js实现简洁的滑动门菜单(选项卡)效果代码
企鹅 人气:0本文实例讲述了js实现简洁的滑动门菜单。分享给大家供大家参考。具体如下:
一个简洁实用的网页选项卡菜单,在同一个页面中实现两个选项卡,第一个是滑动门,从布局上来说基本是相似的,第二个是选项卡,这里主要使用了Js自定义函数:tabMenu,函数功能:实现tab菜单,参数说明:tabMenu(tabBox,navClass);
参数一:tabBox(tab容器id)
参数二:navClass(当前标签样式class)
备注:依赖指定html结构。
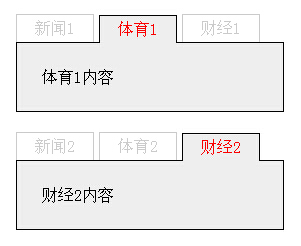
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/js-simple-scroll-menu-tab-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的选项卡菜单</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
ul,li{margin:0;padding:0;}
.tabBox{width:268px;margin:20px;}
ul.tabTag{height:28px;border-bottom:1px solid #000;list-style:none}
ul.tabTag li{float:left;line-height:27px;height:27px;padding:0 18px;color:#ccc;border:1px solid #ccc;border-bottom:none;margin-right:5px;background:#fff;cursor:pointer;}
ul.tabTag li.active{border-color:#000;background:#eee;color:red;position:relative;top:1px;}
.tabCon{border:1px solid #000;border-top:none;background:#fff;}
.tCon{display:none;background:#eee;padding:25px;}
</style>
<script type="text/javascript">
function tabMenu(tabBox,navClass){
var tabNavLi=document.getElementById(tabBox).getElementsByTagName("ul")[0].getElementsByTagName("li");
var tabCon=document.getElementById(tabBox).getElementsByTagName("div")[0].getElementsByTagName("div");
var tabLens=tabCon.length;
for(var i=0;i<tabLens;i++){
//应用js闭包传入参数i作为当前索引值赋值给m
(function(m){
tabNavLi[m].onmouseover = function(){
for(var j=0; j<tabLens; j++){
tabNavLi[j].className = (j==m)?navClass:"";
tabCon[j].style.display = (j==m)?"block":"";
}
}
})(i);
}
}
//函数调用
window.onload=function(){
tabMenu("tabBox1","active");
tabMenu("tabBox2","active");
}
</script>
</head>
<body>
<!--demo1-->
<div id="tabBox1" class="tabBox">
<ul class="tabTag">
<li class="active">新闻1</li>
<li>体育1</li>
<li>财经1</li>
</ul>
<div class="tabCon">
<div class="tCon" style="display:block">新闻1内容</div>
<div class="tCon">体育1内容</div>
<div class="tCon">财经1内容</div>
</div>
</div>
<!--demo2-->
<div id="tabBox2" class="tabBox">
<ul class="tabTag">
<li class="active">新闻2</li>
<li>体育2</li>
<li>财经2</li>
</ul>
<div class="tabCon">
<div class="tCon" style="display:block">新闻2内容</div>
<div class="tCon">体育2内容</div>
<div class="tCon">财经2内容</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
加载全部内容