jquery实现表单验证简单实例演示
similar 人气:0本文实例讲述了jquery实现表单验证代码。分享给大家供大家参考。具体如下:
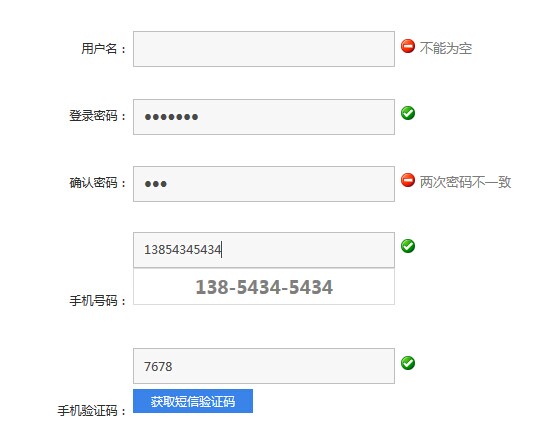
运行效果截图如下:

具体代码如下:
直接上插件实现代码了,围绕代码进行讲解比较容易点:
/*
描述:基于jquery的表单验证插件。
*/
(function ($) {
$.fn.checkForm = function (options) {
var root = this; //将当前应用对象存入root
var isok = false; //控制表单提交的开关
var pwd1; //密码存储
var defaults = {
//图片路径
img_error: "img/error.gif",
img_success: "img/success.gif",
//提示信息
tips_success: '', //验证成功时的提示信息,默认为空
tips_required: '不能为空',
tips_email: '邮箱地址格式有误',
tips_num: '请填写数字',
tips_chinese: '请填写中文',
tips_mobile: '手机号码格式有误',
tips_idcard: 'SFZ号码格式有误',
tips_pwdequal: '两次密码不一致',
//正则
reg_email: /^\w+\@[a-zA-Z0-9]+\.[a-zA-Z]{2,4}$/i, //验证邮箱
reg_num: /^\d+$/, //验证数字
reg_chinese: /^[\u4E00-\u9FA5]+$/, //验证中文
reg_mobile: /^1[3458]{1}[0-9]{9}$/, //验证手机
reg_idcard: /^\d{14}\d{3}?\w$/ //验证SFZ
};
//不为空则合并参数
if(options)
$.extend(defaults, options);
//获取(文本框,密码框,多行文本框),当失去焦点时,对其进行数据验证
$(":text,:password,textarea", root).each(function () {
$(this).blur(function () {
var _validate = $(this).attr("check"); //获取check属性的值
if (_validate) {
var arr = _validate.split(' '); //用空格将其拆分成数组
for (var i = 0; i < arr.length; i++) {
//逐个进行验证,不通过跳出返回false,通过则继续
if (!check($(this), arr[i], $(this).val()))
return false;
else
continue;
}
}
})
})
//表单提交时执行验证,与上面的方法基本相同,只不过是在表单提交时触发
function _onSubmit() {
isok = true;
$(":text,:password,textarea", root).each(function () {
var _validate = $(this).attr("check");
if (_validate) {
var arr = _validate.split(' ');
for (var i = 0; i < arr.length; i++) {
if (!check($(this), arr[i], $(this).val())) {
isok = false; //验证不通过阻止表单提交,开关false
return; //跳出
}
}
}
});
}
//判断当前对象是否为表单,如果是表单,则提交时要进行验证
if (root.is("form")) {
root.submit(function () {
_onSubmit();
return isok;
})
}
//验证方法
var check = function (obj, _match, _val) {
//根据验证情况,显示相应提示信息,返回相应的值
switch (_match) {
case 'required':
return _val ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_required, false);
case 'email':
return chk(_val, defaults.reg_email) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_email, false);
case 'num':
return chk(_val, defaults.reg_num) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_num, false);
case 'chinese':
return chk(_val, defaults.reg_chinese) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_chinese, false);
case 'mobile':
return chk(_val, defaults.reg_mobile) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_mobile, false);
case 'idcard':
return chk(_val, defaults.reg_idcard) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_idcard, false);
case 'pwd1':
pwd1 = _val; //实时获取存储pwd1值
return true;
case 'pwd2':
return pwdEqual(_val, pwd1) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_pwdequal, false);
default:
return true;
}
}
//判断两次密码是否一致(返回bool值)
var pwdEqual = function(val1, val2) {
return val1 == val2 ? true : false;
}
//正则匹配(返回bool值)
var chk = function (str, reg) {
return reg.test(str);
}
//显示信息
var showMsg = function (obj, msg, mark) {
$(obj).next("#errormsg").remove();//先清除
var _html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_error + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
if (mark)
_html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_success + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
$(obj).after(_html);//再添加
return mark;
}
}
})(jQuery);
先来说一说实现原理:
首先定义好正则,和相应的提示信息,
加上自定义check属性,
然后获取check属性的值,多个值用空格分开。利用split()将其拆分为数组,在逐个调用check()方法进行验证。
之后通过验证的返回值来确定显示的信息。
这里有两个验证是比较特别的,就是:
1.验证是否为空 (required)
2.两次密码是否一致 (pwd2)
这两个都没有用到正则,因为根本就用不上。 两次密码是否一致 ,单独写了个方法 pwdEqual();
插件里的验证正则我只写了几个 ,如果不够用可以自行扩展添加。
扩展只需3步:
1.添加正则,
2.添加相应提示信息,
3.check()方法中添加相应 case 处理

