javascript下拉列表中显示树形菜单的实现方法
YX_blog 人气:0很简单的一个使用:点击菜单,能够显示下面的或者不显示。
1、主要目的:展现的是的一个菜单项,然后点击一下,隐藏,点一下,弹出下面的内容
用到的是 overflow:hidden 和 overflow="visible"这两个属性 在点击的function中,设置属性应该
node.style.overflow="visible";当然设置tr的高度也是很重要的,要恰好让其他的选项隐蔽
2、采用同样的技术,多加几个,但是就是传参数比较麻烦,采用this传参很常用
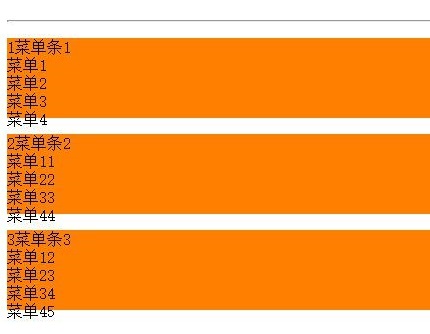
实现效果:

<!DOCTYPE html>
<html>
<head>
<title>list.html</title>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
dl{
height:18px;/*优先级问题,必须要写*/
overflow:hidden;
}
dd{
margin:0px;
padding:0px;
}
.close{
height:18px;/*优先级问题,必须要写*/
overflow:hidden;
}
.open{
height:80px;
overflow:visible;
background-color:#ff8000;
}
</style>
<script type="text/javascript">
function click2(node1){
// alert("aa"+node.nodeName);// td
var nodes=node1.parentNode;
// alert(nodes.nodeName);
// alert("aa"+nodes.className);
//※※通过传进的对象 判断采用哪种css模式
if(nodes.className=="open"){
nodes.className="close";
}else{
nodes.className="open";
}
}
</script>
</head>
<body>
<!--层次列表-->
<!--当很多时候采用传参就很麻烦,每个都需要去传参
<dl>
<dt onclick="click1(0)">菜单条1<https://img.qb5200.com/download-x/dt>
<dd>菜单1<https://img.qb5200.com/download-x/dd>
<dd>菜单2<https://img.qb5200.com/download-x/dd>
<dd>菜单3<https://img.qb5200.com/download-x/dd>
<dd>菜单4<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt onclick="click1(1)">菜单条2<https://img.qb5200.com/download-x/dt>
<dd>菜单11<https://img.qb5200.com/download-x/dd>
<dd>菜单22<https://img.qb5200.com/download-x/dd>
<dd>菜单33<https://img.qb5200.com/download-x/dd>
<dd>菜单44<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt onclick="click1(2)">菜单条3<https://img.qb5200.com/download-x/dt>
<dd>菜单12<https://img.qb5200.com/download-x/dd>
<dd>菜单23<https://img.qb5200.com/download-x/dd>
<dd>菜单34<https://img.qb5200.com/download-x/dd>
<dd>菜单45<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
-->
<br/>
<br/>
<hr/>
<!--<dl class="close">先手动采用css测试,可以然后采用编程使用-->
<dl>
<dt onclick="click2(this)">1菜单条1<https://img.qb5200.com/download-x/dt>
<dd>菜单1<https://img.qb5200.com/download-x/dd>
<dd>菜单2<https://img.qb5200.com/download-x/dd>
<dd>菜单3<https://img.qb5200.com/download-x/dd>
<dd>菜单4<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt onclick="click2(this)">2菜单条2<https://img.qb5200.com/download-x/dt>
<dd>菜单11<https://img.qb5200.com/download-x/dd>
<dd>菜单22<https://img.qb5200.com/download-x/dd>
<dd>菜单33<https://img.qb5200.com/download-x/dd>
<dd>菜单44<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
<dl>
<dt onclick="click2(this)">3菜单条3<https://img.qb5200.com/download-x/dt>
<dd>菜单12<https://img.qb5200.com/download-x/dd>
<dd>菜单23<https://img.qb5200.com/download-x/dd>
<dd>菜单34<https://img.qb5200.com/download-x/dd>
<dd>菜单45<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</body>
</html>
点击后:设置背景颜色(css设置)

如何利用javascript制作下拉列表中显示树形菜单,相信大家通过这篇文章应该有了大概的思路,也相信大家制作的下拉列表中显示树形菜单效果比小编做的还精致。
加载全部内容