使用jQuery+EasyUI实现CheckBoxTree的级联选中特效
人气:0需求:子结点选中,父节点随之选中,父节点取消,子节点随之取消
代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="js/themeshttps://img.qb5200.com/download-x/default/easyui.css" rel="stylesheet" />
<link href="js/themes/icon.css" rel="stylesheet" />
<script src="js/jquery-1.8.0.min.js"></script>
<script src="js/jquery.easyui.min.js"></script>
<script src="js/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var data = [{
"id": 1,
"text": "系统",
"children": [{
"id": 11,
"text": "用户管理",
"children": [{
"id": 19,
"text": "增加"
}, {
"id": 3,
"text": "修改"
}, {
"id": 5,
"text": "删除"
}]
}, {
"id": 12,
"text": "角色管理",
"children": [{
"id": 13,
"text": "增加"
}, {
"id": 3,
"text": "修改"
}, {
"id": 5,
"text": "删除"
}]
}]
}, {
"id": 2,
"text": "其他",
"state": "closed"
}];
$(function () {
$("#tt").tree({
data: data,
checkbox: true,
cascadeCheck: false,
onCheck: function (node, checked) {
if (checked) {
var parentNode = $("#tt").tree('getParent', node.target);
if (parentNode != null) {
$("#tt").tree('check', parentNode.target);
}
} else {
var childNode = $("#tt").tree('getChildren', node.target);
if (childNode.length > 0) {
for (var i = 0; i < childNode.length; i++) {
$("#tt").tree('uncheck', childNode[i].target);
}
}
}
}
});
});
function getChecked()
{
var arr = [];
var checkeds = $('#tt').tree('getChecked', 'checked');
for (var i = 0; i < checkeds.length; i++) {
arr.push(checkeds[i].id);
}
alert(arr.join(','));
}
</script>
</head>
<body>
<ul id="tt"></ul>
<input type="button" value="获取选中" onclick="getChecked()" />
</body>
</html>
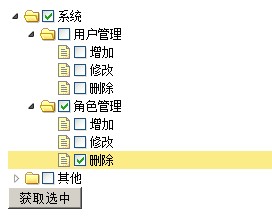
如图:

加载全部内容