页面内容排序插件jSort使用方法
人气:0当页面列表内容很多的时候,我们可能需要将内容按照某个方式进行排序,比如按照字母或者大小等排序。本文将使用排序插件jSort来对页面内容进行排序。
jSort插件可以对页面任何内容进行排序(tables, lists, div elements),跨浏览器兼容且非常轻巧。
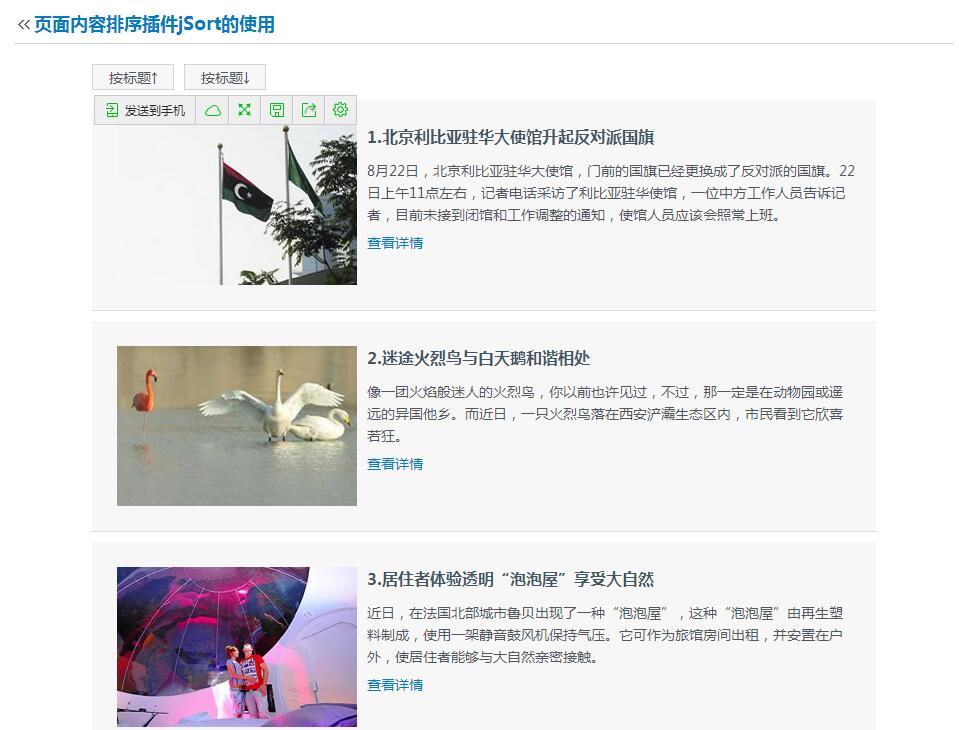
运行效果图:

XHTML
首先在head部分引入jquery库和jSort插件。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/ jquery.min.js"></script> <script type="text/javascript" src="jquery.jsort.0.4.js"></script>
然后再body直接加入如下代码:
<ul id="nav">
<li id="asc_btn">按标题↑</li>
<li id="desc_btn">按标题↓</li>
</ul>
<div id="divs">
<div>
<img src="images/s1.jpg" alt="" />
<h3 class="title">1.北京利比亚驻华大使馆升起反对派国旗</h3>
<p>8月22日,北京利比亚驻华大使馆,门前的国旗已经更换成了反对派的国旗。22日上午11点左右,
记者电话采访了利比亚驻华使馆,一位中方工作人员告诉记者,目前未接到闭馆和工作调整的通知,使馆人员
应该会照常上班。</p>
<p><a href="#">查看详情</a></p>
</div>
....多个div
</div>
可以看出HTML结构由两个控制按钮,和内容呈现区div#divs组成。
CSS
使用css将html页面美化。
#nav{width:100%;margin:10px auto;}
#nav li{float:left; width:80px; height:24px; line-height:24px; margin-right:10px;
border:1px solid #d3d3d3; background:#f7f7f7; text-align:center; cursor:pointer}
#divs div{height:180px; margin:10px 0px; padding:15px; background:#f7f7f7;
border-bottom:1px solid #ddd}
#divs div img{float:left; width:240px; height:160px; margin:10px}
#divs div h3{line-height:24px; margin:10px 5px; font-size:16px; color:#456}
#divs div p{line-height:22px; margin:6px 5px}
jQuery
当单击控制按钮的时候,调用jSort插件将内容进行排序,请看代码:
$("#asc_btn").click(function(){
$("#divs").jSort({
sort_by: "h3.title",
item: "div",
order: "asc"
});
});
jSort插件提供几个参数可配置:
item:指向需要排序的html内容元素,默认为div,本例中是排序div中的内容。
sort_by:指向item内需要排序的元素,默认为p,本例中要排序的是h3.title。
order:排序方式,asc-顺序,desc-倒序,默认为asc。
is_num:是否按按数字大小排序,默认是false。
sort_by_attr:是否按照html元素属性进行排序,默认为false。
attr_name:属性名称,如果sort_by_attr设置为true,则可以按照对应元素的属性进行排序。如果需要排序的是中文字符串,最好设置按照属性进行排序,属性的值可以是字母或者数字之类的。
插件jSort的使用方法就介绍到这,大家动手操作一下吧!
加载全部内容