jQuery-1.9.1源码分析系列(十)事件系统之事件包装
人气:0在上篇文章给大家介绍了jQuery-1.9.1源码分析系列(十)事件系统之事件体系结构,本篇继续给大家介绍jquery1.9.1源码分析系列相关知识,具体内容请看下文吧。
首先需要明白,浏览器的原生事件是只读的,限制了jQuery对他的操作。举个简单的例子就能明白为什么jQuery非要构造一个新的事件对象。
在委托处理中,a节点委托b节点在a被click的时候执行fn函数。当事件冒泡到b节点,执行fn的时候上下文环境需要保证正确,是a节点执行了fn而非b节点。如何保证执行fn的上下文环境是a节点的:看源码(红色部分)
//执行
ret = ( (jQuery.event.special[ handleObj.origType ] || {}).handle || handleObj.handler ).apply( matched.elem, args );
使用了apply将执行函数的上下文替换成了a节点(matched.elem)。还有一点args[0]即是事件对象event。又如何保证event是a节点的事件的?这就是event.currentTarget这个重要的属性的功能,所以在执行apply之前还做了一步操作
event.currentTarget = matched.elem;
直接更改事件对象的currentTarget属性,这在浏览器本地事件是做不到的。所以才有了基于本地事件构造jQuery的事件对象。
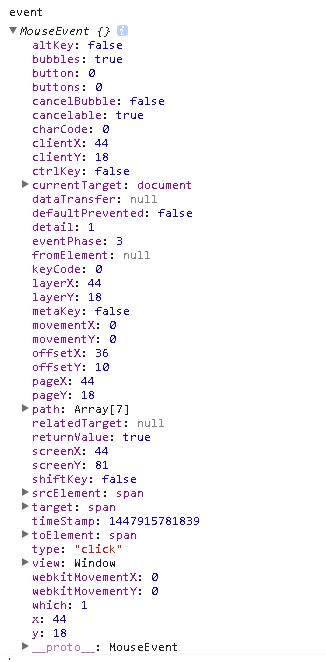
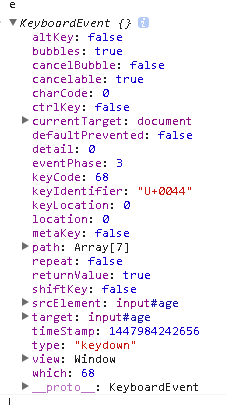
事件分两种:鼠标事件和键盘事件(不知道触摸事件何时能加进来)。看一下这两者的详细属性


其中有些是浏览器自己的,非W3C标准的。jQuery将事件属性分为三块
鼠标和键盘事件共同拥有的属性jQuery.event.props: "altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" ")
键盘事件专有的属性jQuery.event.keyHooks.props: "char charCode key keyCode".split(" ")
鼠标事件专有的属性jQuery.event.mouseHooks.props: "button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" ")
a. 构造新的事件对象jQuery.event.fix(originalEvent)
构造新的事件对象分三步完成
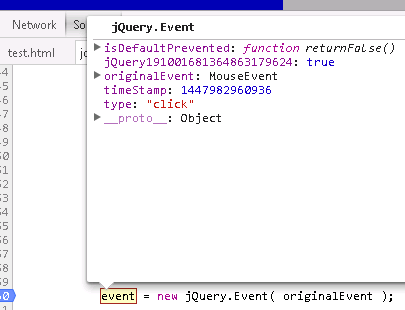
第一步,使用到event = new jQuery.Event( originalEvent ),构造新事件对象(不明白new的作用的请点击这里),并在创建事件的时候加上isDefaultPrevented、originalEvent、type 、timeStamp和事件已经被修正过的标记(优化使用,避免不必要的处理)。jQuery.Event(src, props)的源码如下
jQuery.Event = function( src, props ) {
// Allow instantiation without the 'new' keyword
if ( !(this instanceof jQuery.Event) ) {
return new jQuery.Event( src, props );
}
//src为事件对象
if ( src && src.type ) {
this.originalEvent = src;
this.type = src.type;
//事件冒泡的文档可能被标记为阻止默认事件发生;这个函数可以反应是否阻止的标志的正确值
this.isDefaultPrevented = ( src.defaultPrevented || src.returnValue === false ||
src.getPreventDefault && src.getPreventDefault() ) ? returnTrue : returnFalse;
//src为事件类型
} else {
this.type = src;
}
//将明确提供的特征添加到事件对象上
if ( props ) {
jQuery.extend( this, props );
}
//创建一个时间戳如果传入的事件不只一个
this.timeStamp = src && src.timeStamp || jQuery.now();
//标记事件已经修正过
this[ jQuery.expando ] = true;
};
第一步构造后的事件对象

