javascript实现获取浏览器版本、浏览器类型
孤傲苍狼 人气:0 从网上找到一段使用JavaScript判断浏览器以及浏览器版本的比较好的代码,在此记录一下:
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
将上述代码封装成一个方法,方法返回Sys对象,Sys对象中封装了浏览器的类型和版本信息,如下:
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
当需要获取浏览器的类型和版本信息时,就可以使用getBroserInfo方法,如下:
<script type="text/javascript">
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
完整测试代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript获取浏览器类型与版本</title>
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
<script type="text/javascript">
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
document.write('<hr/>');
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
</head>
<body>
</body>
</html>
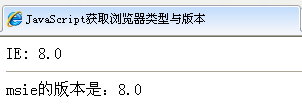
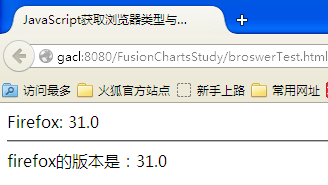
运行结果:
IE浏览器下测试结果:

google浏览器下测试结果:

火狐浏览器下测试结果:

以上就是关于javascript实现获取浏览器版本及类型的详细代码,针对IE浏览器、火狐浏览器、google浏览器进行了测试,很成功,大家可以动手实践一下。
加载全部内容