详解jQuery移动页面开发中的ui-grid网格布局使用
人气:0在移动设备上,屏幕宽度狭窄,因此通常不使用多栏布局,但是有时你可能需要将小的元素(如按钮或并排导航标签,例如)多列排列在一起。Jquery Mobile 框架提供了一种简单的方法构建基于css 的分栏布局,叫做ui-grid
Jquery Mobile 提供有四个预设的布局,可以在任何情况下都需要列
- 两列(使用ui-grid-a类)
- 三列(使用ui-grid-b类)
- 四列(使用ui-grid-c类)
- 五列(使用ui-grid-d类)
网格是100%的宽度,完全看不见的(没有边界或背景)和没有margin或padding,所以他们不会干扰样式的元素放在他们里面。在网格容器,子元素被分配ui-block-a / b / c/ d 以连续的方式,使每个“块”元素浮动并列,形成网格。其中ui-block-a类基本上清除浮将开始新的一行(见多行的网格,在下面)。
ui-grid-a 两列布局
建立个两列(50 / 50%)布局,第一层(父容器)添加ui-grid-a属性,第二层(两个子容器)里面分别添加ui-block-a和ui-block-b:
<div class="ui-grid-a"> <div class="ui-block-a"><strong>I'm Block A</strong> and text inside will wrap</div> <div class="ui-block-b"><strong>I'm Block B</strong> and text inside will wrap</div> </div><!-- /grid-a -->
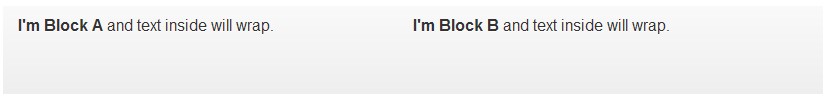
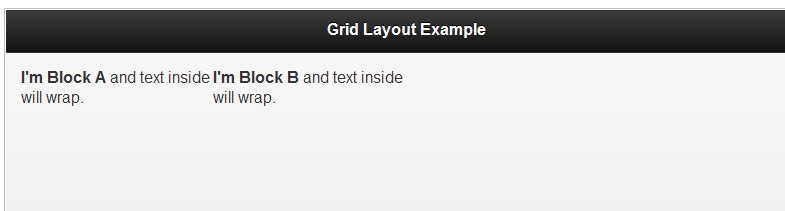
上述标记产生以下内容布局:

正如你看到的,缺省情况下网格没有视觉造型;他们只是呈现内容并排。
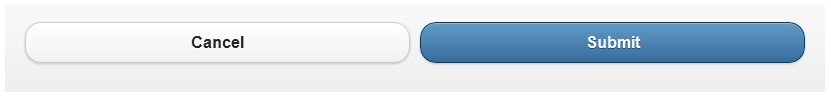
网格的类可以被应用到任何容器。在下一个例子中,我们添加一个ui-grid-a,并应用ui-block,两个按钮分别延伸到50%的屏幕宽度
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>

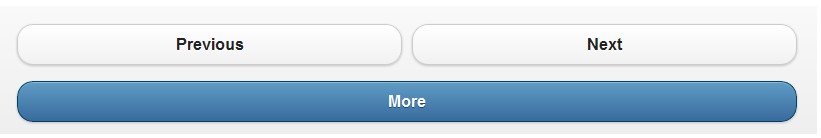
请注意,这个框架增加网格中的左和右margin的按钮。为一个单一的按钮,您可以使用类ui-grid-solo和按钮类ui-block-a,像下面的例子一个div。这样的按钮将得到同样的margin
<div class="ui-grid-a"> <div class="ui-block-a"><button type="button" data-theme="c">Previous</button></div> <div class="ui-block-b"><button type="button" data-theme="c">Next</button></div> </div> <div class="ui-grid-solo"> <div class="ui-block-a"><button type="v" data-theme="b">More</button></div> </div>