第二步,分辨出当前事件是那种事件,然后将对应的属性一一从浏览器本地事件originalEvent中拷贝过来
//创建可写的事件对象副本,并格式化一些特征名称
var i, prop, copy,
type = event.type,
originalEvent = event,
fixHook = this.fixHooks[ type ];
if ( !fixHook ) {
this.fixHooks[ type ] = fixHook =
//rmouseEvent=/^(?:mouse|contextmenu)|click/
rmouseEvent.test( type ) ? this.mouseHooks :
//rkeyEvent=/^key/
rkeyEvent.test( type ) ? this.keyHooks :
{};
}
//获得要从原生事件中拷贝过来的属性列表
copy = fixHook.props ? this.props.concat( fixHook.props ) : this.props;
...
//将原生的属性都拷贝到新的事件上
i = copy.length;
while ( i-- ) {
prop = copy[ i ];
event[ prop ] = originalEvent[ prop ];
}
第三步,相关属性的兼容处理
// IE<9修正target特征值
if ( !event.target ) {
event.target = originalEvent.srcElement || document;
}
// Chrome 23+, Safari?,Target特征值不能是文本节点
if ( event.target.nodeType === 3 ) {
event.target = event.target.parentNode;
}
// IE<9,对于鼠标/键盘事件, 如果metaKey没有定义则设置metaKey==false
event.metaKey = !!event.metaKey;
//调用hooks的filter
return fixHook.filter ? fixHook.filter( event, originalEvent ) : event;
最后那句代码针对鼠标事件和键盘事件做兼容适配处理。
fixHook.filter可能是jQuery.event.keyHooks.filter
keyHooks.filter: function( event, original ) {
//给键盘事件添加which特征值
if ( event.which == null ) {
event.which = original.charCode != null ? original.charCode : original.keyCode;
}
return event;
}
或这jQuery.event.mouseHooks.filter
mouseHooks.filter: function( event, original ) {
var body, eventDoc, doc,
button = original.button,
fromElement = original.fromElement;
//如果事件pageX/Y特征不见了,用可用的clientX/Y来计算出来
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
//如果必要的话添加relatedTarget特征
if ( !event.relatedTarget && fromElement ) {
event.relatedTarget = fromElement === event.target ? original.toElement : fromElement;
}
//添加点击事件which特征值: 1 === left; 2 === middle; 3 === right
//备注:button不标准,因此不要是使用
if ( !event.which && button !== undefined ) {
event.which = ( button & 1 ? 1 : ( button & 2 ? 3 : ( button & 4 ? 2 : 0 ) ) );
}
return event;
}
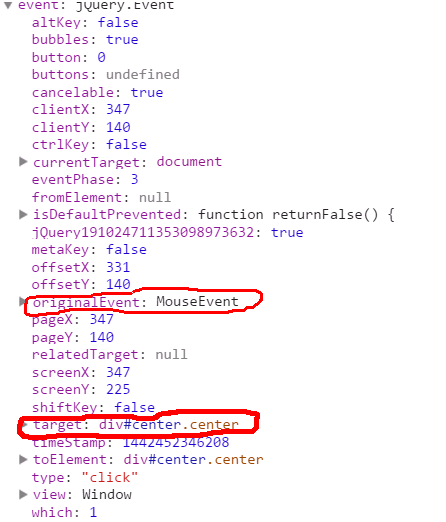
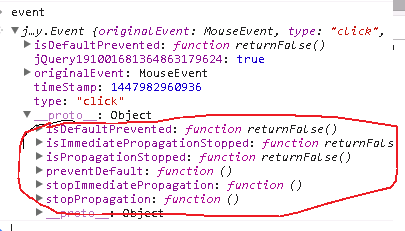
构建完成的最新事件对象如下(以鼠标事件为例)

原生的事件保存在了originalEvent中,target保存了目标节点(委托的节点、事件源),其他信息略过
b. 重载事件方法
构建新的事件对象event = new jQuery.Event( originalEvent )时,事件会继承jQuery.event.prototype中的方法。来看一看有哪些方法

前面分析了jQuery.event.prototype中重载了stopPropagation方法的作用:处了调用事件对象的阻止冒泡方法以外,还有一个作用就是被委托节点有多个被委托事件处理等待处理时,其中一个事件调用了event.stopPropagation()将阻止后续事件处理的执行。点击这里搜索关键字查看
preventDefault函数也是有类似的作用。preventDefault函数中增加了这段代码
this.isPropagationStopped = returnTrue;
在触发事件trigger函数和模拟冒泡simulate函数中都会根据isPropagationStopped()判断是否要执行DOM节点的默认操作。源码如下
isImmediatePropagationStopped是stopPropagation特殊用法,isImmediatePropagationStopped会直接阻止掉当前的处理和后面等待执行的事件处理,而stopPropagation会执行完当前的处理,然后阻止后面等待执行的事件处理。
源码如下
// jQuery.Event基于DOM事件所指定的ECMAScript语言绑定
// http://www.w.org/TR//WD-DOM-Level--Events-/ecma-script-binding.html
jQuery.Event.prototype = {
isDefaultPrevented: returnFalse,
isPropagationStopped: returnFalse,
isImmediatePropagationStopped: returnFalse,
preventDefault: function() {
var e = this.originalEvent;
this.isDefaultPrevented = returnTrue;
if ( !e ) {return; }
if ( e.preventDefault ) {
e.preventDefault();
//IE支持
} else {
e.returnValue = false;
}
},
stopPropagation: function() {
var e = this.originalEvent;
this.isPropagationStopped = returnTrue;
if ( !e ) {return; }
if ( e.stopPropagation ) {
e.stopPropagation();
}
// IE支持
e.cancelBubble = true;
},
stopImmediatePropagation: function() {
this.isImmediatePropagationStopped = returnTrue;
this.stopPropagation();
}
}
以上就是本文给大家介绍的jQuery-1.9.1源码分析系列(十)事件系统之事件包装,希望大家喜欢。
加载全部内容