jQuery简单实现仿京东商城的左侧菜单效果代码
企鹅 人气:0本文实例讲述了jQuery简单实现仿京东商城的左侧菜单效果代码。分享给大家供大家参考。具体如下:
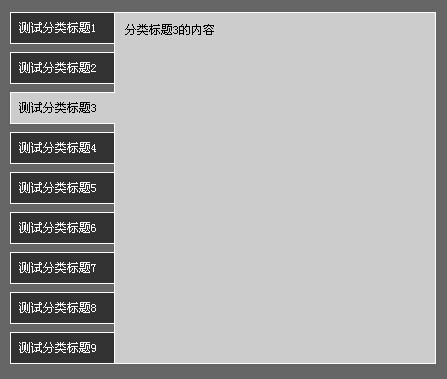
这是一款挺漂亮的左侧菜单效果,基于jQuery插件,但是还没有真正的完善,有些闪动,也希望高人指点修正。仿京东商城风格的菜单。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/jquery-f-jd-shop-left-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左侧菜单效果</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script>
$().ready(function(){$(".testbox ul li").hover(function(){$(this).find(".boxshow").show();},function(){$(this).find(".boxshow").hide();});});
</script>
<style type="text/css">
<!--
* {
padding:0;
list-style:none;
margin:0
}
body {
background:#666;
}
.testbox {
margin-top: 10px;
margin-left: 10px;
width: 200px;
}
.testbox ul li a {
color: #FFF;
font-size: 12px;
text-decoration: none;
background-color: #333;
padding: 8px;
margin: 4px;
float: left;
border: 1px solid #FFF;
position: relative;
width: 100px;
}
.testbox ul li a:hover {
color: #000;
font-size: 12px;
text-decoration: none;
background-color: #CCC;
padding: 8px;
float: left;
position: relative;
border-top-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #FFF;
border-bottom-color: #FFF;
border-left-color: #FFF;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #CCC;
z-index: 2;
width: 87px;
}
.testbox ul li .boxshow {
background-color: #ccc;
height: 330px;
width: 300px;
position: absolute;
left: 118px;
border: 1px solid #FFF;
font-size: 12px;
color: #000;
padding: 10px;
top: 14px;
display: none;
z-index: 1;
}
-->
</style>
</head>
<body>
<div class="testbox">
<ul>
<li><a href="#">测试分类标题1</a>
<div class="boxshow">分类标题1的内容</div>
</li>
<li><a href="#">测试分类标题2</a>
<div class="boxshow">分类标题2的内容</div>
</li>
<li><a href="#">测试分类标题3</a>
<div class="boxshow">分类标题3的内容</div>
</li>
<li><a href="#">测试分类标题4</a>
<div class="boxshow">分类标题4的内容</div>
</li>
<li><a href="#">测试分类标题5</a>
<div class="boxshow">分类标题5的内容</div>
</li>
<li><a href="#">测试分类标题6</a>
<div class="boxshow">分类标题6的内容</div>
</li>
<li><a href="#">测试分类标题7</a>
<div class="boxshow">分类标题7的内容</div>
</li>
<li><a href="#">测试分类标题8</a>
<div class="boxshow">分类标题8的内容</div>
</li>
<li><a href="#">测试分类标题9</a>
<div class="boxshow">分类标题9的内容</div>
</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
加载全部内容