插件使用说明:
1.给表单下要进行验证的文本框,密码框 ,多行文本框加上自定义check属性
2.多个格式验证用空格间隔,如(同时验证必填和邮箱): check="required email"
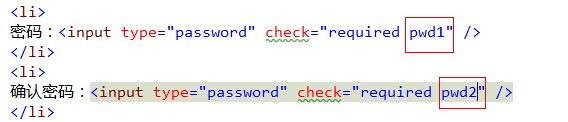
3.如果要验证两次密码是否一致,则pwd1和pwd2一起使用,如下图:
pwd1存储第一次输入的值,pwd2存储第二次输入的值,如果你只用pwd1还好,但如果只用了pwd2,则验证是始终无法通过的。
下面给出DEMO示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单验证插件</title>
</head>
<body>
<form id="myform" method="post" action="success.html">
<ul>
<li>
邮箱:<input type="text" name="email" check="required email" />
</li>
<li>
密码:<input type="password" check="required pwd1" />
</li>
<li>
确认密码:<input type="password" check="required pwd2" />
</li>
<li>
手机:<input type="text" name="num" check="required mobile" />
</li>
<li>
数字:<input type="text" name="num" check="required num" />
</li>
<li>
地址:<textarea cols="5" rows="5" check="required"></textarea>
</li>
<li>
不加check验证的文本框:<input type="text" name="num" />
</li>
</ul>
<input type="submit" value="提交" />
</form>
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="js/jquery.similar.checkForm.js" type="text/javascript"></script>
<script type="text/javascript">
$("#myform").checkForm();
</script>
</body>
</html>
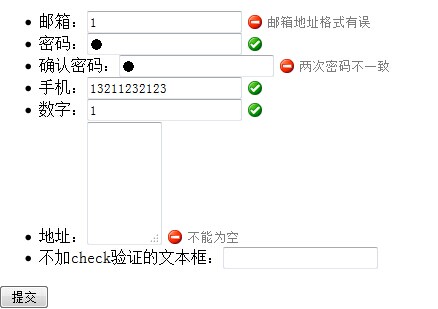
示例效果图片:

示例代码,成功提交是会跳转到success.html页面的,因此你要自己创建个success.html,里面可以什么都不写。
但是,只要有一个验证不通过,就不会成功跳转。
另外,你或许还需要2张图片:
//图片路径
img_error: "img/error.gif",
img_success: "img/success.gif",

 上传在这了,自己右键另存为吧。
上传在这了,自己右键另存为吧。
本文已被整理到了《jquery表单验证大全》 ,欢迎大家学习阅读。
以上就是本文的全部内容,希望能够帮助大家找更好的掌握jquery验证码的实现方法。
加载全部内容