Jquery日历插件制作简单日历
街边微凉小悲伤 人气:0在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日历)插件,这些问题都可以迎刃而解。该插件调用的<span style="color:#cc66cc;"><strong>语法格式</strong></span>如下:
$(“.selector”).datepicker(options);
其中”.selector”表示DOM元素,一般指文本框,由于该插件的作用是提供日期选择,因此常与一个文本框绑定,将选择后的日期显示在该文本框中,选择options是一个对象与前面插件中的options一样,通过改变其参数对应的值,从而实现插件功能的变化,在datepicker插件中,选择options常用参数如下
1、changeMonth 设置一个布尔值,如果wietrue,则可以在标题处出现一个下拉选择框,可以选择月份,默认值为false
2、changeYear 设置一个布尔值,如果为true,则可以在标题处出现一个下拉选择框,可以选择年份,默认为false
3、showButtonPanel 设置一个布尔值,如果为true,则在日期的下面显示一个面板,其中有两个按钮;一个为“今天”,另一个按钮为“关闭”,默认值为false,表示不显示
4、closeText 设置关闭按钮上的文字信息,这项设置的前提是,showButtonPanel的值必须为true,否则显示不了效果
5、dateFormat 设置显示在文本框(text)中的日期格式,可设置为{dateFormat,'yy-mm-dd'},表示日期的格式为年-月-日,如2012-10-1
6、defaultDate 设置一个默认日期值,如{defaultDate+7},表示,弹出日期选择窗口后,默认的日期是在当前日期上加上7天
7、showAnim 设置显示弹出或隐藏日期选择窗口的方式。可以设置的方式有,“show”、“sildeDown”、“fadeln”后者“”,表示没有弹出日期选择窗口的方式
8、showWeek 设置一个布尔值,如果为true,则可以显示每天对应的星期,默认值为false
9、yearRange 设置年份的范围
最近在研究js插件的开发,以前看大神们,对插件都是信手拈来,随便玩弄,感觉自己要是达到那种水平就好了,就开始自己研究插件开发了。研究了一段时间之后,就开始写了自己的第一个日历插件,由于是初学插件开发,代码的可读性可能有点差,希望各位大神可以多提点意见,以后维护代码,让这个插件更加的完整。
下面就贴出代码。
首先,给插件来个整体的div容器
<div class="y-total"></div>
本人习惯给容器取class或id名时,加上自己独特的前缀,这样,有助于识别自己的代码,也避免与其他同事的样式冲突。
然后就是开始写样式,可以根据自己的需求来调整样式
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}
第三步,就是插件的代码了
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>
那么,插件就差不多完成了,现在只需要调用插件的方法就可以了
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
</script>
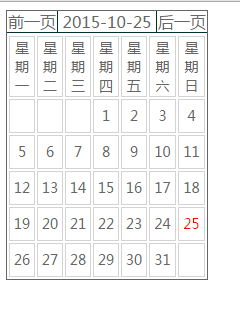
效果如图:

加载全部内容