Jquery实现仿京东商城省市联动菜单
人气:0本文实例讲述了Jquery实现仿京东商城省市联动菜单的简单实例代码。分享给大家供大家参考。具体如下:
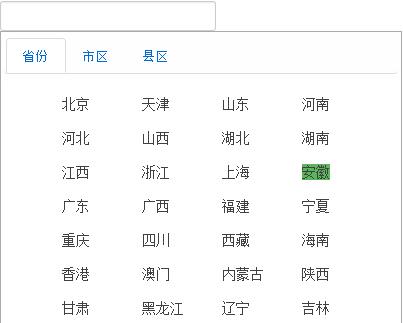
运行效果截图如下:

具体代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="css/custom-theme/jquery-ui-1.10.0.custom.css">
<style>
.region li{
float: left;
width: 15%;
list-style: none;
line-height: 30px;
padding: 2px 15px;
white-space: nowrap;
}
.region li a{
text-decoration:none;
font-size:14px;
}
.region li a:hover{
background-color: #5bb75b;
}
</style>
</head>
<body>
<input type="text" id="address" class="address">
<div id="addressInfo" style="display: none;position: absolute;background-color: ffffff;border: 1px solid #aaaaaa;width:400px;">
<div class="selectAddress area">
<ul>
<li><a href="#tabs-1">省份</a></li>
</ul>
<div id="tabs-1" class="region">
<ul>
</ul>
</div>
</div>
</div>
<script src="assets/js/jquery-1.9.0.min.js"></script>
<script src="assets/js/jquery-ui-1.10.0.custom.min.js"></script>
<script>
$(function(){
var provinces = ['北京', '天津', '山东', '河南', '河北', '山西', '湖北', '湖南', '江西', '浙江', '上海', '安徽', '广东', '广西', '福建', '宁夏', '重庆', '四川', '西藏', '海南', '香港', '澳门', '内蒙古', '陕西', '甘肃', '黑龙江', '辽宁', '吉林'];
var city = ['广州', '深圳', '东莞'];
var county = ['宝安', '南山', '福田', '罗湖'];
$('.address').bind('focus', function(){
var $this = $(this);
$('#addressInfo').css({
top: $this.offset().top + $this.outerHeight(),
left : $this.offset().left
}).show();
});
var $provinces_li = $('.region>ul');
$.each(provinces, function(e){
$provinces_li.append('<li><a href="javascript:void(0);" class="provinces">'+this+'</a></li>');
});
var i = 0;
$('.area')
.tabs()
.on('click', '.provinces', function(){
//获取当前对象
var $this = $(this),
$tabs = $this.parents('.selectAddress'), //追加DIV
$div = $('<div id="tabs-2"></div>'),
$ul = $('<ul></ul>'); //追加ul
$tabs.children(':eq(0)').children(':gt(0)').remove();
$tabs.children('div:gt(0)').remove();
//each遍历,赋值
//最好是这样,code、name $ul.append('<li><a href="javascript:void(0);" class="city">'+this.name+'</a><input type="hidden" value="'+this.code+'"/></li>');
$.each(city, function(){
$ul.append('<li><a href="javascript:void(0);" class="city">'+this+'</a></li>');
});
$tabs.children('ul').append('<li><a href="#tabs-2">市区</a></li>');
$tabs.append($div.addClass('region').append($ul));
$tabs
.tabs( "refresh" )
.tabs('option', 'active', 1)
.data('address', $this.text());
})
.on('click', '.city', function(){
var $this = $(this),
$tabs = $this.parents('.selectAddress'),
$div = $('<div id="tabs-3"></div>'),
$ul = $('<ul></ul>');
$tabs.children('ul').children(':eq(2)').remove();
$tabs.children('div:eq(2)').remove();
i++;
if(i == 1){ //判断是否有下级
$.each(county, function(){
$ul.append('<li><a href="javascript:void(0);" class="county">'+this+'</a></li>');
});
$tabs.children('ul').append('<li><a href="#tabs-3">县区</a></li>');
$tabs.append($div.addClass('region').append($ul));
$tabs
.tabs( "refresh" )
.tabs('option', 'active', 2)
.data('address', $tabs.data('address')+'/'+$this.text());
}else{
//获取值并赋值至文本框中
$('.address').val($tabs.data('address')+'/'+$this.text());
$tabs.parent().hide();
}
})
.on('click', '.county', function(){
var $this = $(this),
$tabs = $this.parents('.selectAddress');
$('.address').val($tabs.data('address')+'/'+$this.text());
$tabs.parent().hide();
})
;
$(document).bind('click', function(e){
var $target = $(e.target),
addressInfo = $('#addressInfo');
if(!$target.hasClass('selectAddress')
&& $target.parents('.selectAddress').size() == 0
&& !$target.is($('.address'))
&& addressInfo.is(':visible')){
$('#addressInfo').hide();
}
});
})
</script>
</body>
</html>
源码下载: 《Jquery实现仿京东商城省市联动菜单》
希望本文所述对大家学习javascript程序设计有所帮助。
加载全部内容