全面解析Bootstrap弹窗的实现方法
傻籽 人气:0一. 结构分析
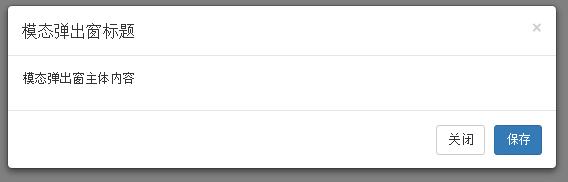
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
<div class="modal" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
二 . data-toggle类触发弹窗(无需写JS)
1 . 模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target.
<!-- data-target触发模态弹出窗元素 --> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button> <!-- 模态弹出窗内容 --> <div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div>

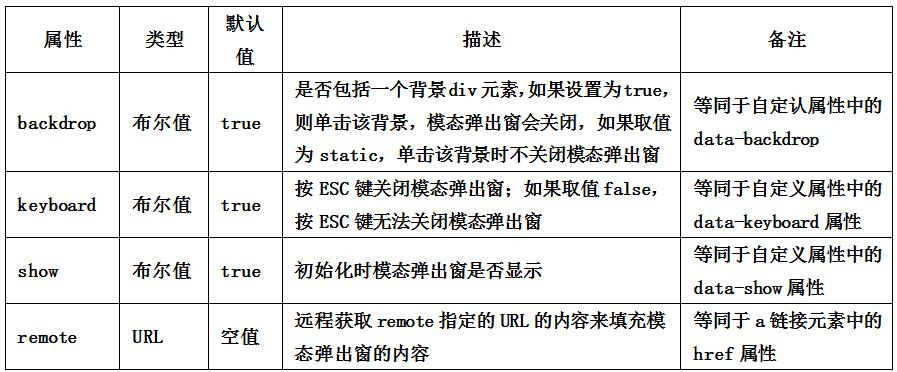
2 . data-参数说明
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。

三 . JS触发弹窗(要写JS)
1 . 除了使用自定义属性触发模态弹出框之外,还可以通过JavaScript方法来触发模态弹出窗。通过给一个元素一个事件,来触发。比如说给一个按钮一个单击事件,然后触发模态弹出窗。
HTML:
<button class="btn btn-primary" type="button">点击我</button> <div class="modal" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
JS:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
2 . 使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括
属性设置:

$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});
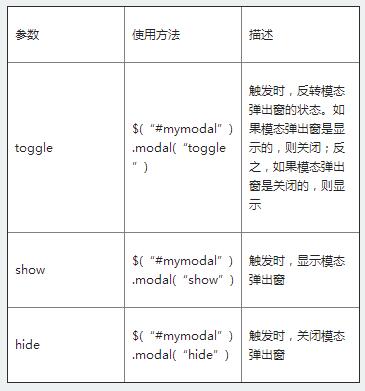
参数设置:

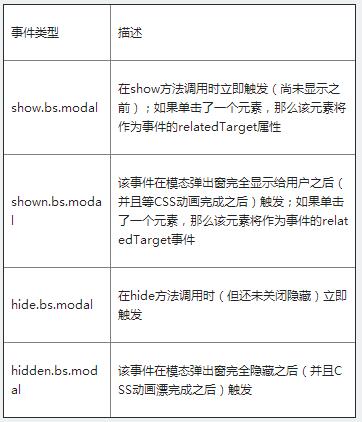
事件设置:

$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})
四 . 弹窗尺寸
Bootstrap框架还为模态弹出窗提供了不同尺寸.
一个是大尺寸样式"modal-lg”.
<divclass="modal-dialog modal-lg"> <divclass="modal-content"> ... </div> </div>
另一个是小尺寸样式"modal-sm”.
<divclass="modal-dialog modal-sm"> <divclass="modal-content"> ... </div> </div>
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是关于Bootstrap弹窗的实现方法的全部介绍,希望对大家的学习有所帮助。
加载全部内容