官。卡内基公司为训练界中的翘楚,在全世界85个国家有160个分支机构。
除此之外,彼得先生还是数家大公司的董事,作为一个培训别人怎样获得成功的专业机构的总裁,他是怎样获得成功的呢?日前,记者在北京的东方君悦大酒店采访了
这位CEO,听他讲述了自己是怎样获得成功的故事。
彼得先生通过一个故事讲了他对成功的理解。他说他在五岁时因为生病去看医生,当时病痛...
<a class="showContent" href="javascript:void(0);">查看全文</a>
</p>
<div class="content">
彼得·韩德先生现任卡内基公司 (Dale Carnegie & Associates) 总裁及首席执行官。卡内基公司为训练界中的翘楚,在全世界85个国家有160个分支机构。
除此之外,彼得先生还是数家大公司的董事,作为一个培训别人怎样获得成功的专业机构的总裁,他是怎样获得成功的呢?日前,记者在北京的东方君悦大酒店采访了
这位CEO,听他讲述了自己是怎样获得成功的故事。
彼得先生通过一个故事讲了他对成功的理解。他说他在五岁时因为生病去看医生,当时病痛使他很难受,医生当时问他,你最想要的是什么,彼得先生对医生说,我想
要快乐,医生说,那你快乐就是了,结果他真的很快乐。所以彼得先生说,有许多人想追求成功,也有许多人问他,怎样才能尽快地获得成功。他认为,这要先看你对
成功的定义是什么?你的成功定义若是家庭和谐,那你就应想办法跟家庭成员更多地沟通,为此付出更多的时间,并在提升家庭成员的和谐之中也提升自己处理家庭问
题的能力。
彼得先生说:“我对成功的定义是快乐,我不会做我不喜欢的事和不喜欢的工作。中国的一句俗语说‘人在屋檐下,不得不低头',我不喜欢那样的境况,我也不会那样
做。由于我认为快乐就是成功,所以说,我在5岁时就已经很成功了。”
<a class="hideContent" href="javascript:void(0);">收起全文</a>
</div>
</div>
</body>
</html>
上面程序布局需要注意的是名字为“content”的div里面的内容需要与省略号“. . .”以前的文字保持一致,也就是重复一段文字。
原因:因为省略号“. . .”以前的文字会在点击“查看全文”按钮的时候隐藏,如果不隐藏省略号“. . .”之前的文字的话,它会在点击“查看全文”按钮后“. . .”不消失,这样文章就不能顺利阅读了~~~~
二、下面来看看样式:
*{
padding: 0;
margin: 0;
}
.showAll{
width: 60%;
margin: 0 auto;
background: #ecebeb;
padding: 10px;
}
.showAll .title{
font-size: 20px;
font-weight: bold;
color:#af0015;
}
.showAll .author{
color: #a1a1a1;
margin: 12px 0;
}
.showAll .content{
display: none; //注意这里让文字不显示
}
上面需要注意的是需要给名字为“content”的div隐藏,这样点击“查看全文”按钮后才可以触发显示事件。
三、Jquery程序:
$(document).ready(function(){
$(".showContent").click(function(){ //当“展开全文”按钮点击的时候
$(".content").show(); //展示未完全显示的那部分内容
$(this).parent().hide(); //此处需要注意隐藏简略说明的文字,因为原来文字里面最后有省略号,不隐藏的后果就是展开后省略号仍旧在那里
});
$(".hideContent").click(function(){ //当“收起全文”按钮点击的时候
$(this).parent().hide(); //隐藏已经显示出来的文字
$(".showContent").parent().show(); //将简略说明的文字显示出来
});
});
希望本文所述对大家学习jquery程序设计有所帮助。
加载全部内容