主题类(没有数据主题属性)从主题系统可以被添加到一个元素,包括网格。在下面的块,我们增加了两个类:ui-bar添加默认的bar和ui-bar-e应用背景梯度和字体风格的“E”工具栏主题的样本。为了说明的目的,一个内联style=“height:120px”属性也被添加到每个网格设置每一个标准高度。

ui-block-b 三列布局
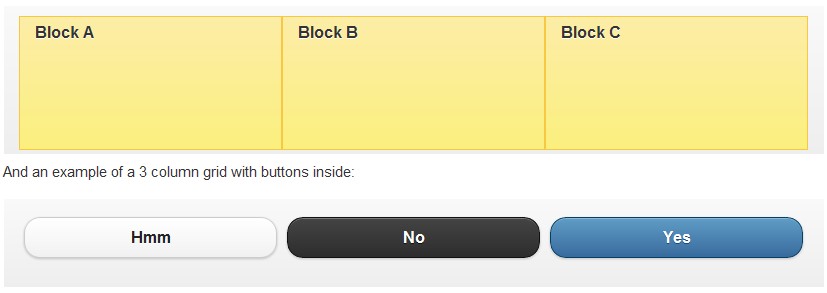
网格布局配置使用class= ui-grid-b在父母和3个子容器的元素,每个都有其各自的ui-block-a / a / c类,创建一行三列布局(33 / 33 / 33%)。注意:这些块同样风格的主题课程,网格布局清晰可见。
<div class="ui-grid-b"> <div class="ui-block-a">Block A</div> <div class="ui-block-b">Block B</div> <div class="ui-block-c">Block C</div> </div><!-- /grid-b -->
这为我们的内容,将产生一个33 / 33 / 33%网格布局

ui-block-c 四列布局
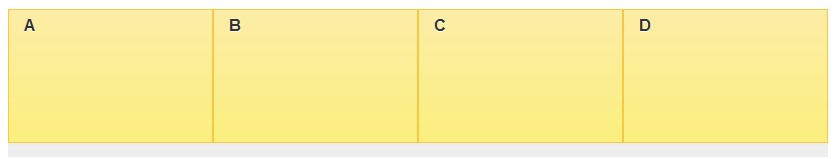
一行四列,25 / 25 / 25 / 25%网格,是通过在父容器指定class= ui-grid-c和添加四分之一块。注意:这些块同样风格的主题课程,网格布局清晰可见

ui-block-c 五列布局
一行五列,20 / 20 / 20 / 20 / 20%网格,是通过在父容器指定class= ui-grid-d

多行多列布局
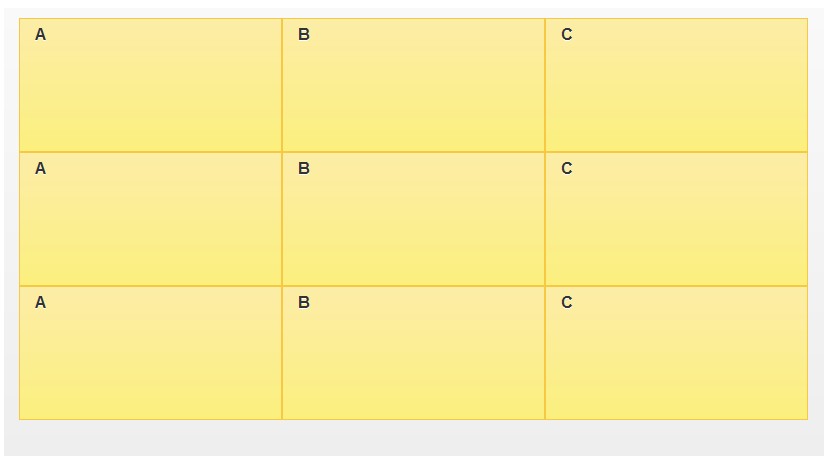
网格设计包装的项目多行。例如,如果您指定了一个三行三列网格(ui-grid-b)在一个容器,有九个子块,则换到3排各3项。有一个CSS规则明确的花车和开始新的一行,当class= ui-block-a是确保在重复序列分配块(A,B,C类,A,B,C,等)映射到网格类型。可以给每行的第一个容器设置为class=ui-block-a 来清除浮动,这样9 个子容器的class 应为:class=ui-block-(a,b,c,a,b,c,a,b,c)。
<div id="grid" class="ui-grid-b"> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> <div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div> </div>

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>grid-layout demo</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css"> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!-- The script below can be omitted --> <script src="/resources/turnOffPushState.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Grid Layout Example</h1> </div> <div data-role="content"> <div class="ui-grid-a"> <div class="ui-block-a"><strong>I'm Block A</strong> and text inside will wrap.</div> <div class="ui-block-b"><strong>I'm Block B</strong> and text inside will wrap.</div> </div><!-- /grid-a --> </div> </div> </body> </html>

加载全部内容